清除浮动
1、浮动存在的问题
a) 浮动的元素不能撑高父级,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 500px; border: 10px solid #999; } .box div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
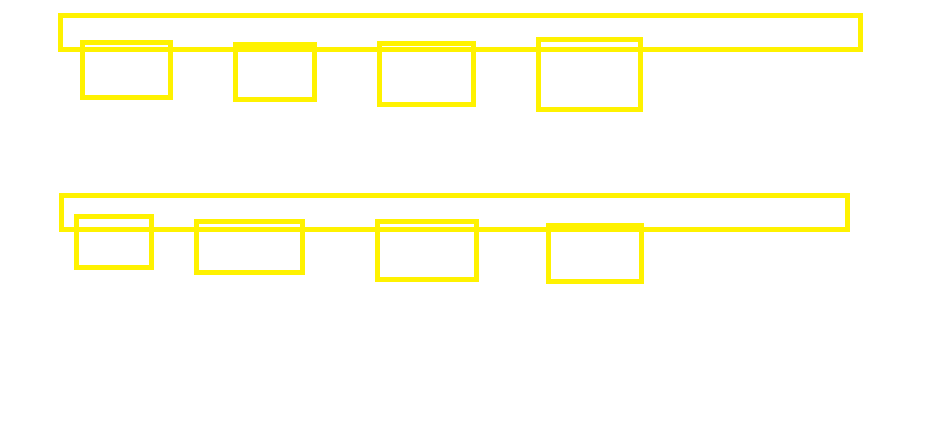
效果图↓

元素脱离标准流之后,不能再撑高他的父级盒子。
b) 浮动会影响后面浮动的元素,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 700px; border: 10px solid #999; } .box div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
我又加了一个box,正常想到的效果图↓

实际效果图↓

如果后面的元素浮动方向相同,他会去贴上一个浮动最后一个 元素的边。
2、清除浮动方法
a) 给父盒子添加高度
给父级元素增加高度,它内部的浮动元素被限制了范围,不会影响后面的元素浮动,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 700px; height: 150px; border: 10px solid #999; } .box div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
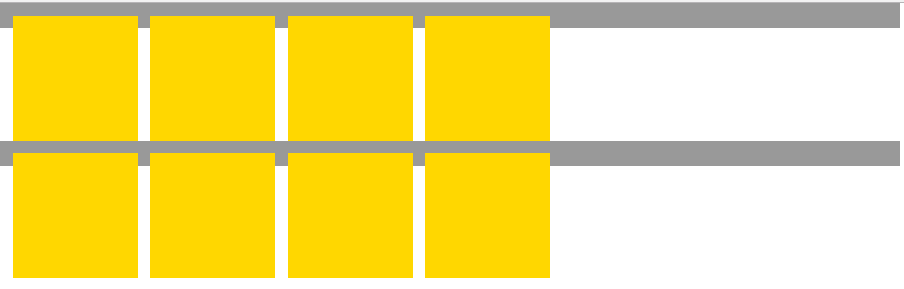
效果图↓

效果:解决了父级高度的问题,解决了浮动影响后面浮动的问题。
存在的问题:高度还是不能自适应。
b) 清除浮动属性clear
元素都可以设置一个clear的属性,用来清除浮动的作用。
属性值:left、right、both(两边)
作用:clear整体表示清除自身受到的其他元素带来的浮动的影响。
left:清除受到左浮动的影响。
right:清除受到右浮动的影响。
both:清除受到左右两个方向浮动的影响。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box,.box1{ width: 700px; border: 10px solid #999; } .box1{ clear: left; } .box div,.box1 div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> <div class="box1"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
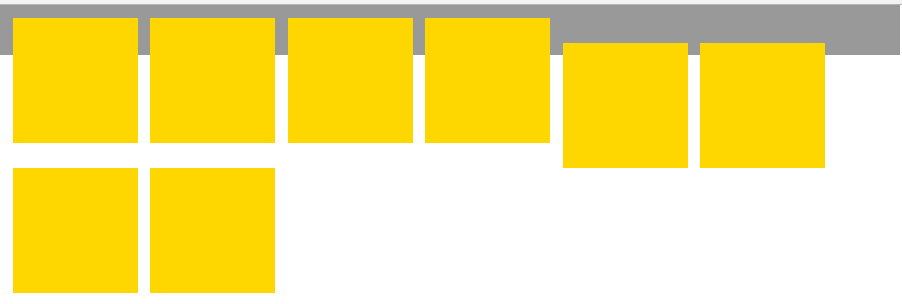
效果图↓

