什么是Bootstrap?
通俗版高度概括:
bootstrap就是一些别人写好的代码
我们只需要掌握简单的使用方法即可通过复制粘贴实现复杂的功能
稍微详细点的概念版:
是Twitter推出的一个用于前端开发的开源工具包
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
Bootstrap提供了大量的全局样式,在基本的Html标签上通过添加class样式就能得到增强的效果。
- 框架:库 lib library
- 把大家都需要的功能预先写好到一些文件 这就是一个框架
- Bootstrap 让我们的 Web 开发更简单,更快捷;
- 注意是 Bootstrap 不是 BootStrap!这是一个词,不是合成词,其含义为:n. 引导指令,引导程序
- Bootstrap 是当下最流行的前端框架(界面工具集);
- 特点就是灵活简洁,代码优雅,美观大方;
- 其目的是为了让 Web 开发更敏捷;
- 是 Twitter 公司的两名前端工程师 Mark Otto 和 Jacob Thornton 在 2011 年发起的,并利用业余时间完成第一个版本的开发;
为什么使用Bootstarp?
- 生态圈火,不断地更新迭代;
- 提供一套美观大方的界面组件;
- 提供一套优雅的 HTML+CSS 编码规范;
- 让我们的 Web 开发更简单,更快捷;
传统前端开发中遇到的问题:
1、重复、复杂、无意义命名
2、结构冗余、页面错乱
Bootstrap全局样式特点:
1、代码征集
2、风格统一
3、美观易用
注意:
使用 Bootstrap 并不代表不用写 CSS 样式,而是不用写绝大多数大家都会用到的样式.
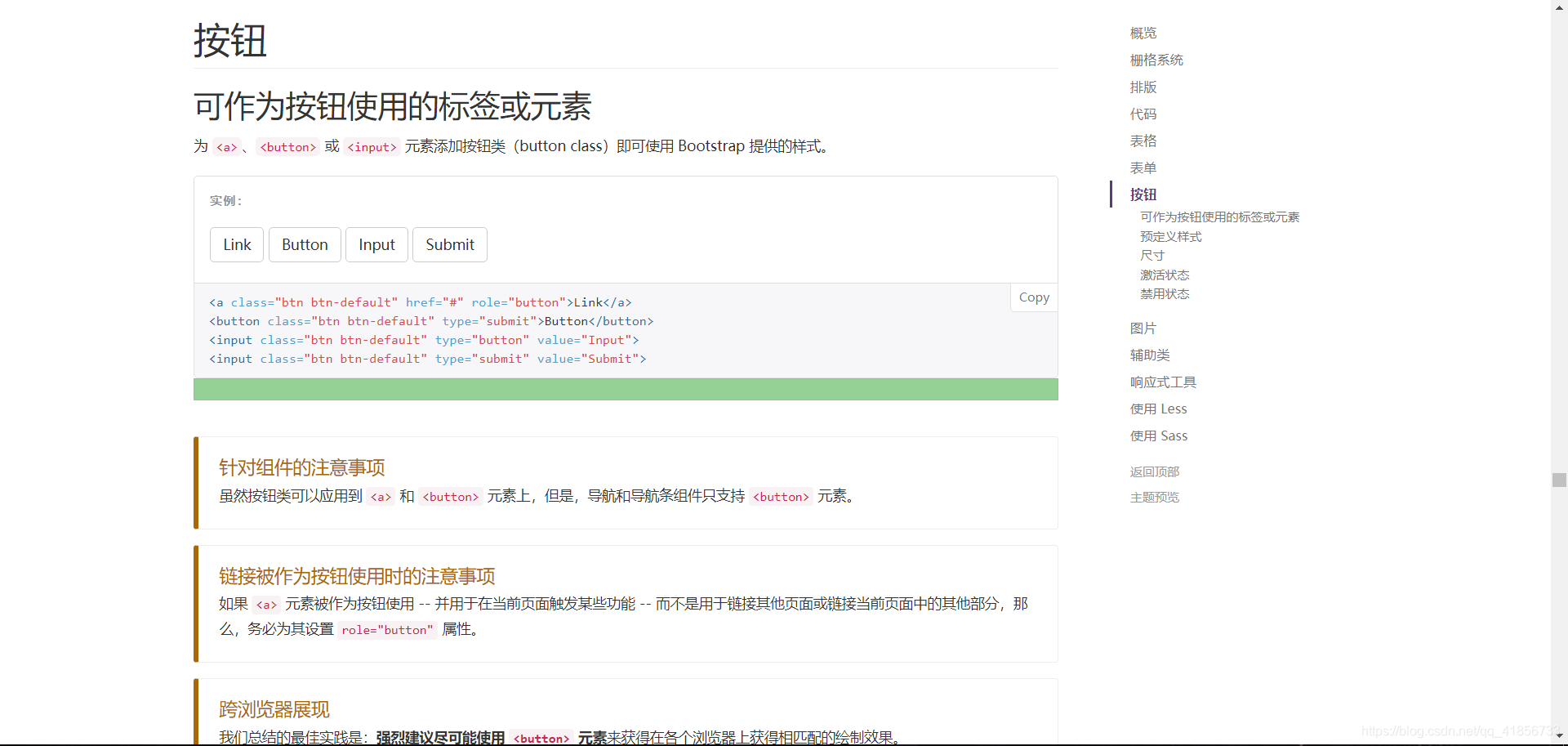
全局CSS样式介绍(官网链接):https://v3.bootcss.com/css/
怎么使用官网有详细介绍:

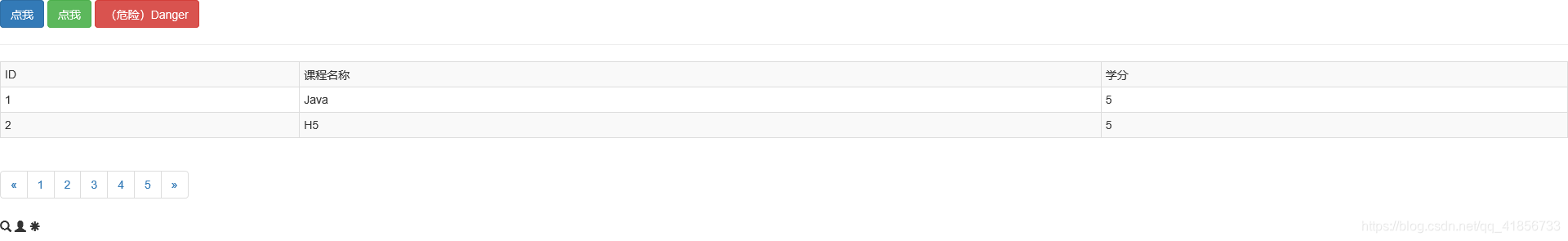
BootStrap前端开发开源工具包随意尝试练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>
</head>
<body>
<button class="btn btn-primary">点我</button>
<button class="btn btn-success">点我</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<table class="table table-striped table-bordered table-hover table-condensed">
<tr>
<td>ID</td>
<td>课程名称</td>
<td>学分</td>
</tr>
<tr>
<td>1</td>
<td>Java</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>H5</td>
<td>5</td>
</tr>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
<span class="glyphicon glyphicon-asterisk" aria-hidden="true"></span>
</body>
</html>
对应结果: