项目配置与环境搭建
第一次打开Cocos Creator界面,就感觉,这很Unity啊,虽然有不少地方还没有完善,但是对于开发小游戏这样轻量级的游戏是够用的了,所以用过Unity的同学上手会特别快。这个教程也会照顾没用过Unity的新手,所以,放心看吧~
环境配置第一步 CocosCreator
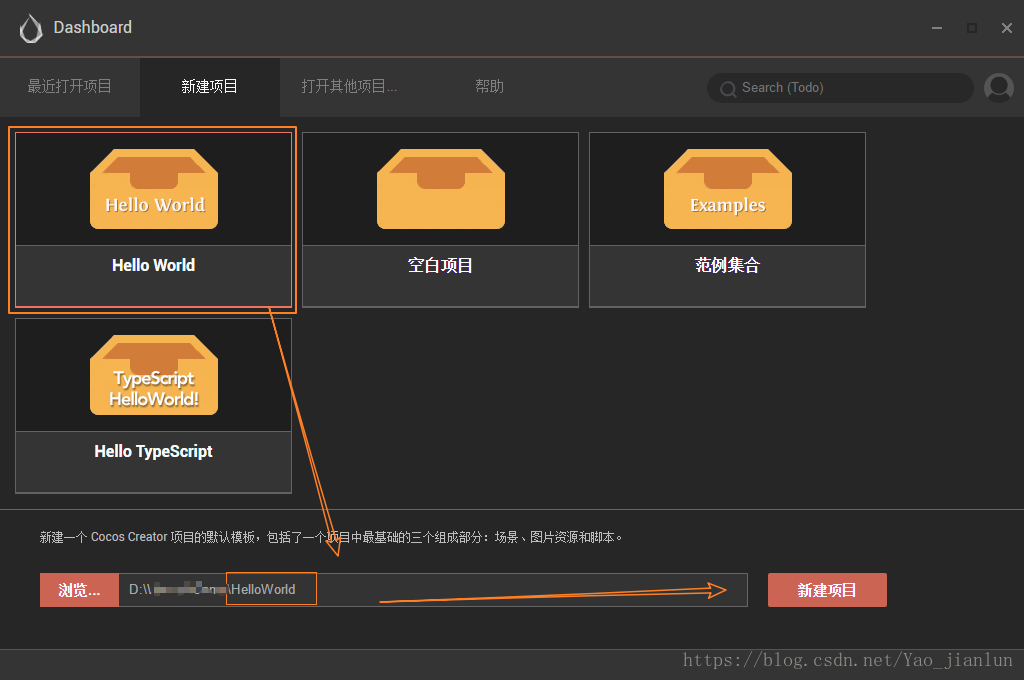
这个是Cocos Creator的官网,点击下载适合你的安装程序,然后安装,接着打开Cocos Creator创建工程。
Cocos Creator提供了不同的模板在里面,HelloWorld模板使用的是js编写的,如果你想用typescript则可以创建下面的TypeScriptHelloWorld模板。
环境配置第二步 安装额外的工具
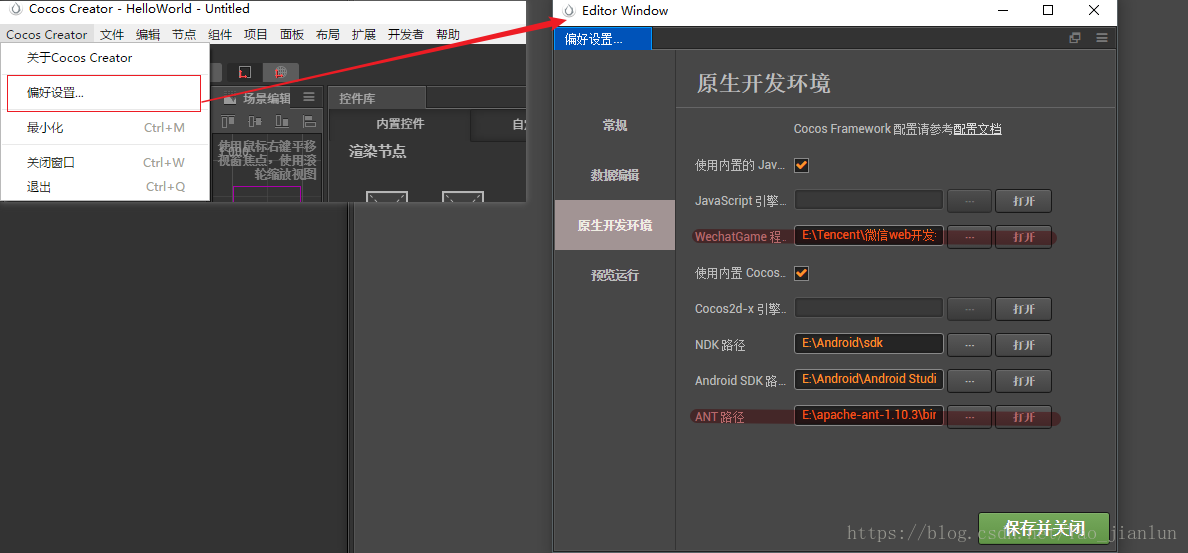
打开偏好设置设置必需的工具的路径。