解决:浮动的互相影响。
存在的问题:父盒子还是不能被子盒子撑高,margin如果小于中间浮动的子元素的高度,margin显示效果失效,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box,.box1{ width: 700px; border: 10px solid #999; /*这里设置了一个margin的属性 20px*/ margin-bottom: 20px; } .box1{ clear: left; } .box div,.box1 div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> <div class="box1"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
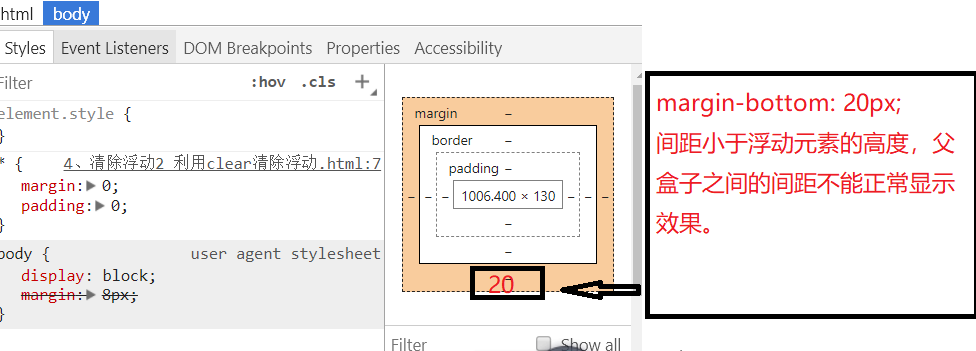
效果图及控制台图解↓
 发现并没有变化。
发现并没有变化。

c) 隔墙法
隔墙法:在互相影响的元素中间加一道墙,阻隔开两边的元素,墙上面加一个clear属性。
外墙法:
在有浮动元素的父盒子之间隔一道墙,添加两个类,一个清除浮动,一个模拟外边距,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box,.box1{ width: 700px; border: 10px solid #999; margin-bottom: 20px; } .box div,.box1 div{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } .cl{ clear: both; } .he{ height: 20px; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> <div class="cl he"></div> <div class="box1"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
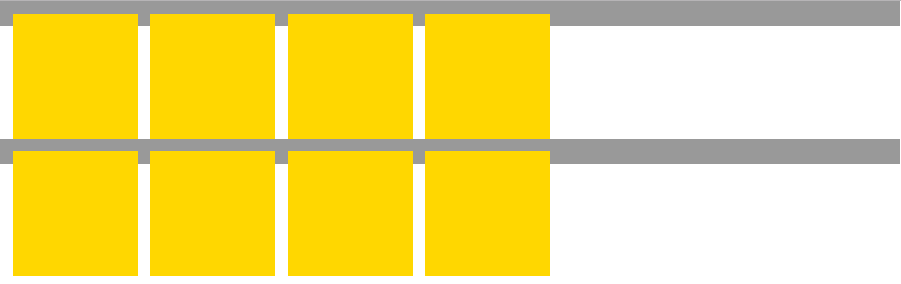
解释:在class名为box和box1的盒子之前在加一个名为cl 和he 的盒子,就将cl这个盒子看成一道墙,然后单独给这道墙单独设置clear属性和height属性,在这里的height是模拟间距的效果,效果图↓

解决:浮动的互相影响。
存在的问题:高度自适应,margin失效。
内墙法:
将清除浮动的墙放在有浮动元素的父盒子内部的最后,只要有浮动就在盒子内部加一道墙,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box,.box1{ width: 700px; border: 10px solid #999; margin-bottom: 20px; } .box .fl,.box1 .fl{ float: left; width: 100px; height: 100px; background: gold; margin-right: 10px; } .cl{ clear: both; } </style> </head> <body> <div class="box"> <div class="fl"></div> <div class="fl"></div> <div class="fl"></div> <div class="fl"></div> <div class="cl"></div> </div> <div class="box1"> <div class="fl"></div> <div class="fl"></div> <div class="fl"></div> <div class="fl"></div> <div class="cl"></div> </div> </body> </html>
解释:在父盒子内部的最后添加了名为cl的盒子,然后cl单独设置clear属性。
效果图↓

解决:浮动互相影响,高度自适应,margin失效。
