博客简介
本篇博客介绍微信小程序中界面与用户交互响应用户的操作进行反馈的方法,包括4类反馈:
- 显示消息提示框wx.showToast
- 显示模态对话框wx.showModal
- 显示 loading 提示框wx.showLoading
- 显示操作菜单wx.showActionSheet
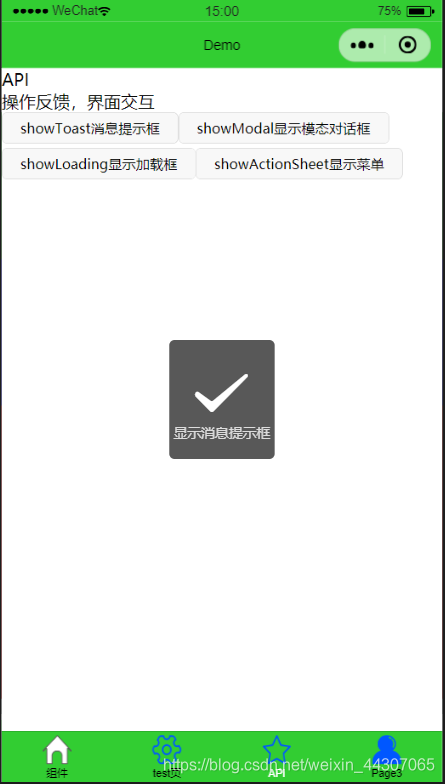
显示消息提示框wx.showToast
wx.showToast用于显示消息提示框,提示用户操作的状态
wx.showToast参数信息:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| itemList | Array.<string> | 是 | 按钮的文字数组,数组长度最大为 6 | |
| itemColor | string | #000000 | 否 | 按钮的文字颜色 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数 Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| tapIndex | number | 用户点击的按钮序号,从上到下的顺序,从0开始 |
使用方法
//wxml
<button size="mini" bindtap="showActionSheetFunc">showActionSheet显示菜单</button>
//jscript
showToastFunc:function()
{
console.log('显示消息提示框');
wx.showToast({
title:'显示消息提示框',
icon: 'sucess',
image: '',
duration: 800,
mask: true,
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
},

当然我们也可以用wx.hideToast并且设置定时器来提前隐藏消息框Toast
showToastFunc:function()
{
console.log('显示消息提示框');
wx.showToast({
title:'显示消息提示框',
icon: 'sucess',
image: '',
duration: 800,
mask: true,
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
});
setTimeout(function(){
wx.hideToast();
},500);
},
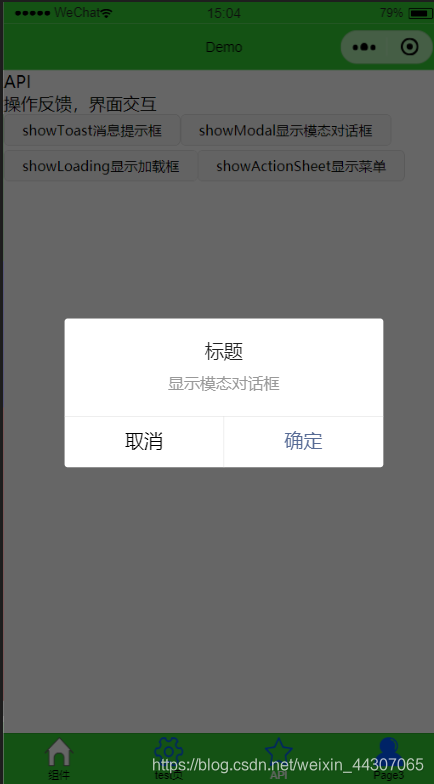
显示模态对话框wx.showModal
wx.showModal用于显示模态对话框,让用户确定或者取消提示。
wx.showModal属性参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 否 | 提示的标题 | |
| content | string | 否 | 提示的内容 | |
| showCancel | boolean | true | 否 | 是否显示取消按钮 |
| cancelText | string | '取消' | 否 | 取消按钮的文字,最多 4 个字符 |
| cancelColor | string | #000000 | 否 | 取消按钮的文字颜色,必须是 16 进制格式的颜色字符串 |
| confirmText | string | '确定' | 否 | 确认按钮的文字,最多 4 个字符 |
| confirmColor | string | #576B95 | 否 | 确认按钮的文字颜色,必须是 16 进制格式的颜色字符串 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| confirm | boolean | 为 true 时,表示用户点击了确定按钮 | |
| cancel | boolean | 为 true 时,表示用户点击了取消(用于 Android 系统区分点击蒙层关闭还是点击取消按钮关闭) | 1.1.0 |
使用方法
showModalFunc:function()
{
console.log('显示模态对话框');
wx.showModal({
title: '标题',
content: '显示模态对话框',
showCancel:false,
})
},

