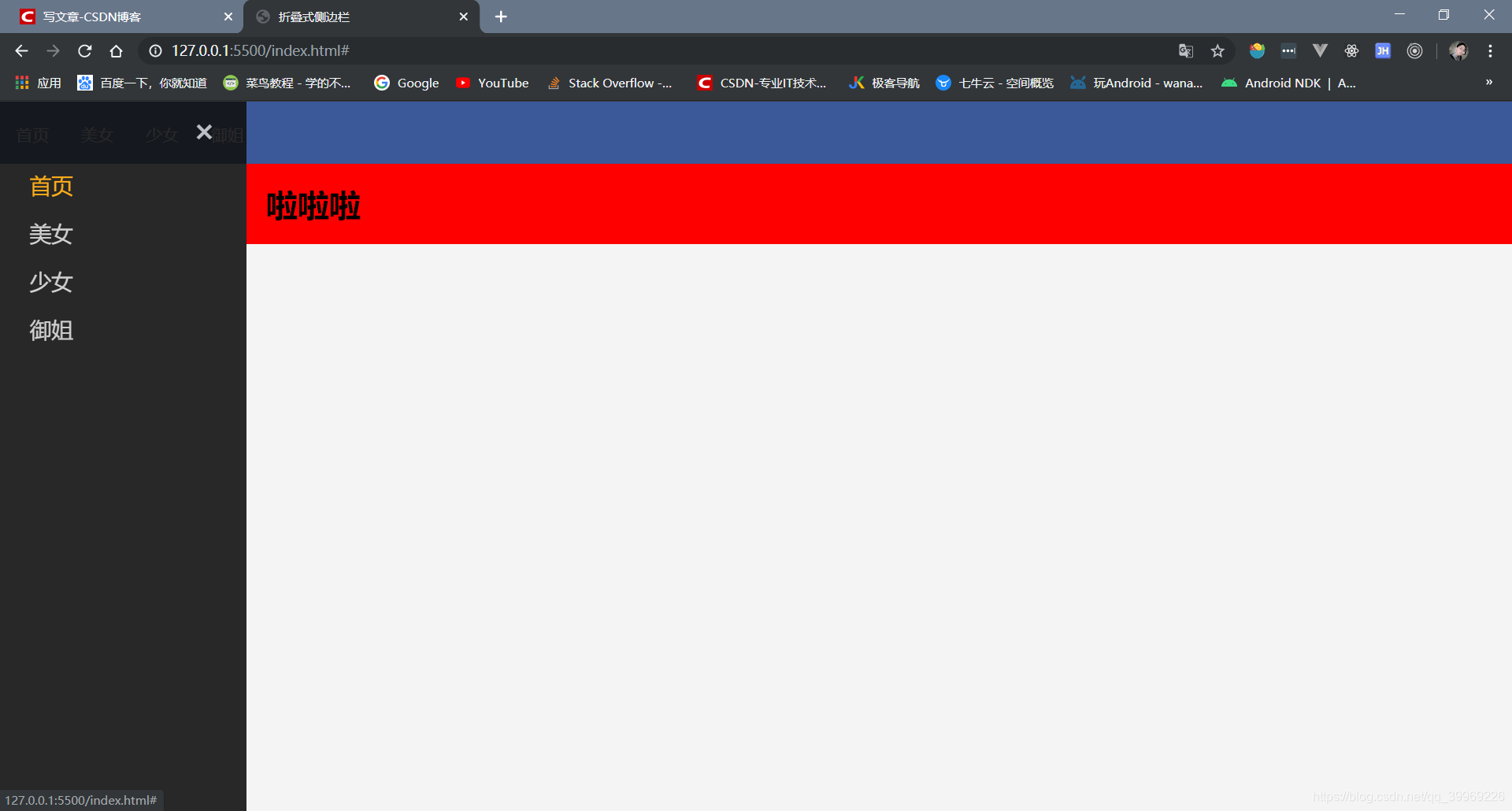
本质思想就是js控制侧边栏这个div的宽度变化。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>折叠式侧边栏</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
font-family: Arial, Helvetica, sans-serif;
background-color: #f4f4f4;
}
.navbar{
background-color: #3b5998;
overflow: hidden;
height: 63px;
}
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
text-decoration: none;
font-size: 17px;
padding: 14px 16px;
}
.navbar ul {
margin: 8px 0 0 0 ;
list-style: none;
}
.navbar a:hover{
background: #ddd;
color: #000;
}
/* 侧边栏啊 */
.side-nav{
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background: #111;
opacity: .9;
overflow-x: hidden;
padding-top: 60px;
transition: .5s;
}
.side-nav a{
padding: 10px 10px 10px 30px;
text-decoration: none;
font-size: 22px;
color: #ccc;
display: block;
transition: .3s;
}
.side-nav a:hover{
color: orange;
}
.side-nav .btn-close{
position: absolute;
top: 0;
right: 22px;
font-size: 36px;
}
#main{
transition: margin-left .5s;
padding: 20px;
}
@media(max-width: 568px){
.navbar-nav{
display: none;
}
}
@media(min-width: 568px){
.open-side{
display: none;
}
}
</style>
</head>
<body>
<nav class="navbar">
<span class="open-side">
<a href="#" οnclick="openSideMenu()">
<svg width="30" hight="30">
<path d="M0,5 30,5" stroke="#fff" stroke-width="5"/>
<path d="M0,14 30,14" stroke="#fff" stroke-width="5"/>
<path d="M0,23 30,23" stroke="#fff" stroke-width="5"/>
</svg>
</a>
</span>
<ul class="navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">美女</a></li>
<li><a href="#">少女</a></li>
<li><a href="#">御姐</a></li>
</ul>
</nav>
<!-- 侧边栏 -->
<div id="side-menu" class="side-nav">
<a href="#" class="btn-close" οnclick="closeSideMenu()">×</a>
<a href="#">首页</a>
<a href="#">美女</a>
<a href="#">少女</a>
<a href="#">御姐</a>
</div>
<!-- 主要文本 -->
<div id="main">
<h1>啦啦啦</h1>
</div>
<script>
function openSideMenu() {
document.querySelector('#main').style.background='red';
document.getElementById('side-menu').style.width = '250px';
document.getElementById('main').style.marginLeft = '250px';
}
function closeSideMenu() {
document.querySelector('#main').style.background='red';
document.getElementById('side-menu').style.width = '0';
document.getElementById('main').style.marginLeft = '0';
}
</script>
</body>
</html>