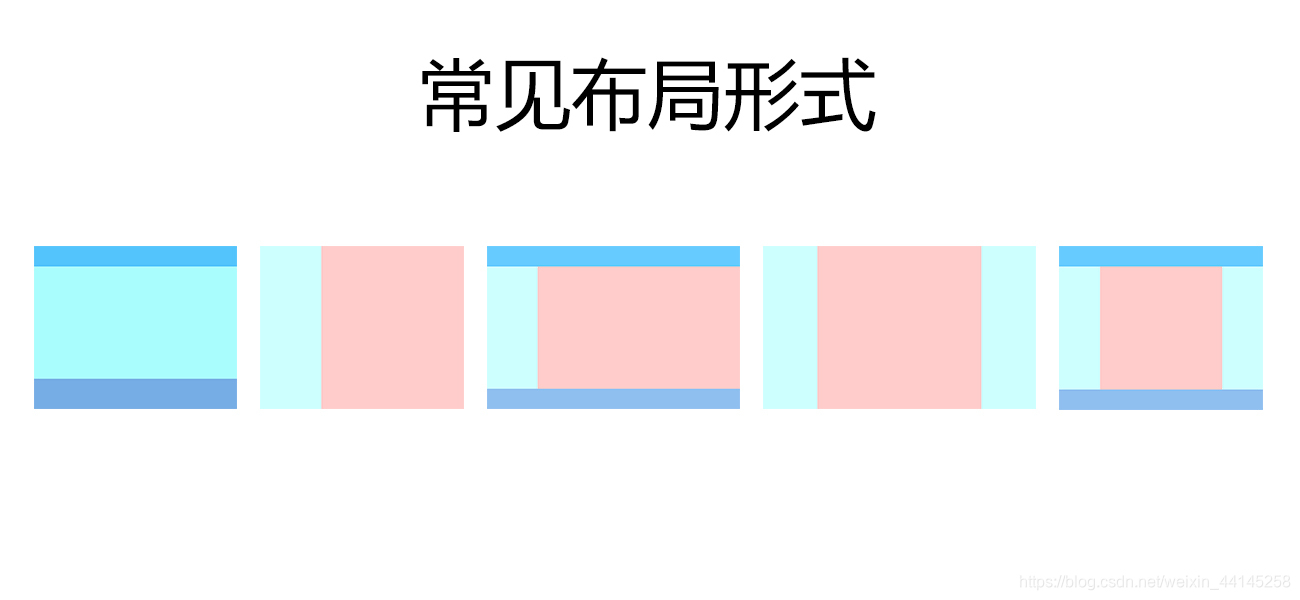
