首先,你需要从官网上https://mp.weixin.qq.com/cgi-bin/wx下载“微信web开发者工具”,如下图
双击打开
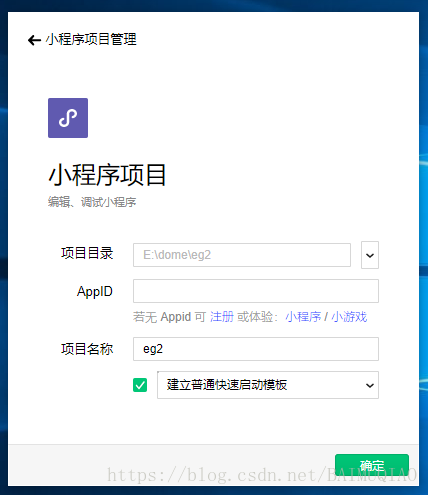
设置项目路径,AppId或者点击小程序,入门就建立快速启动模版,确定打开。
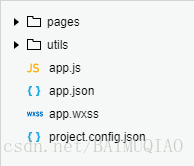
打开程序后,我们先认识一下目录:如图所示,
pages文件夹放的是你每个页面的内容
utils文件夹主要用于存放全局的一些.js文件,全局调用使用
下面的app.的文件就是定义小程序中不变的格式
project.config.json是工具配置,是开发者的个性化设置。
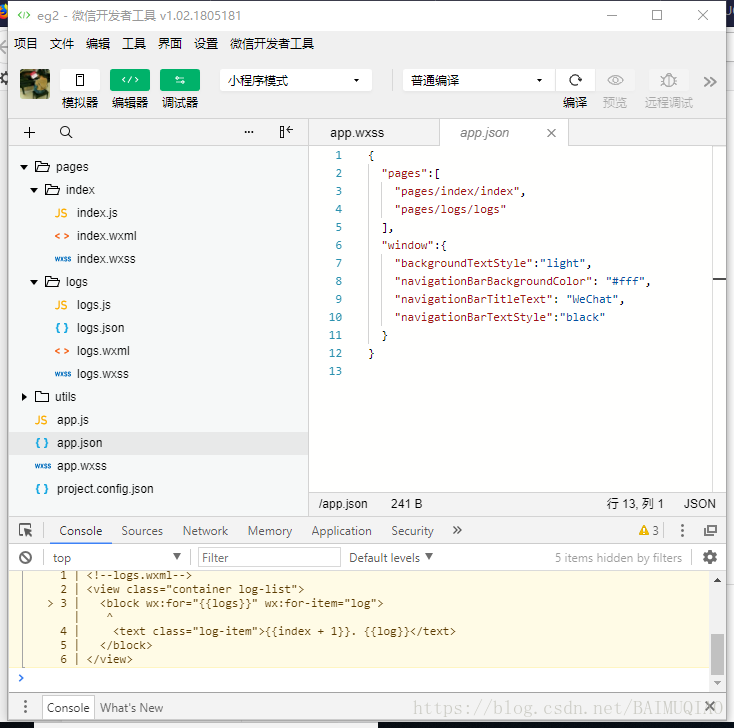
打开pages文件夹,看到两个文件夹,其中index文件夹是我们的主页面内容展示,另外一个是子页面,除此之外,我们还可以根据自己的需求增加子页面文件夹。
注意到里面一共也只有四种文件.js .wxml .wxss .json
如果学过web开发的,很容易联想到html css js——>wxml wxss js.
简单的讲:wxml是一个大体的框架,属于视图
wxss就是一个美化的工具,属于视图
js是整体的逻辑
json是一些配置
我们先确定要做几个页面,在app.json里面写全局的整个页面的文件的路径、窗口表现、设置网络超时时间、设置多 tab。
然后就可以编写index主页面和子页面。会发现index里面没有json,是因为主页面的配置在app.json中已经配置好了。