交互反馈就是在用户触发某事件之后,给用户一个反馈信息。
在小程序中是通过以下几种方式实现的:
1.wx.showToast()方法
showToast:
function (postscollected, postcollected) {
wx.setStorageSync(
"posts_collected", postscollected);
//跟新数据绑定变量,从而且还图片
this.setData({
collected: postcollected
})
//这里调用了wx.showToast()方法
wx.showToast({
title: postcollected?
"收藏成功":
"取消收藏",
duration:
2000,
icon:
"success",
})
},
实现效果如图:
再次点击收藏按钮:
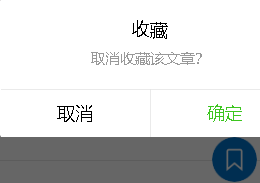
2.wx.showModal()方法
我自己写了一个showModal函数,里面调用了wx.showModal()函数:
showModal:
function (postscollected,postcollected){
var that =
this
//这里调用了wx.showModal()方法
wx.showModal({
title:
'收藏',
content:postcollected?
'是否收藏该篇内容?':
'取消收藏该文章?',
showCancel:
"true",
cancelText:
"取消",
confirmText:
"确定",
success:
function(res){
if(res.confirm)
{
wx.setStorageSync(
"posts_collected", postscollected);
//跟新数据绑定变量
that.setData({
collected: postcollected
})
}
}
})
不同状态之下点击收藏按钮出现如下效果:
收藏以后点击按钮:
第一次写博客,希望自己说清楚了 ,以后当笔记看!