今日客户反馈,发现 使用了 translate会导致字体模糊。
.media-body-box{
@media all and (min-width: 992px){
position: absolute;
width: 100%;
// height:
top:50%;
transform: translateY(-50%);
right: 0;
padding: 30px;
}
}
为了垂直居中,使用了 transform: translateY(-50%) 和 top:50% ,然后出现了字体模糊的问题。
现解决方法如下:
1、网上有人说 translate里的参数用固定值不用百分比,但是没办法啊,我就要用,下一个!
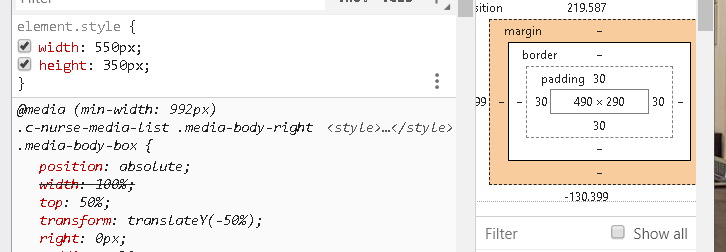
2、网上有人说 将宽高设为了偶数,嗯,试了下,看element.style 我增加了偶数宽高,自己慢慢试,让右边那个490x290 没有小数点出现就好了!

完美解决!