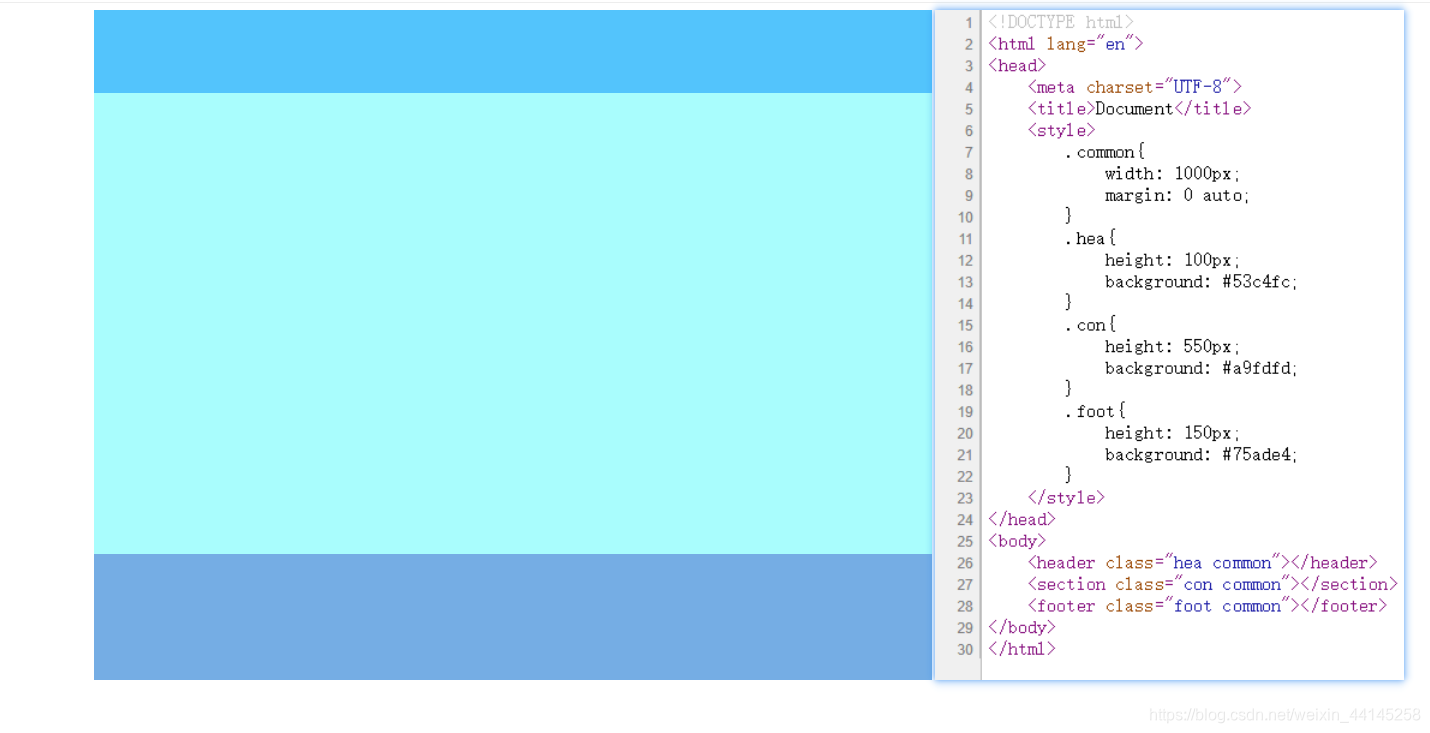
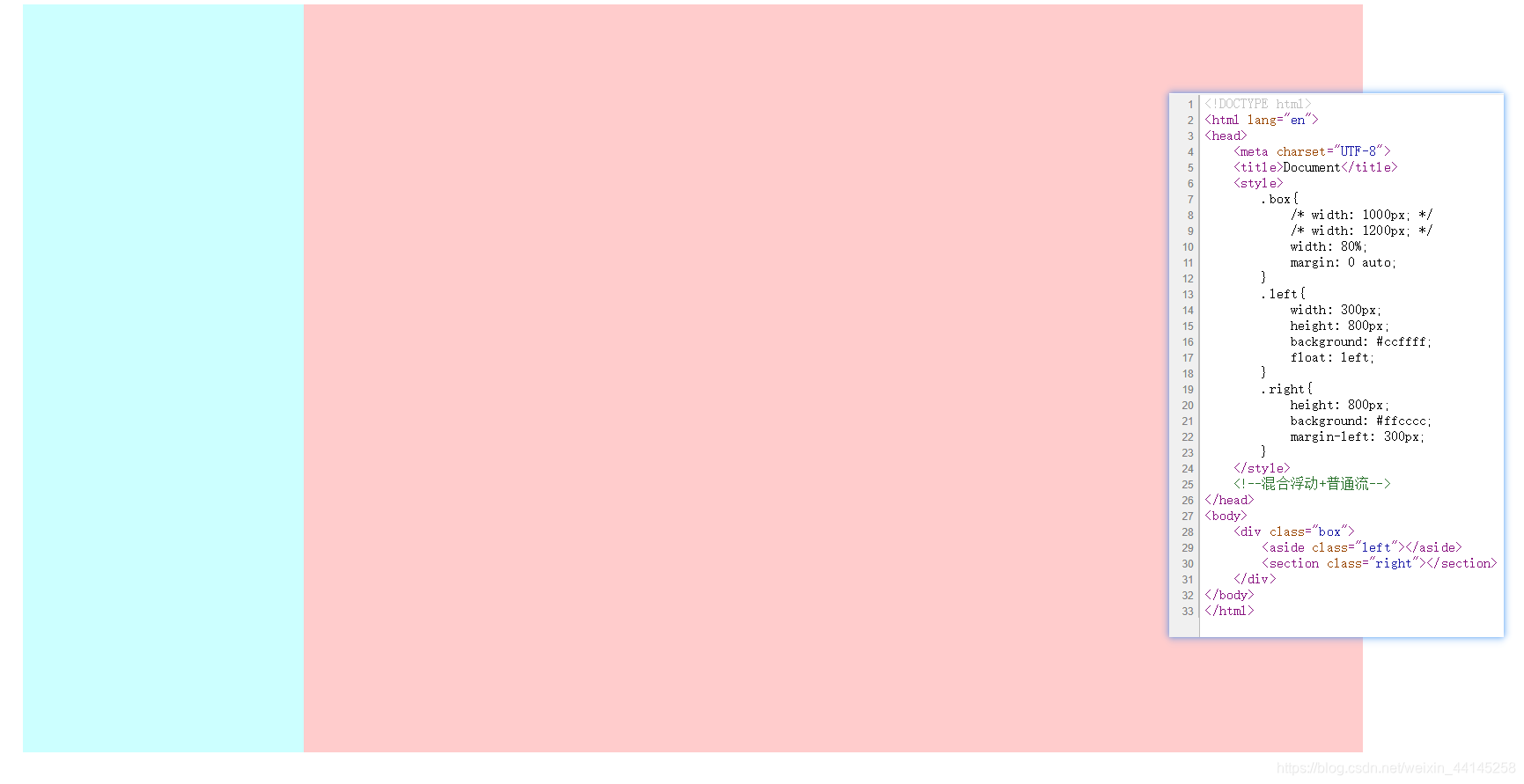
