
一、前言
大家好,最近一直在研究个人博客搭建,目前正在进行的有Django个人博客搭建系列,最近了解到还有很多现成的博客搭建框架,准备后面依次给大家分享下。
本文是基于Hexo框架来构建个人博客的,整个过程十分简单,如果顺利的话,可能只需要10-20分钟就可以完美构建部署好一个专属于你的个人博客了,记得点赞~

二、Hexo基本介绍
Hexo 是一个快速、简单且功能强大的博客框架。你用Markdown(或其他标记语言)写帖子,Hexo 会在几秒钟内生成带有漂亮主题的静态文件。
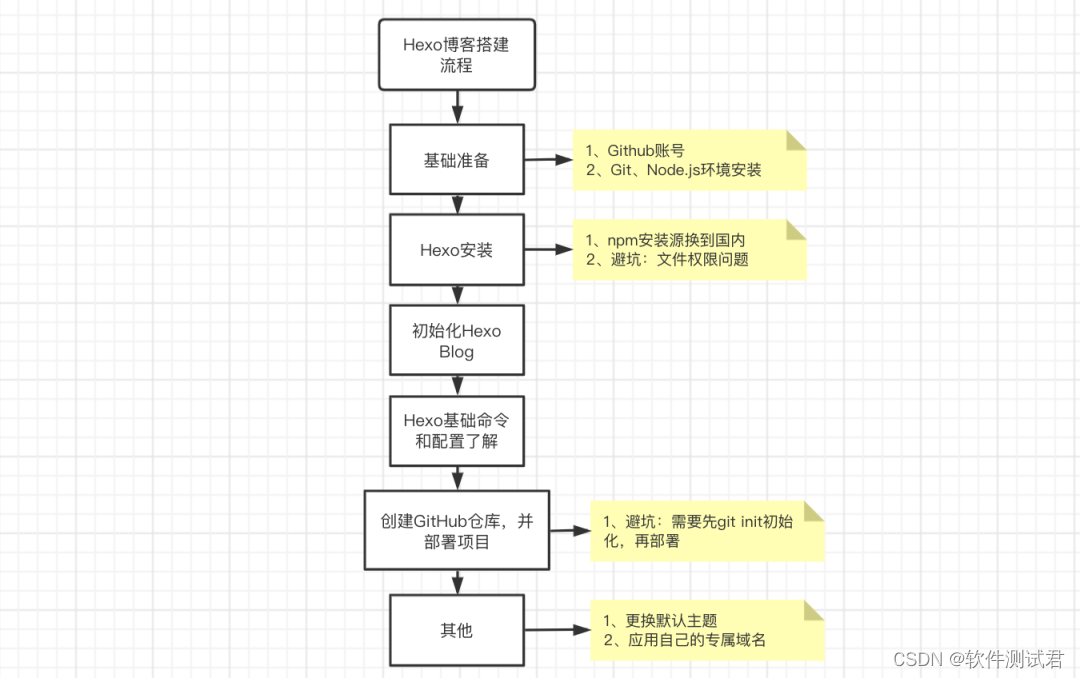
三、Hexo+Github搭建博客网站流程