先安装微信开发者工具
再安装Apache Ant
把安装目录填到对应的路径选项即可。微信开发者工具是微信官方提供的一个工具,在上面你可以预览小游戏的运行情况,也可以上传到服务器上,然后在手机上预览。Apache Ant则是进行本地预览用的,还是比较经常使用到的。
环境配置第三步 构建 运行
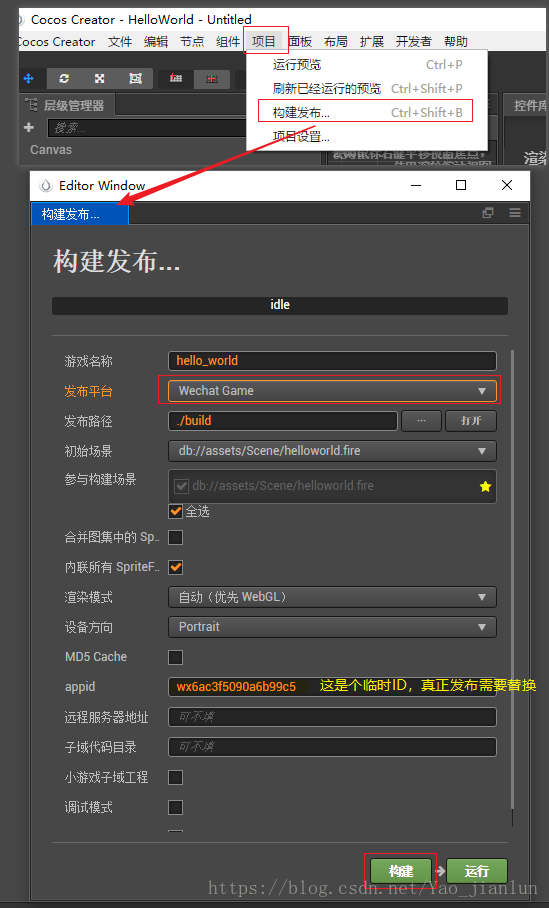
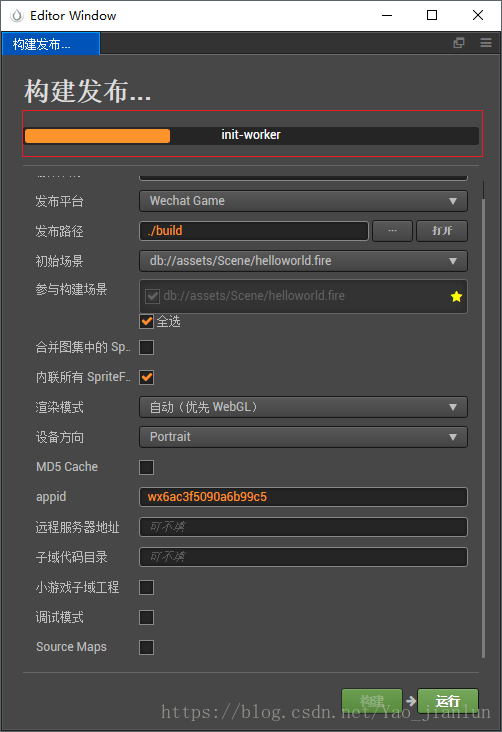
点击项目构建发布按钮,勾选发布平台为Wechat Game,注意:其中的Appid为临时ID,真正发布时需要替换成你申请的ID,这个是申请网站。
接着点击构建,等待其Complete。

接着点击运行,其会跳转到微信开发者工具。
环境配置第四步 使用微信开发者工具预览小游戏
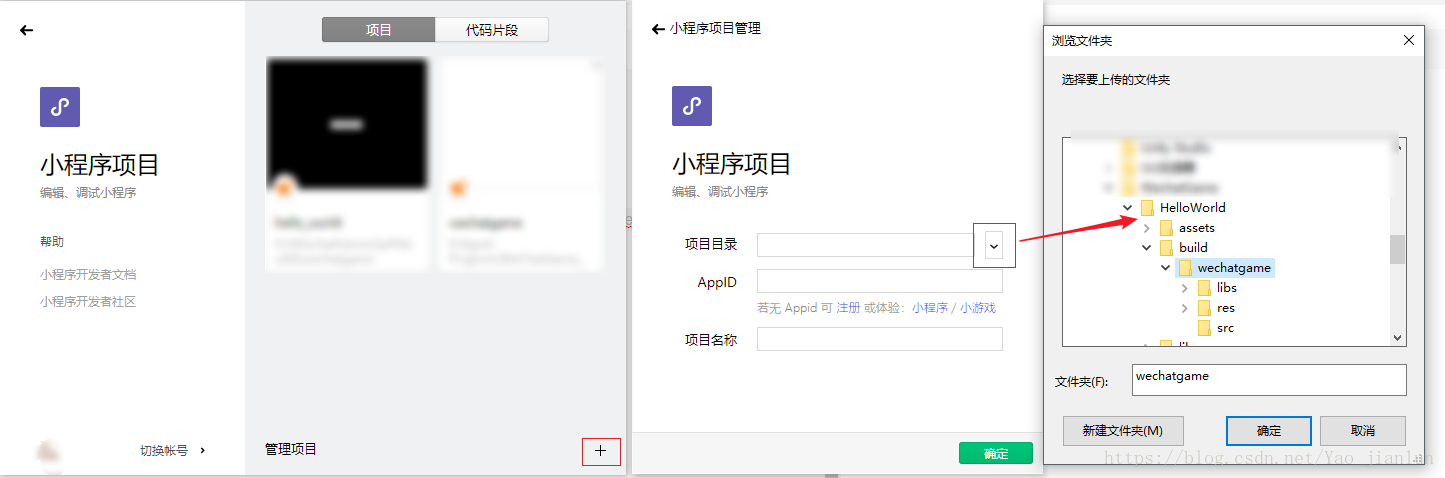
选择小程序….

