快速开始
如果您以前已经全局安装了gulp,npm rm --global gulp 请先按照以下说明运行。有关更多信息,请阅读此Sip。
检查节点,npm和npx
node --version

npm --version

npx --version

如果尚未安装,请按照此处的说明进行操作。
安装gulp命令行实用程序
npm install --global gulp-cli创建一个项目目录并浏览
npx mkdirp my-project
cd my-project
在您的项目目录中创建package.json文件
npm init
这将指导您为项目命名,版本,说明等。
在您的devDependencies中安装gulp软件包
npm install --save-dev gulp验证您的gulp版本
gulp --version
确保输出与下面的屏幕截图匹配,否则您可能需要重新启动本指南中的步骤。

创建一个gulpfile
使用文本编辑器,在项目根目录中创建一个名为gulpfile.js的文件,其中包含以下内容:
function defaultTask(cb) {
// place code for your default task here cb(); } exports.default = defaultTask测试一下
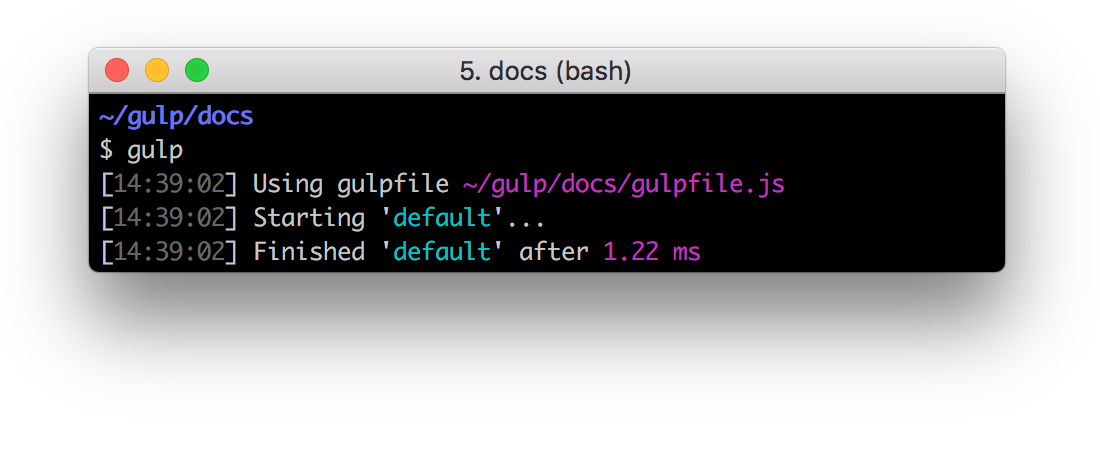
在项目目录中运行gulp命令:
gulp
要运行多个任务,可以使用gulp <task> <othertask>。
结果
默认任务将运行并且不执行任何操作。