前言:
游戏开发从课题到大创:
这个寒假在家没事就在学习Cocos,以前做的游戏都是界面和体验感都比较差,自己对游戏的开发还是挺感兴趣的,在大一下学期的时候我和自己班一个同学(和我同一个土木班转到现在计科班,学习路上的伙伴),我们一起跟了学院的老师做了一个游戏开发的课题,这个老师也专门带游戏开发的项目。我们的这个课题呢,老师要我们用Win32来开发本次课题的游戏,所以大家会发现我半年前的博客就是Win32的学习知识总结。今年老师要我们报名了学校的大创,我们项目成员总共三人,我和他还加了一个土木专业PS大佬,这次我们大创游戏开发就用Cocos Creator来做,我们最后要发布到微信上,自学有一段时间了,和上一次Win32的开发相比,我想说的就是,Cocos的开发简单很多,这个里面很多的效果不需要我们自己去写了,调用一个API函数就好了,做出来的游戏体验感都要好很多,主要Cocos成品能够发布到大多数的平台上,能够在手机上运行。
本来的打算是寒假在家把基本知识学习一遍,然后去学校之后再真正的开发制作,没想到今年由于这个疫情还比较严重,延迟了开学,还不知道什么时候,所以我们也改变了计划,在家把这游戏基本搞定。
我会把这个CocosCreator开发开发过程知识点归纳总结出来,方便自己以后查看,如果对游戏开发有兴趣的朋友,也可以关注一下,我定期会更新文章,嗯嗯,后面接着几篇估计都是Coccs的一些基础知识,看完这些以后基本可以开发游戏了,那开始正题吧!
CocosCreator官网下载链接:https://www.cocos.com/docs/

一、CocosCreator软件界面介绍
这里推荐一篇比较好的界面介绍的文章:https://www.cnblogs.com/allyh/p/9426457.html
软件打开时的界面:
我们一般都是创建一个空项目,其他的项目,感兴趣可以自己去看一下。