若工程中有你之前发布的小游戏,点击即可,若没有,则按右下角的+号进行添加
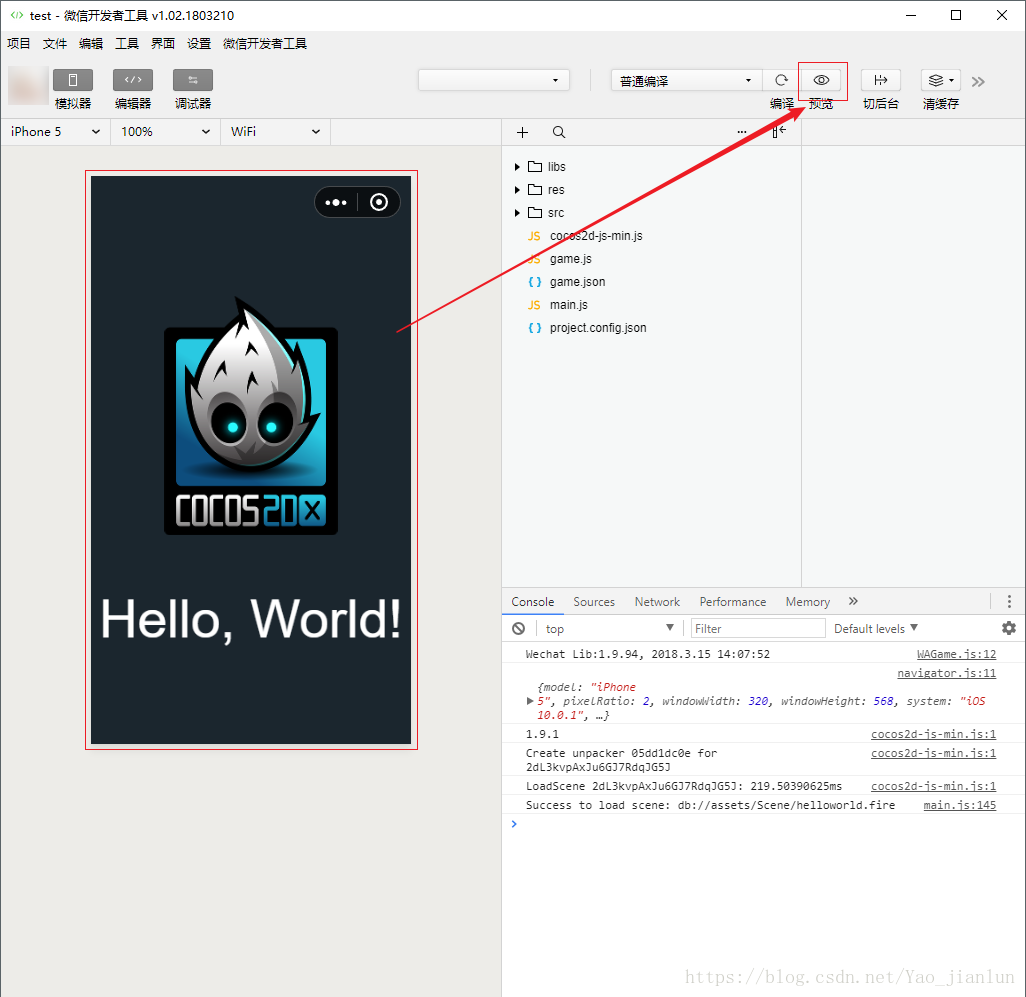
点击预览按钮后会生成二维码,用你的微信进行扫描则可以在真机上预览
下面是生成的二维码,扫描即可(这个二维码有生效时间,过了生效时间则无法使用)
完整 啰嗦的发布教程就结束了。还有什么问题的话可以进行留言~