四、开始动手动脑
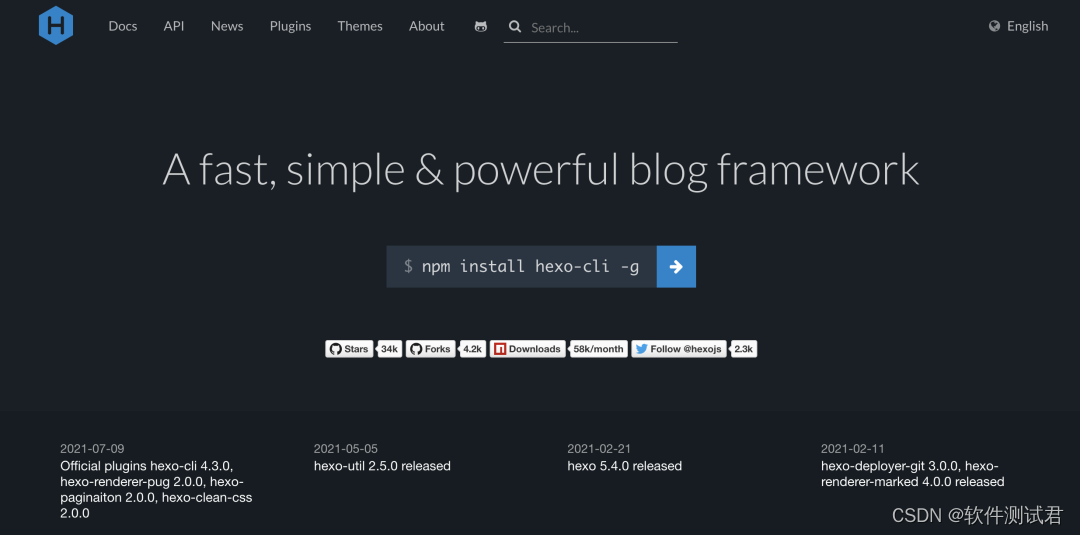
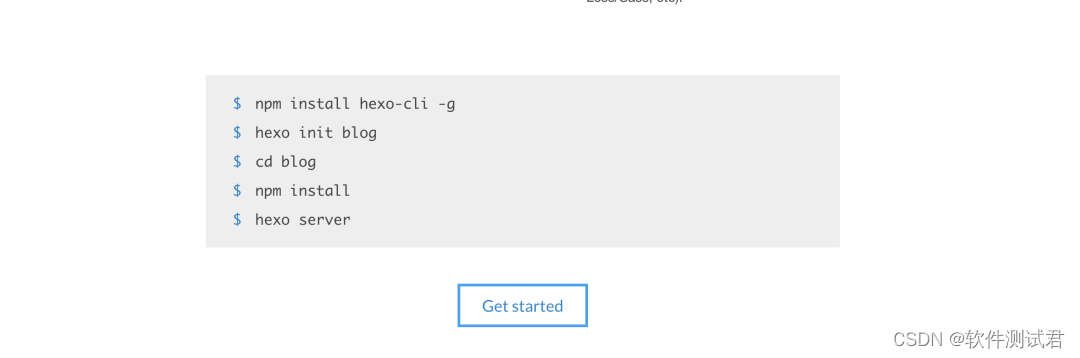
首先我们进入Hexo的官网:https://hexo.io/

就可以看到对于Hexo的详细介绍,直接下滑,然后点击Get Started,即可进入Hexo使用介绍文档,也可以直接访问:https://hexo.io/docs/ 进入。

4.1 基础准备
在正式开始前,确保你已经准备好了:
1、一个GitHub账号,可以直接去官网注册:https://github.com/
2、安装好了Git、Node.js
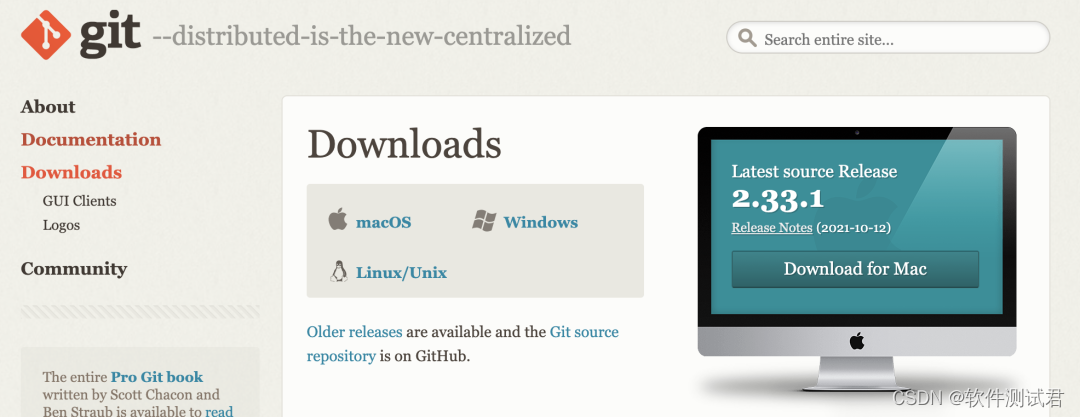
Git安装方法很多,最简单的是直接官网下载软件包,然后安装(Mac和Windows及其他版本都有),
https://git-scm.com/downloads