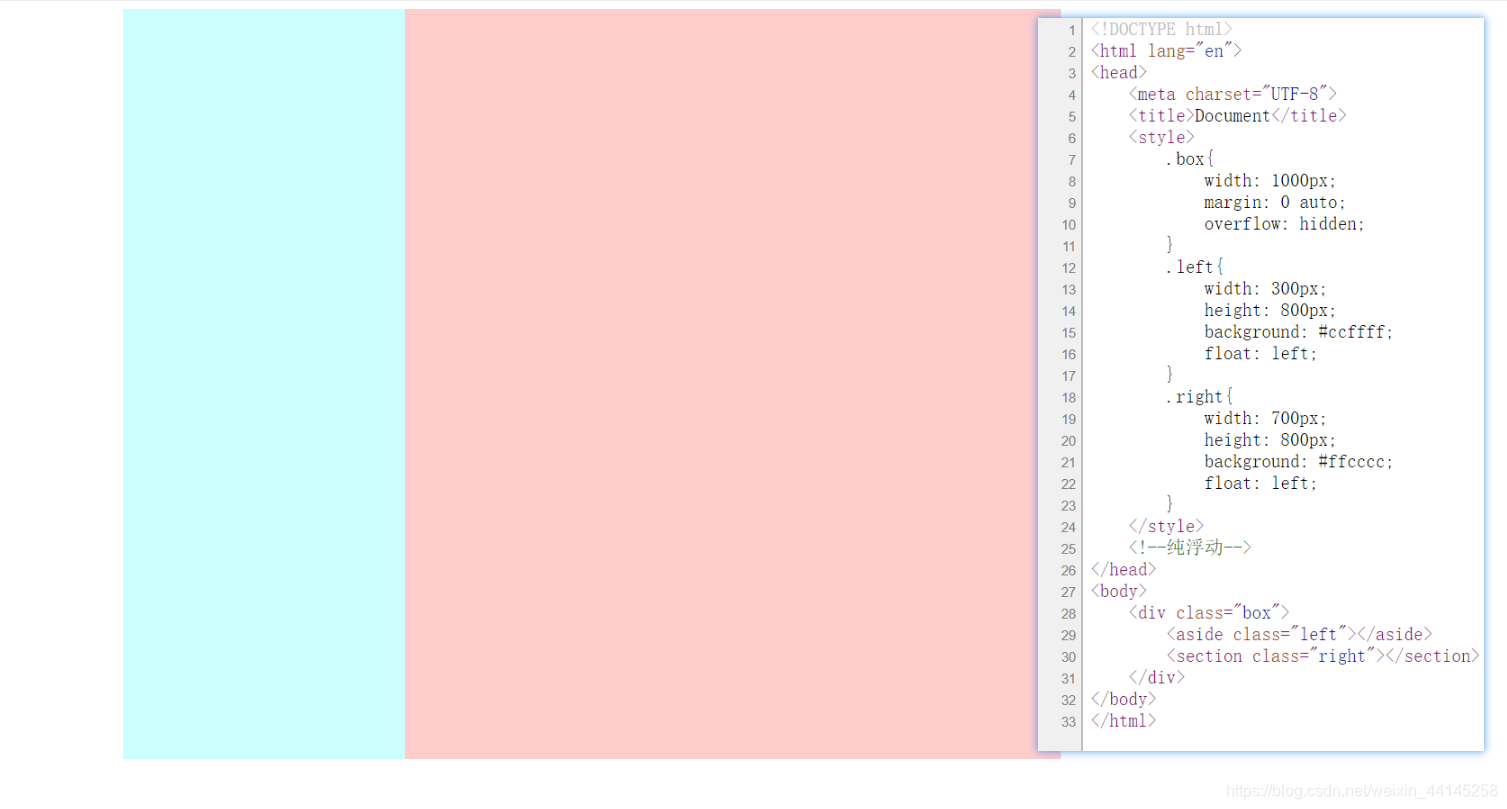
