现象
外边距折叠:相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)
相邻:没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#div1{
border: 3px solid yellow;
height: 200px;
margin-top: 20px;
}
#div2{
height: 100px;
background: blue;
margin-top: 20px;
}
#div3{
height: 50px;
width: 50%;
background: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body>
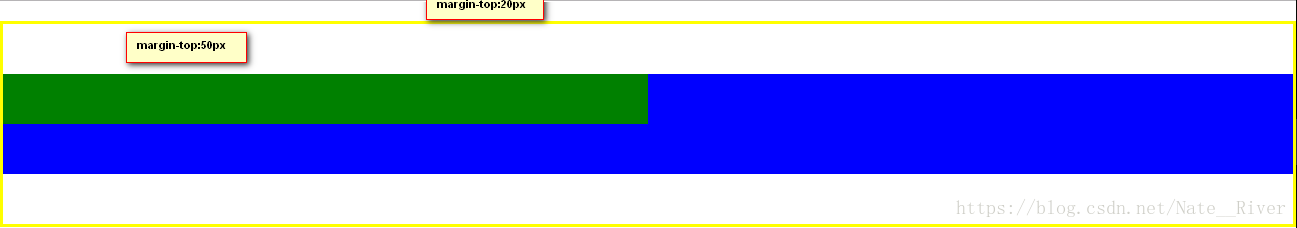
</html>我们发现:
因为div2与div3的外边距是相邻的(是父子关系的相邻),当div2 margin-top为20,div3的margin-top也为50,此时div2与div3的外边距会合并,就是折叠。
而div1与div2的外边距不是相邻的(div1有border),它们便不会折叠。
垂直方向外边距合并计算
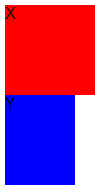
参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:99px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:100px; width:90px; background-color: blue;">Y</div>
</body>
</html>
参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:-10px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:-30px;width:70px; background-color: blue;">Y</div>
</body>
</html>参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。