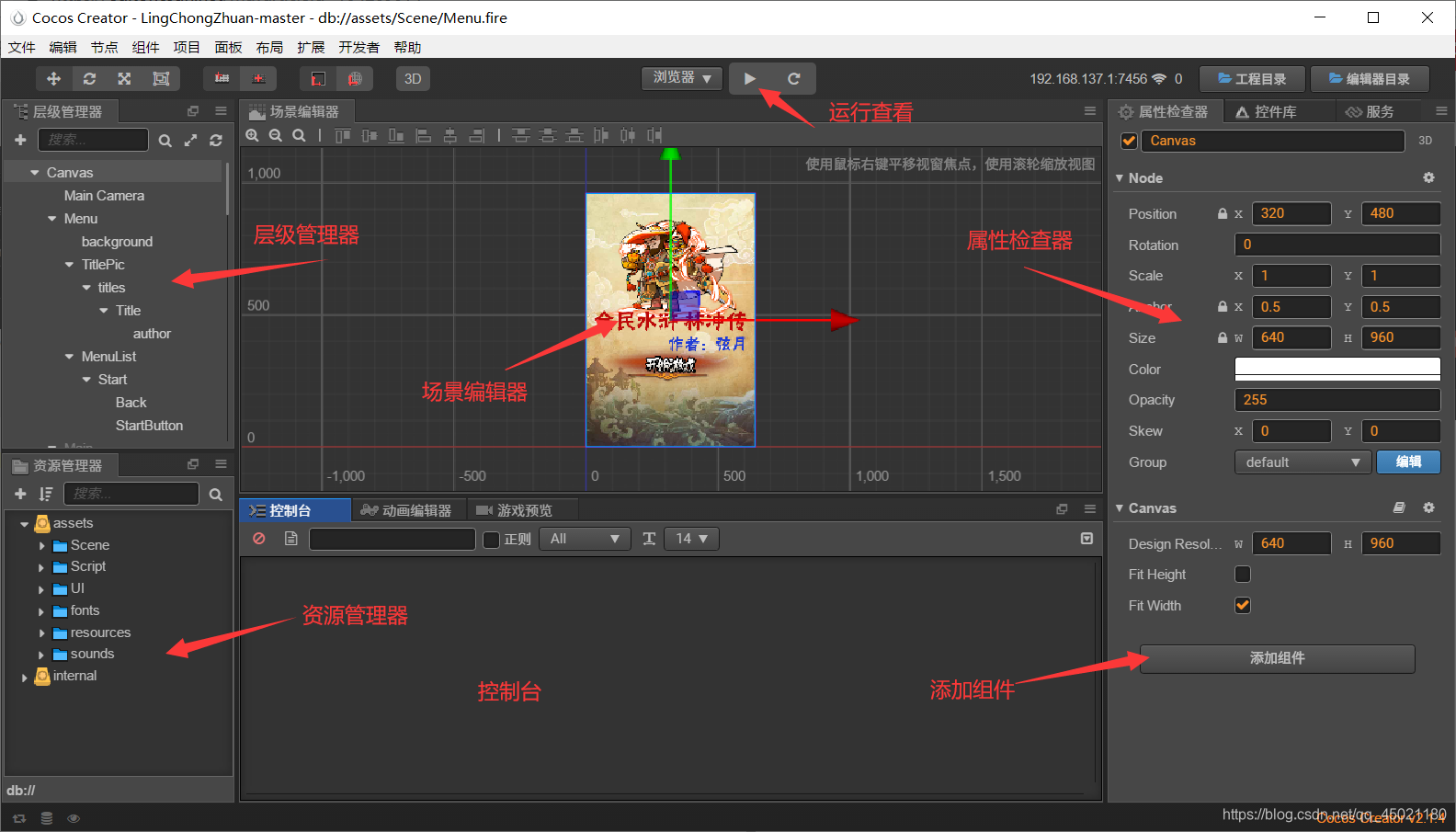
创建空白项目后就会进入主页面

重点部分介绍:
- 层级管理器: 这一部分就像我们的文件夹,一层进去又会有很多的文件夹,是一个树状结构,对其中一个节点移动时,它的子节点都会跟着移动,因为它们是一个家族。我们在添加图片、按钮什么的都可以在这里创建和管理。
- 资源管理器: 这里是对我们的资源文件进行管理的,比如图片、代码这些;我们都会在这创建不同的文件夹来存放不同类型的资源文件,这里的文件与我们项目文件assets相对应。
- 场景编辑器: 这里主要是用来对游戏可视化的操作,可以移动拉伸布局等操作。
- 属性检查器: 很重要的部分,这里对节点和组件的添加删除以及管理。
知识点:
- 游戏场景都是通过节点上挂在组件来实现的,我们可以为场景中的节点挂载各种内置组件和自定义脚本组件,来实现游戏逻辑的运行和交互。
- 我们所有的节点都有一个Node的组件,cc.Node里面有很多的属性,在界面上能够看见,后面会详细介绍使用。
- 我们写的js代码也是以组件的方式挂在到节点上,(这里说一下,所有的代码都是用js写的,如果有不会js的,可以看一下我前面两篇文章,一天不用就会了),代码编辑可以绑定VScode。
- 所有的组件都是继承cc.Component,我们创建一个javascript文件,里面可以看到很多的内容,其中properties{}属性与编辑器绑定的,意思就是在这里面代码添加属性后,在属性检查器中可以可视化改变
- 浏览器浏览运行时可以F12打开控制台(查看输出、是否出错等信息)。
知识点一个一个来:
二、场景树
- 游戏是由一个个的场景组成的,通过代码逻辑来控制场景之间的跳转;
- 一个场景是由很多的节点组成,然后再节点上挂在不同的组件,场景是一个树状结构;
- 既然是树状结构,那一个节点机会存在父亲节点和子节点;
- cc.Node 就是场景树中的节点对象,每个节点都是一个cc.Node;
三、介绍cc.Node属性
我们在创建一个节点以后,在属性检查器中都会有一个cc.Node,我们可以看到其中包括很多的属性。有下面这些:
| 属性名 | 描述 |
|---|---|
| name | 获取节点的名字 |
| active | 节点的可见性 |
| position | 节点的位置(相对坐标,参考父亲节点,描点为原点) |
| rotation | 旋转,顺为正 |
| scale | 缩放 |
| anchor | 描点(原点在左下角) |
| Size | 节点的大小 |
| Opacity | 节点的透明度 |
| Color | 颜色 |
| Skew | 扭曲 |
| Group | 分组(在碰撞检测使用) |
| parent | 父亲节点(cc.Node) |
| children/childrenCount | 孩子节点数组(孩子节点多个) |
| tag | 节点标签 |
编辑器面板上只显示了大部分属性。
四、简单操作一波
这里简单的演示一下,不然很多的朋友看了文字描述还不知道怎么操作这款软件。
从空白项目开始:
1. 创建资源管理文件夹

2. 保存当前场景并创建javaScript文件
ctrl+s将场景保存在scenes文件夹下;