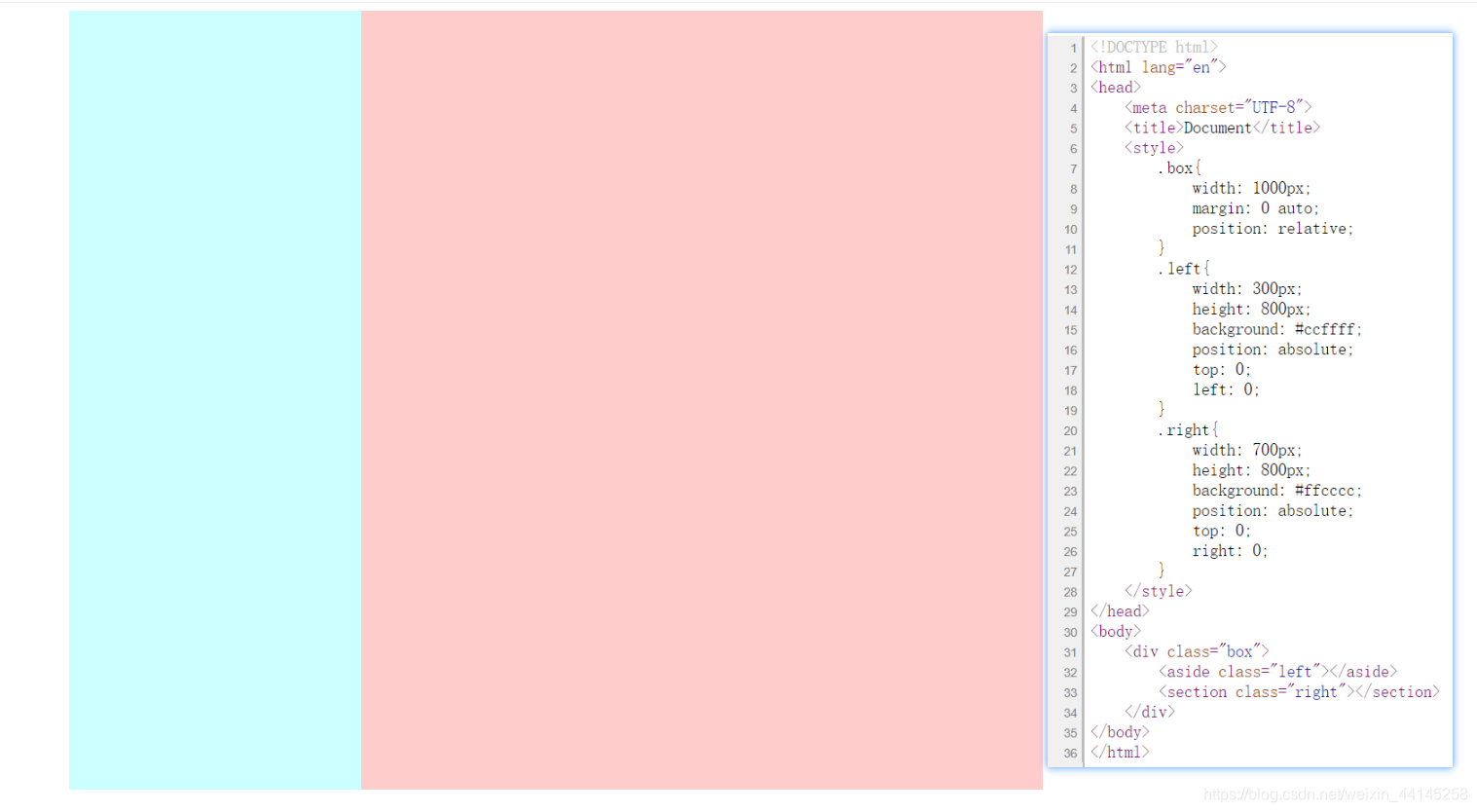
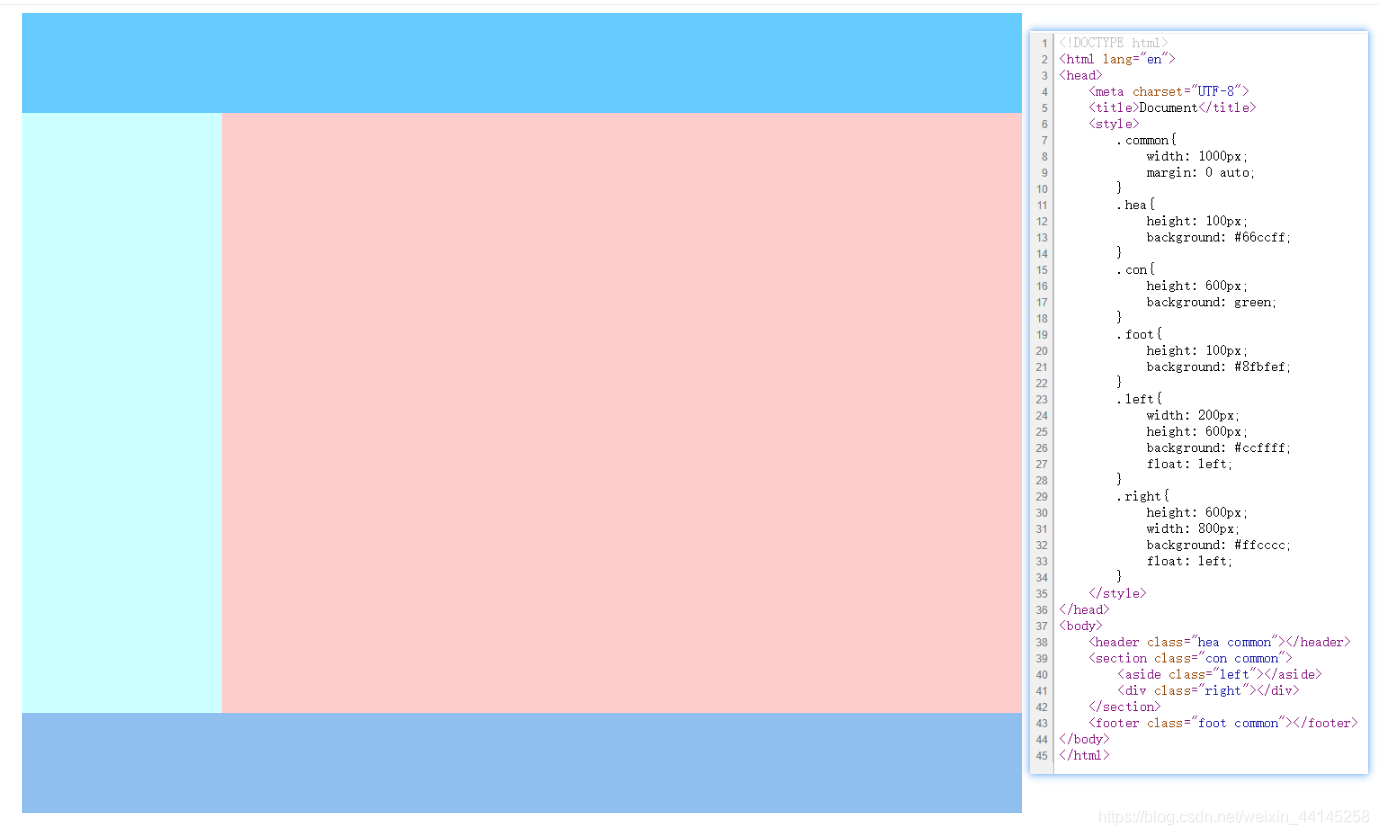