Mac电脑还可以直接利用brew install git 进行安装(默认应该自带git),或者yum、apt-get等包管理工具安装。
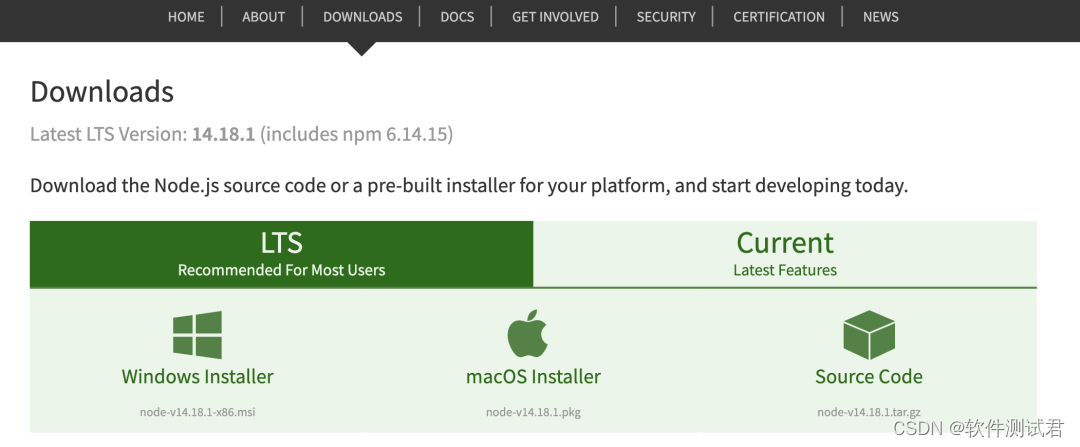
Node.js也可以直接去官网下载对应系统安装包,然后一步步安装即可。
https://nodejs.org/zh-cn/download/

下载好后直接点击软件包,默认会给我们安装好Node.js和npm(Node.js的包管理工具)。
Windows系统可能需要自己设置环境变量,将对应安装目录添加到系统环境变量即可,浏览器搜索下对应方法即可。
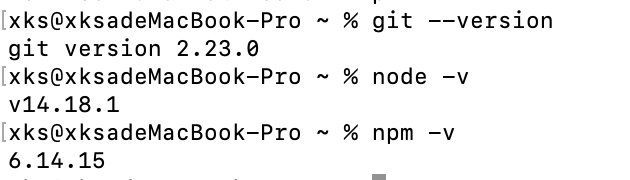
查看下Git、Node.js版本,确保安装无误。
git --version
node -v
npm -v

4.2 安装Hexo
首先我们需要新建一个项目目录,以我为例:我会在桌面的Project目录下新建一个HexoBlog文件夹用于存放改项目相关文件。
cd Desktop/Project/
mkdir HexoBlog&&cd HexoBlog
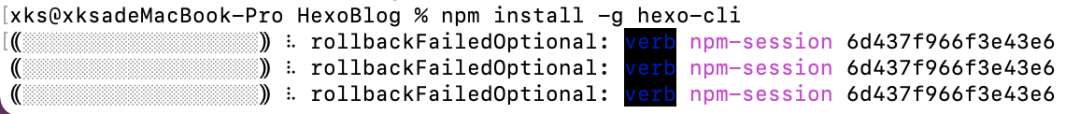
这个时候如果直接运行下面语句安装Hexo,你可能会遇到rollbackFailedOptional。
npm install -g hexo-cli