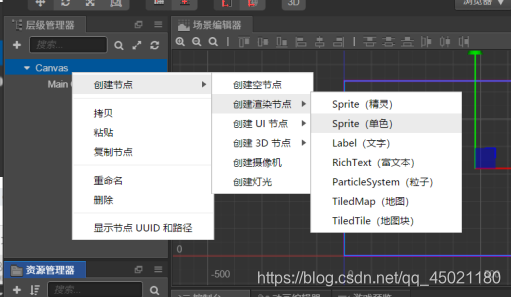
3. 创建一个单色精灵(Sprite)
这里可以创建很多的节点,这里只是举一个例子,其实Sprite是一个图片节点。

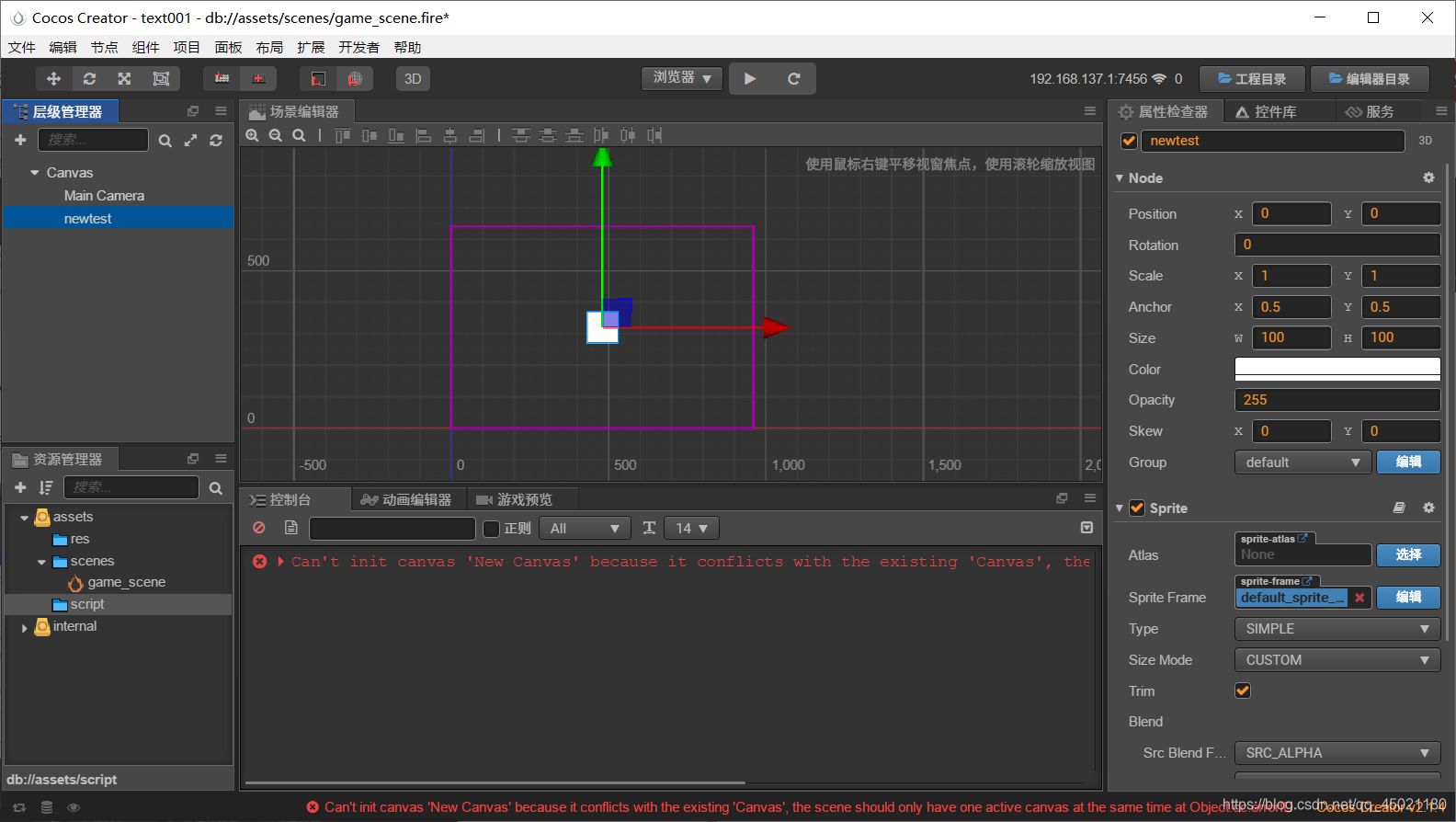
创建完成后,我们可以试试右边的cc.Node 属性来控制这个精灵节点
我们会发现创建一个空节点只有一个cc.Node,其实其他的节点都是在这个基础上添加了不同的组件而已!
ok,这篇就先到这
