- 下载https://github.com/CaiBaoHong/biu
- biu/browser为前端vue项目,初始化项目(npm install)
- 启动服务 (npm run dev),可以看到系统管理下的权限配置添加页面后需同步权限元数据也可配置按钮权限
- biu/browser/src/components/ 目录下有多种组件(echart、Excel、图片上传等)
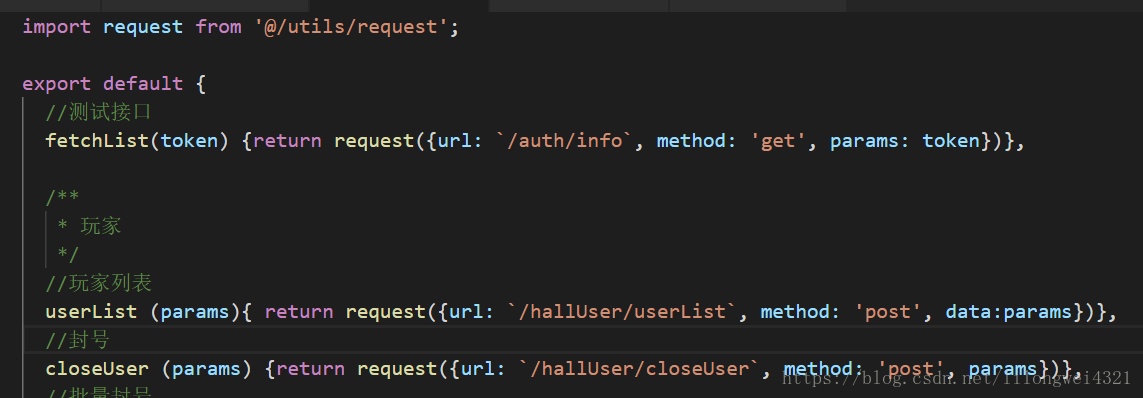
- 请求接口可在src/api下新建api.js;import request from '@/utils/request';若参数需要放在body中可写 data:params
- 文件打包有三种配置 sit/prod/dev
# 构建测试环境
npm run build:sit
# 构建生成环境
npm run build:prod
# 构建开发环境
npm run dev
- 开发可参考说明文档https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
快速搭建vue后台权限管理vue-element-admin
猜你喜欢
转载自blog.csdn.net/lilongwei4321/article/details/81164331
今日推荐
周排行