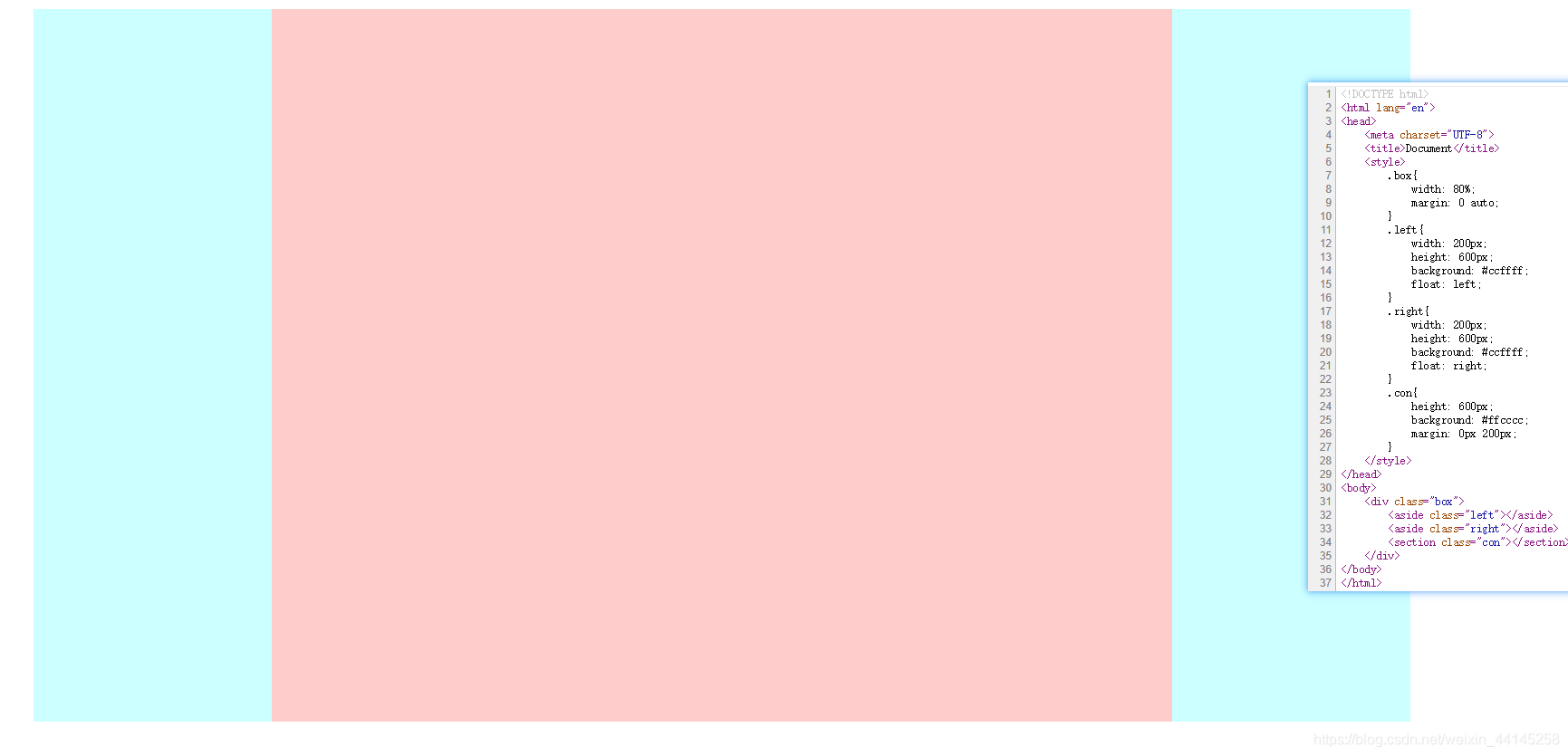