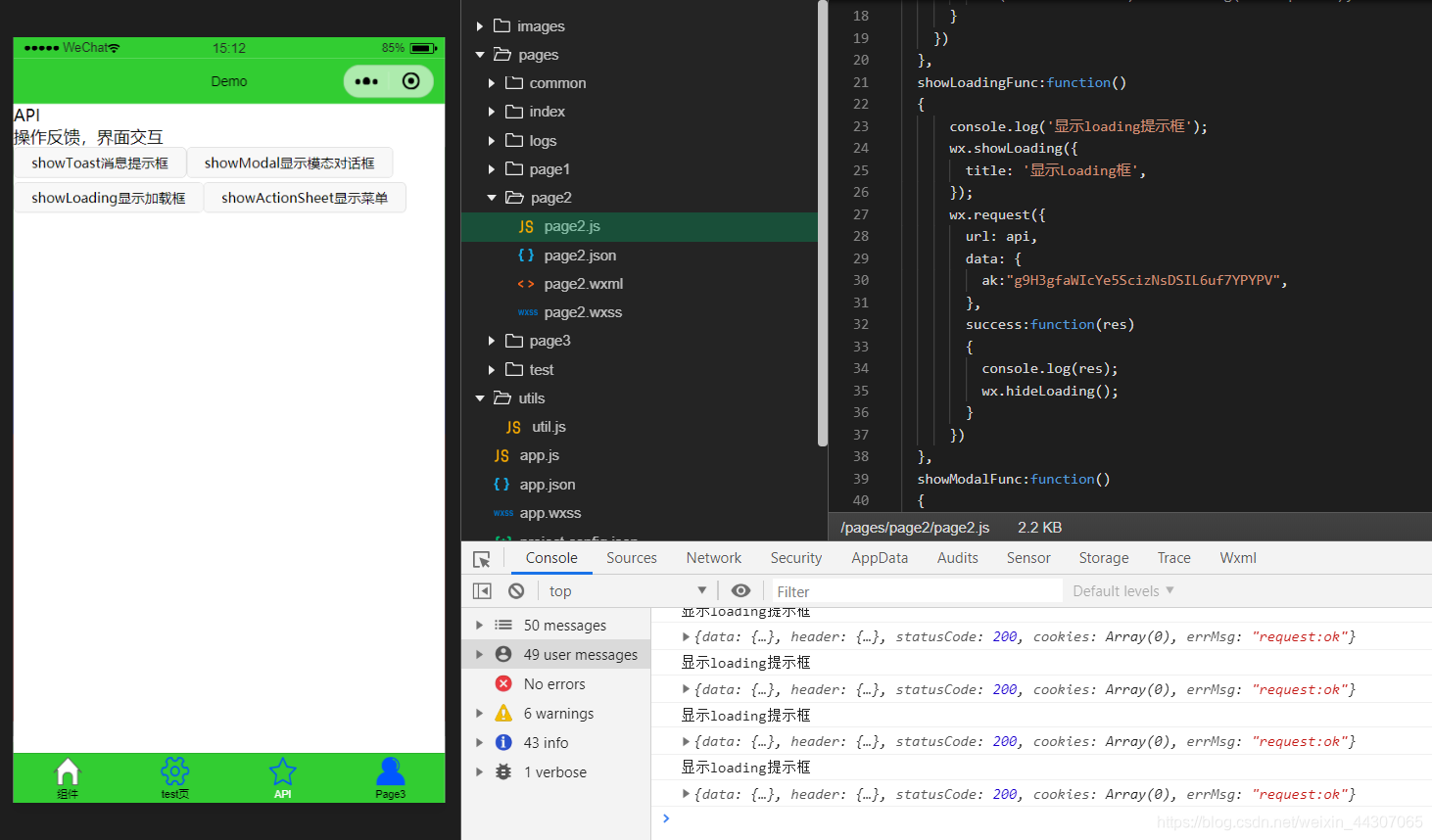
显示 loading 提示框wx.showLoading
wx.showLoading用于显示加载,与showToast不同的是,showLoading必须要主动调用 wx.hideLoading 才能关闭提示框:
wx.showLoading 属性参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 是 | 提示的内容 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.hideLoading
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
使用方法
这里举例设置一个Loading消息框,并且调用Baidu的IP请求,请求成功后再调用wx.hideLoading关闭loading消息框:
showLoadingFunc:function()
{
console.log('显示loading提示框');
wx.showLoading({
title: '显示Loading框',
});
wx.request({
url: api,
data: {
ak:"g9H3gfaWIcYe5ScizNsDSIL6uf7YPYPV",
},
success:function(res)
{
console.log(res);
wx.hideLoading();
}
})
},

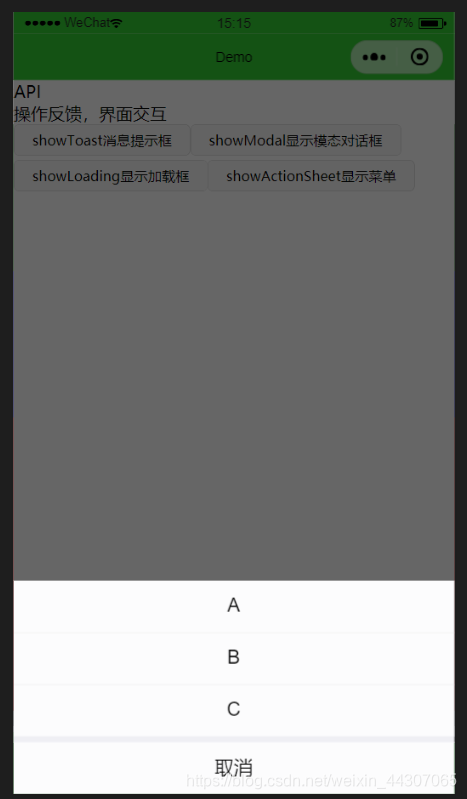
显示操作菜单wx.showActionSheet
showActionSheet用于对用户显示显示操作菜单
showActionSheet属性参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| itemList | Array.<string> | 是 | 按钮的文字数组,数组长度最大为 6 | |
| itemColor | string | #000000 | 否 | 按钮的文字颜色 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| tapIndex | number | 用户点击的按钮序号,从上到下的顺序,从0开始 |
使用方法
showActionSheetFunc:function()
{
console.log('显示菜单showActionSheet');
wx.showActionSheet({
itemList: ['A','B','C'],
success:function(res)
{
if(!res.showCancel) console.log(res.tapIndex);
}
})
},