版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20451879/article/details/89640323
需求场景1: 右上角转发
-
未设置前
未设置右上角的分享事件,显示为 当前页面未设置分享 -
设置后
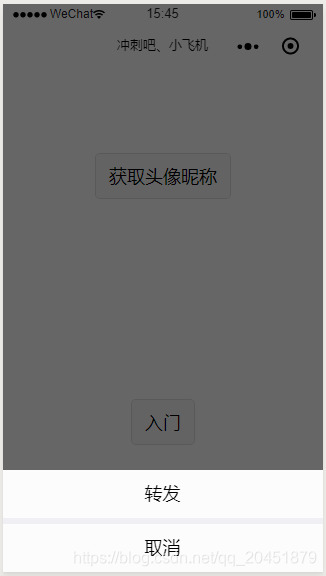
设置完右上角的分享事件后,显示为 转发
官网API地址
部分Api的作用
- wx.showShareMenu的真正作用,是控制是否显示转发分享,而不是直接弹出分享界面
- wx.showShareMenu 的参数 withShareTicket 为 true 时,点击模拟器右上角菜单后出现的转发按钮,会出现一个测试群列表
- 对应wx.hideShareMenu就是隐藏转发菜单
设置方式
/**
* 小程序的首个界面的onLoad生命周期内打开分享功能
* 生命周期函数--监听页面加载
*/
onLoad: function () {
wx.showShareMenu({
withShareTicket: true
})
},
实现效果
- 转发

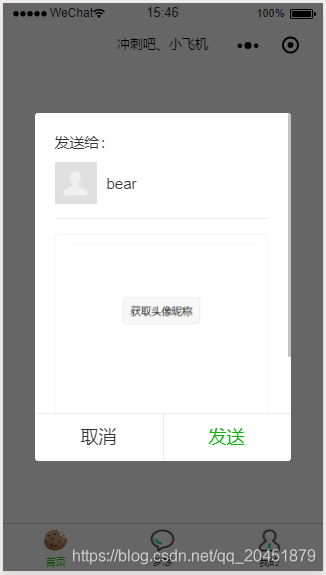
- 转发人群

- 转发信息