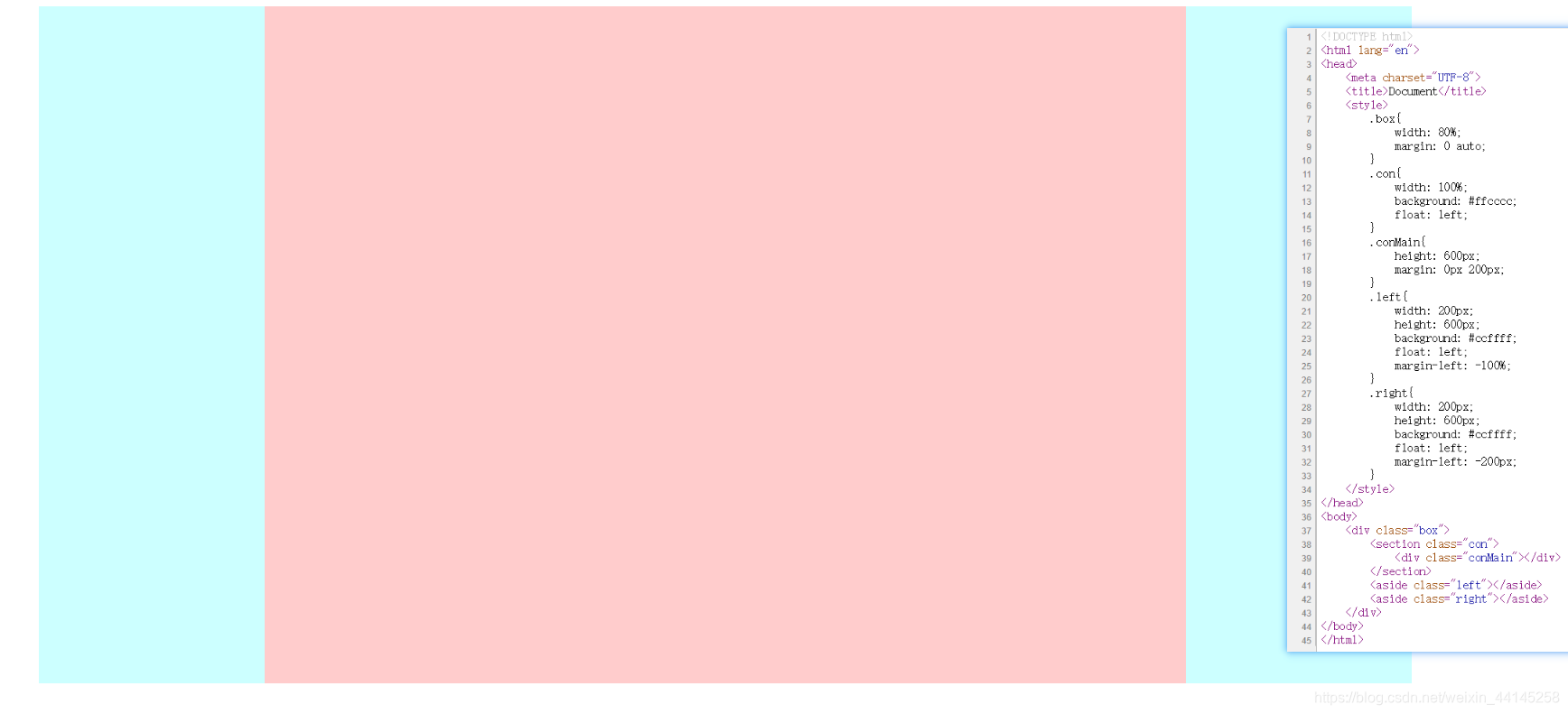
