.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/*实现块元素百分比下居中*/
}
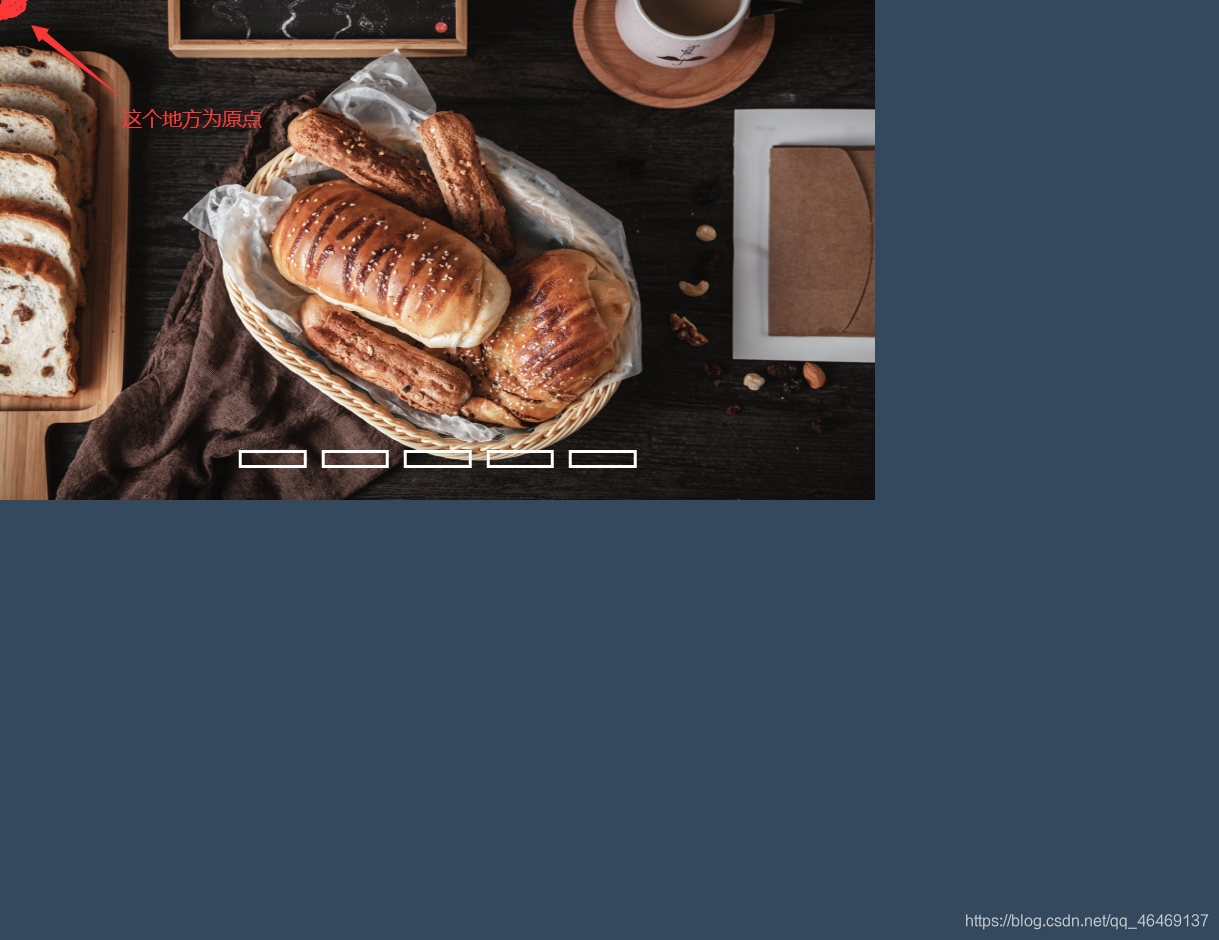
将图片放入一个块元素(如果你的块元素设置的足够大)
