目录
cocos creator练习项目介绍
这是一个使用cocos creator做的拧柠檬汁小游戏,模仿的4399小游戏里的,当做自己练手的项目。所用图片来自于截图后简单处理了一下,仅供学习参考用途(图片比较粗糙),PC下chrome浏览器运行截图如下:

微信开发者工具下截图如下:

我的开发环境:
cocos creator v1.9.1 vscode v1.26 微信开发者工具 chrome浏览器
win7 64
环境的配置请参考 Cocos Creator开发微信小游戏(一) 中官方文档里的步骤
使用cocos creator制作过程
一:新建cocos creator工程

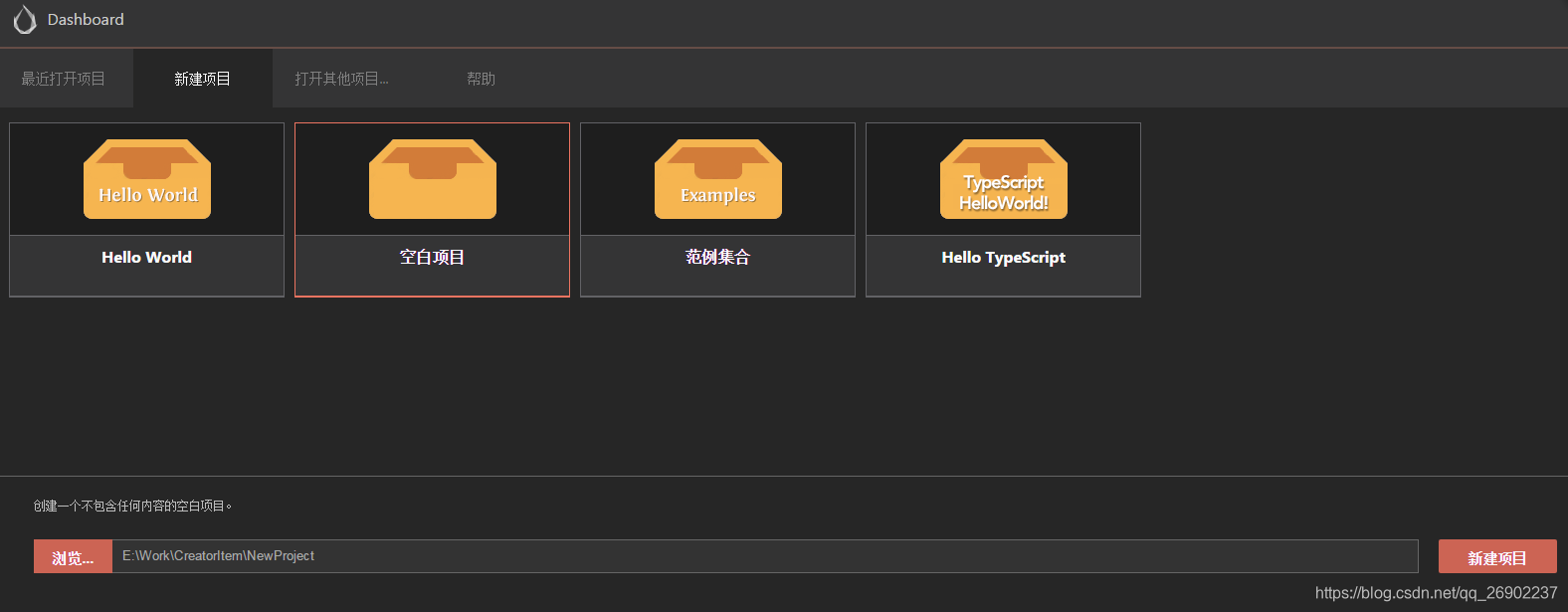
选择 新建--->空白项目。路径不要含有中文字符,否则会有不可预知的错误或者难查的Bug
二:制作分辨率选择
当前主流游戏的分辨率,横屏: 1280*720 竖屏:720*1280,手机的分辨率越来越高,低分辨率在某些高端手机上会有毛边。
我这练习使用的是 640*960,不建议使用。

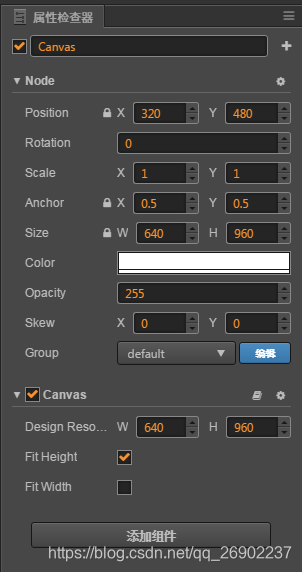
由于游戏是一个竖屏游戏,所以适配选择的是Fit Height, 在高度上占满手机屏幕,横向上的UI使用Widget组件,对齐Canvas
三: 脚本语言选择
我选择使用JavaScript,反正这几个都不熟悉
四:代码如何组织
这个问题一开始比较纠结,该怎么将模块组织起来。刚接触cocos creator,以前使用过2dx, 但两者的开发思路相差还是挺大的。cocos creator是基于组件(component)的,基本一个功能模块就是一个组件。一个组件挂在一个Node上。Node的树结构当场景加载完成后就new出来了,Node上挂载的组件在运行时也就可以Get到。2dx时候,需要自己去管理创建时机,模块顺序等
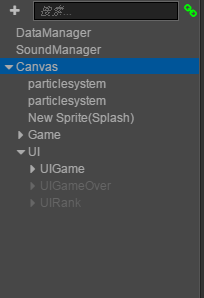
这是我组织的代码结构,截图如下:

DataManager:处理配置文件数据以及游戏逻辑相关联的数据,一个单例
SoundManager:游戏中所有的声音管理类,一个单例
UI:管理所有的UI,一个单例
五:游戏逻辑实现
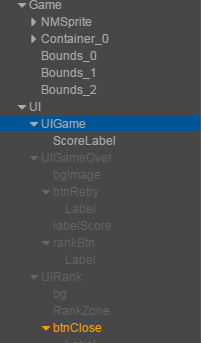
由于逻辑比较简单,整个游戏逻辑放在Game.js里,游戏中界面UIGame.js, 结束界面UIGameOver.js,排行界面 UIRank.js
结构如下图:

开发的过程比cocos2dx时要方便了很多,直接拖拽节点与脚本,整个流程就OK了。
完整的工程及代码,可以在我的资源包里下载,由于是练习用的,有些代码及资源还有很大的优化余地
六:cocos creator 微信子域排行榜
上面资源包里的微信排行榜是一个比较早的工程了,有一些Bug,已经在后面的项目中解决了。可以在我的资源里单独下载
最后,想下载源码没有积分的,可以在下面留言留邮箱,虽然不能保证即时回复
试玩一下,未对Web Mobile下运行做测试,只当做一个功能演示罢了。