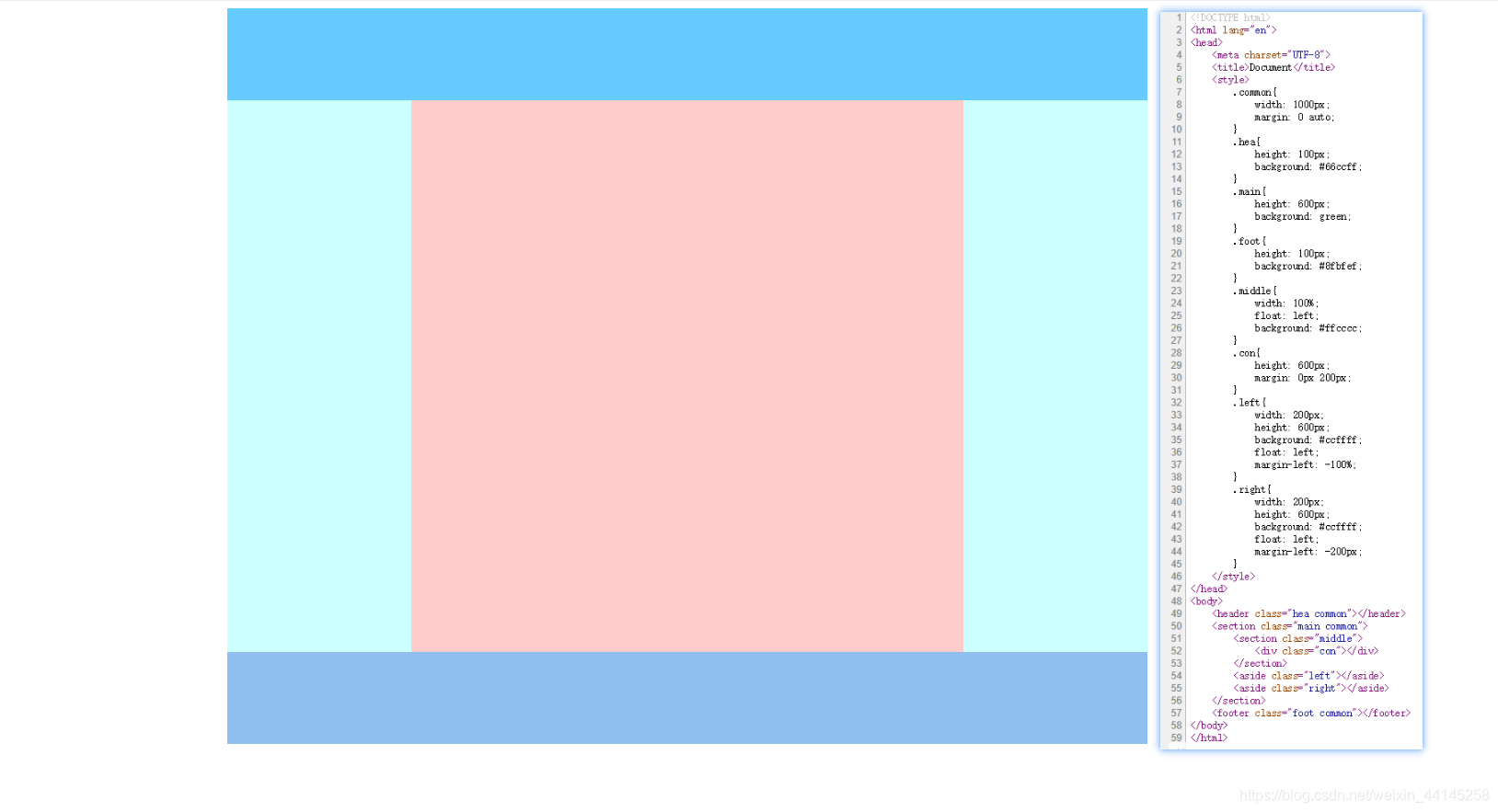
HTML+CSS要点7:常见布页面布局
猜你喜欢
转载自blog.csdn.net/weixin_44145258/article/details/104249094
今日推荐
周排行