版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86416382
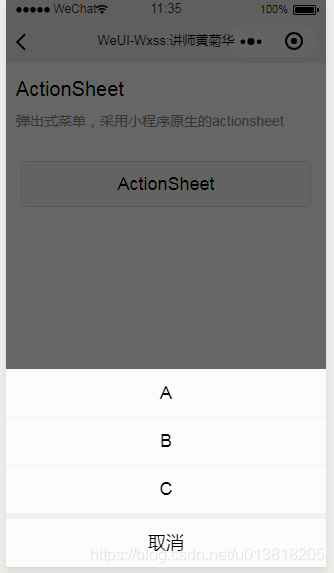
效果图


wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">ActionSheet</view>
<view class="page__desc">弹出式菜单,采用小程序原生的actionsheet</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button type="default" bindtap="open">ActionSheet</button>
</view>
</view>
</view>
js代码
open: function () {
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
});
},