原本是以块元素的左上角为原点,就像没有设置任何位置相关的样式

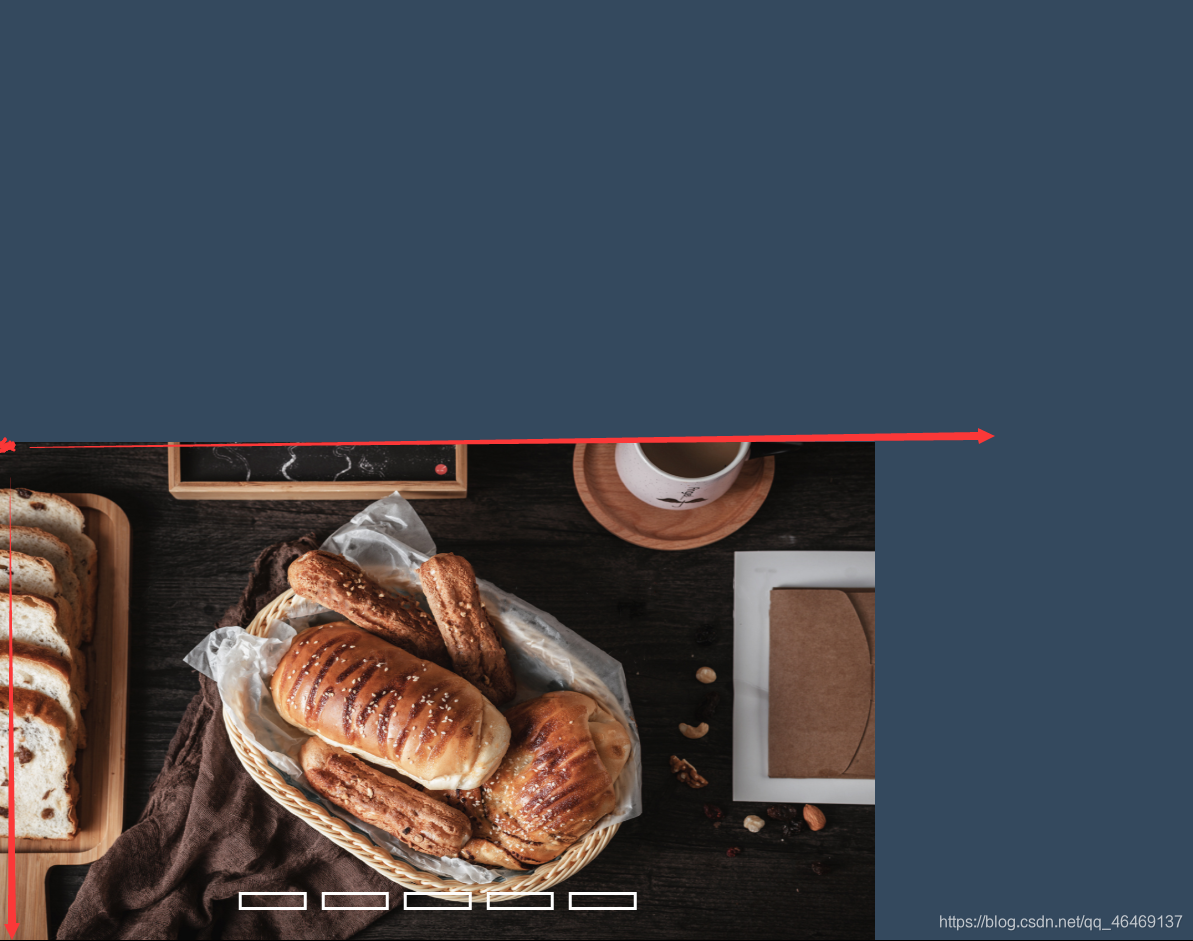
设置top:50%;时,即将原点往下移动到块元素高度的50%处
再加上left:50%;时,即将原点往右移动到块元素宽度的50%处
