QQ:3020889729 小蔡
圆角边框属性
border-radius: length;
length:是一个半径值,也就是我们边框圆角产生的那个圆的半径。
换句话说,就是我们设置的,实际上是一个圆的半径,半径决定了圆的大小,进而决定了圆角大小。
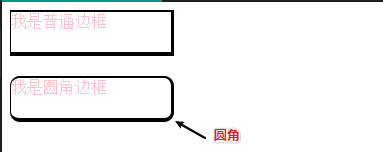
效果如下:border-radius: 10px;

圆角边框属性分类
- border-radius——设置四个角为圆角
- border-top-left-radius——设置左上角为圆角
- border-top-right-radius——设置右上角为圆角
- border-bottom-left-radius——设置左下角为圆角
- border-bottom-right-radius——设置右下角为圆角
常用圆角边框值
常用圆角边框值
- 盒子高度/宽度最小值的五分之一
- 盒子高度/宽度最小值的四分之一
- 切记,圆角边框值等于高度/宽度最小值一半以后,就是一个半圆边框了,看具体需要吧
效果:最小值的五分之一(为了效果,盒子写大一点)
width: 160px;
height: 300px;
border-radius: 32px;

效果:最小值的四分之一(为了效果,盒子写大一点)
width: 160px;
height: 300px;
border-radius: 40px;

效果:接近最小值二分之一时(取二分之一的圆角值作对比)
border-radius: 80px;

