通过HUGO+Heroku一键式建站上云
阅读这篇blog大约需要5分钟
用5分钟搭建一个独立博客网站,在云时代,一切皆有可能!
今天向大家介绍一个很优秀的框架,Hugo项目。通过Go语言开发,能够快速的生成静态博客、内容网站。通过HUGO可以几秒钟搭建一个完全属于自己的博客网站。
Hugo项目主页: https://gohugo.io/

然后可以通过Node.js几秒钟内起一个Web服务器,然后部署到云上即可。可以用之前介绍的Heroku PaaS平台。
主要涉及的工具和技术:
- Hugo
- Node.js
- Git, GitHub
- Heroku
There are only two hard problems in Computer Science: cache invalidation and naming things. --Phil Karlton
介绍
主要有以下这些步骤:
- 准备工作
- Hugo工具安装并生成网站
- 选择安装一个主题
- 测试运行
- 生成静态页面文件
- 上传到Github
- Node.js Web服务器应用
- 部署到Heroku
- 测试网站内容
准备工作
首先准备好node.js的环境,git/github账号,heroku账号。如果不熟悉的话,可以查看之前的文章:
Hugo工具安装并生成网站
- Mac下安装Hugo:
brew install hugo
- 生成一个网站:
hugo new site myblogs
立刻可以看到自动新建了一个myblogs的文件夹,里面还包含一些其它的配置文件。
- 增加一点内容:
hugo new posts/my-first-post.md
选择安装一个主题
可以到themes.gohub.io上选择一个自己喜欢的主题。我随便选了一个叫做hyde的主题,比较简约:
cd myblogs
git init
cd themes/
git clone https://github.com/spf13/hyde.git
echo 'theme = "hyde"' >> config.toml
测试运行
hugo server -D
就是如此的简单。现在就可以在本地查看运行的网站:
http://localhost:1313
生成静态页面文件
运行命令:
hugo -D
一瞬间Hugo就自动把所有的静态页面文件都生成到了./public文件夹。速度非常块,Hugo是通过Go语言编写的,性能超级好。
上传到Github
在github上新建一个myblogs的项目,然后将项目上传。
https://github.com/rangwei/myblogs
Node.js Web服务器应用
- 在myblogs项目下,创建一个node应用。
npm init -y
