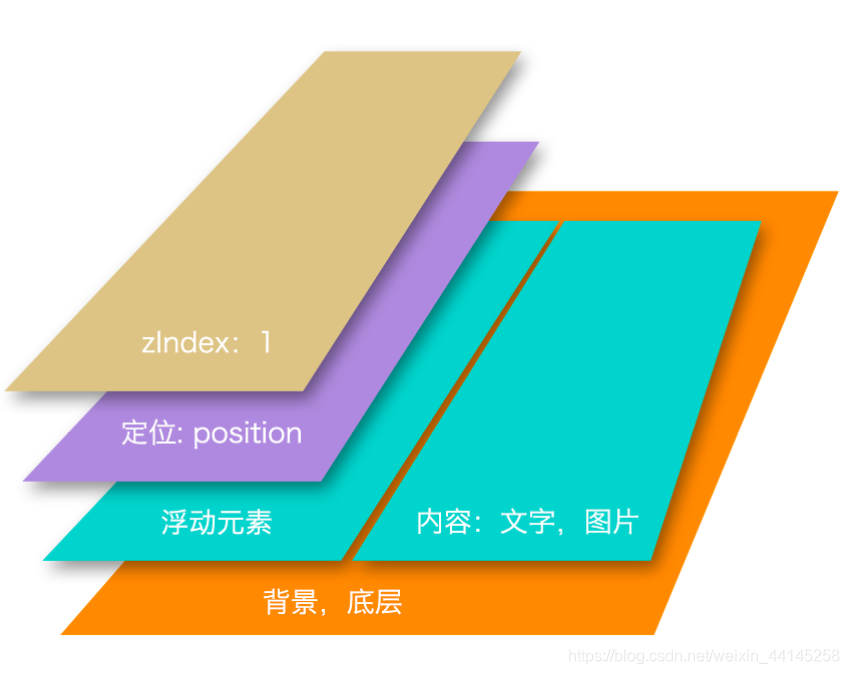
1 元素层级示意图

2 渲染规则
BFC(Block Formatting Context ):块级格式化上下文
元素里面的内容不会干扰元素外面的内容,所有元素都会按照文档流的排列方式排列
BFC的作用:
- 包含浮动元素,解决父级高度塌陷问题
- 阻止margin的传递
- 不被浮动元素覆盖
BFC的触发条件:
- float值不为none;
- overflow值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute 、 fixed
3 文档流
- 页面上的元素按照:从上到下从左到右排列
- 一个元素在页面中的位置,取决于他在代码中的位置
- 从大到小,从左到右,从外到里
- 先排成一行,一行不够再换行
浮动会破坏文档流
- 根据指定的方向发生位移,碰到父级的边界或者相邻元素后停止
脱离文档流问题

4 清浮动
(1)如果可以使用固定高度,可以直接给父级添加固定高度
(2)利用
达到清除浮动的效果
换行标签,会在当前位置另起一行,如果希望在当然已有内容的下一行进行 输出,可以添加一个属性 clear(可选值:left、right、all)
(3)使用clear属性清除浮动
clear的写法
- clear: left;
- clear: right;
- clear: both;
- clear: none;

clear的特性
- 只会对写在它前面的浮动元素起效,后面的清除不了
- 清除指定方向的浮动
- 只有添加给块标签才是有效的,并且是具有独占一行效果的块(加了浮动的不行哟)
(4)利用伪元素清除浮动
div::after{
content: '';
display: block;
clear: both;
}
- after给当前父级添加一个,处于最后位置的子元素(clear只对前面的元素有效)
- content 添加内容
- display:block 只有添加给块标签有效
- clear:both 同时清除左右方向的浮动
注:上述任何一项都不可以丢!!
(5)父级触发BFC

5 横向布局
(1)转化为inline-block
- 注:元素换行会产生空格,给父级加font-size:0;进行处理
- 注:转化为inline-block之后记得给元素加上vertical-align:top;(默认基线对齐 方式改为顶部对齐,处理底部出现空隙的问题)
(2)浮动 - 注:记得清除浮动
6 溢出
overflow - 溢出
- overflow: visible; 默认
- overflow: hidden; 隐藏
- overflow: auto; 超出才显示滚动条
- overflow: scroll; 强制出现滚动条
text-overflow - 文字溢出
- text-overflow: clip; 裁切
- text-overflow: ellipsis; 省略号
使用的时候 注意结合 overflow:hidden 和 white-space:nowrap
7 伪元素(before和after)
- 伪元素:利用css给一个标签创建出来的子级元素,该元素在页面中真实存在,但是在html中并不存在。
- 伪元素定义参考链接:
https://www.w3school.com.cn/css/css_pseudo_elements.asp
(1)before:
往指定的标签的内部的 前端 添加内容
(2)after:
往指定的标签的内部的 后端 添加内容
注意:before和after都需要利用content添加内容,所有的样式针对该内容进行设置
8 content可以添加的内容:
(1)文字
(2)调用当前元素的属性
(3)url() 引用媒体文件
(4)添加图标(http://fontawesome.dashgame.com/)
-借助一些现有的图标库,通过content添加