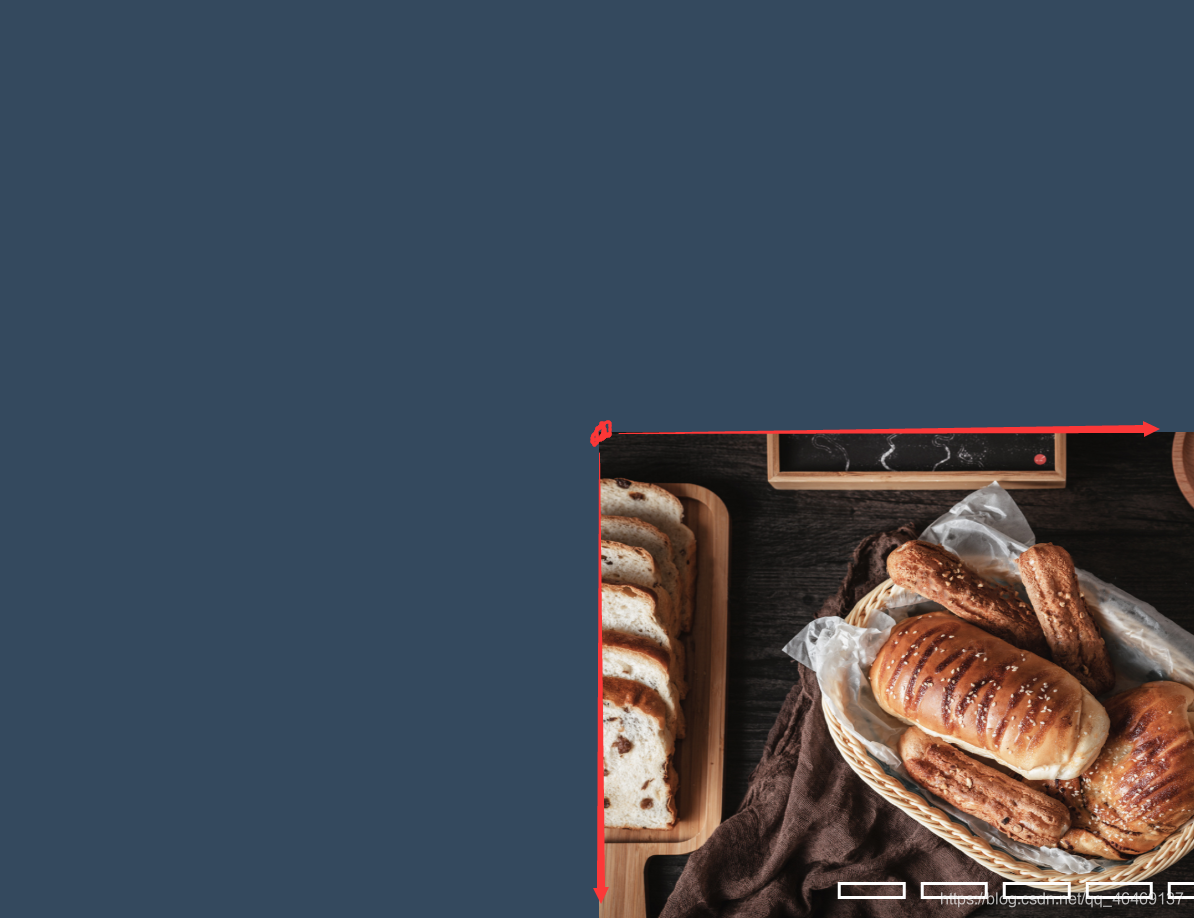
这样就使原点移动到块元素的中心,
再加上transform: translate(-50%, -50%);,即将图片向上移动图片高度的50%,向左移动图片宽度的50%(这些操作都是在上一步操作的基础上),让图片中心与块元素的中心重合,实现图片居中