npm install express --save
- 新建server.js:
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
app.use(express.static(__dirname + '/public'));
app.listen(PORT);
这里通过express.static()方法来提供静态页面服务。__dirname这个变量就项目的根目录。
在package.json文件中增加start命令:
"scripts": {
"start": "node server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
- 本地测试运行:
运行node:
npm start
一切都正常,OK。那么上云吧。
部署到Heroku
- 创建一个heroku应用:
heroku create
这里是输出:
Creating app... done, ⬢ whispering-coast-84700
https://whispering-coast-84700.herokuapp.com/ | https://git.heroku.com/whispering-coast-84700.git
这里是我们的云应用名称、网站域名以及heroku代码仓库地址。
- 修改以下hugo的站点配置文件config.toml,更新为真正的站点地址:
config.toml:
baseURL = "https://whispering-coast-84700.herokuapp.com/"
languageCode = "en-us"
title = "My New Node.js Site"
theme = "hyde"
- 上传代码到github和heroku git:
git push
更新代码到heroku:
git push https://git.heroku.com/whispering-coast-84700.git
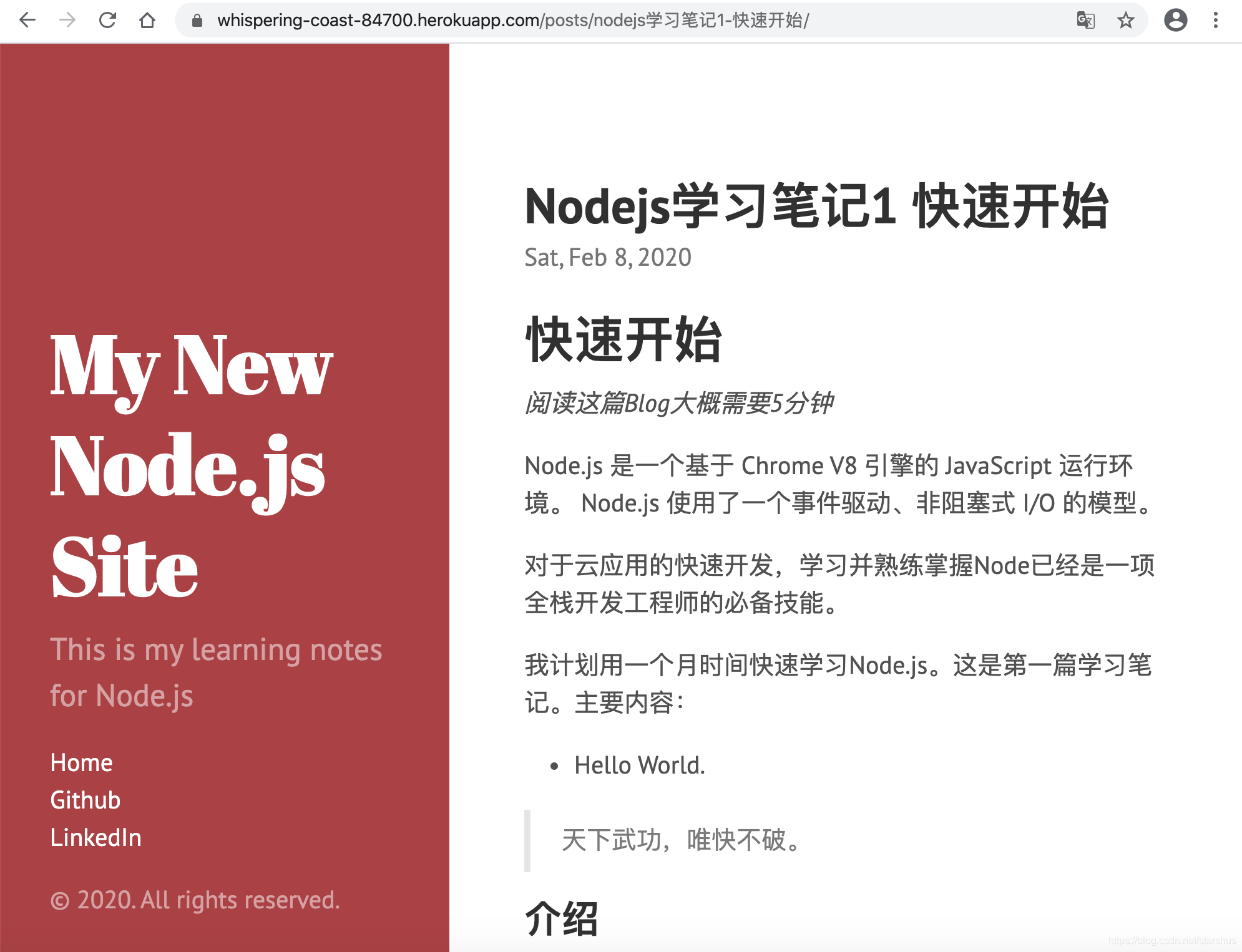
测试网站内容
通过浏览器访问测试我们的博客网站:
https://whispering-coast-84700.herokuapp.com/
小结
Hugo是一个非常牛逼的框架,秒级建站。
然后我们通过node.js把网站直接部署到了heroku上的免费服务上。通过几分钟就从零搭建了一个完全属于自己的博客网站。
项目代码
参考阅读
- gohugo.io
- https://themes.gohugo.io/hyde/
- https://gohugo.io/getting-started/quick-start/
- 将Node.js应用上云(heroku)
本文新建的博客网站