这是因为网络问题(npm的服务器位于国外下载慢),可以使用cnpm(淘宝团队做的国内镜像)的获取镜像或者直接修改npm的资源获取地址为国内的。
# 安装cnmp
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 直接修改npm资源获取地址(推荐)
npm config set registry http://registry.npm.taobao.org
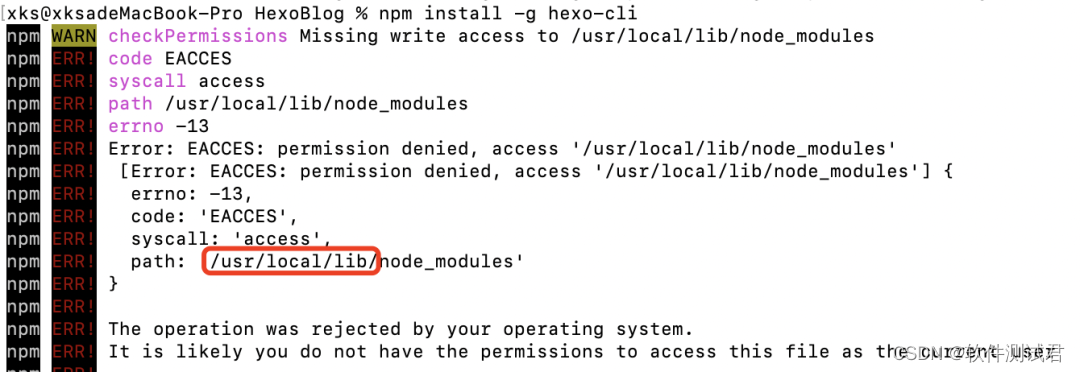
另外我自己还遇到了文件写入权限问题,
直接修改目录文件权限即可,如:
chmod -R 777 /usr/local/lib
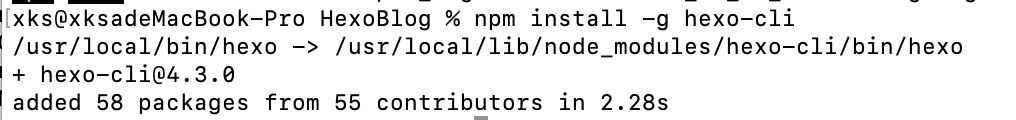
解决上面问题后,我们在安装就可以成功啦~(如下截图所示)
4.3 初始化一个Hexo Blog
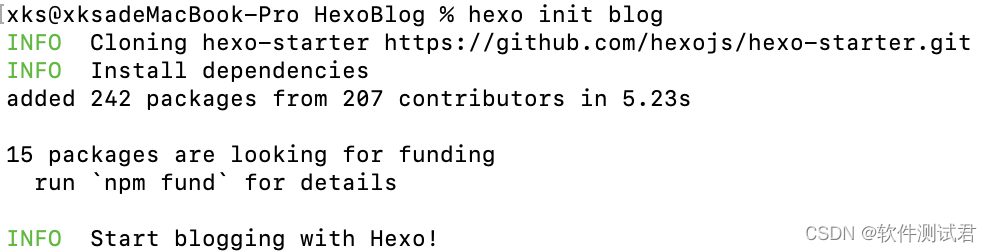
前面已经准备好了所有相关环境,接下来我们就正式来初始化一个Hexo博客吧~初始化的命令格式为hexo init <项目名称>,这里我们暂且叫做blog。
hexo init blog

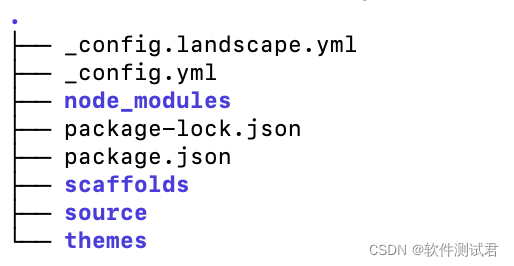
成功初始化后,会在当前文件夹下生成一个新的文件夹blog,目录结构如下:
├── _config.landscape.yml:主题配置文件,如果
├── _config.yml:站点配置文件,对站点进行配置。
├── node_modules:用来存储已安装的各类依赖包。
├── package-lock.json:包版本依赖锁文件。
├── package.json:应用数据,Hexo的版本以及相关依赖包的版本等。
├── scaffolds:博客模版文件夹,包含page.md,post.md,draft.md三种。
├── source:资源文件夹,存放静态资源如博客md文件、图片等。
└── themes:主题文件夹,Hexo通过将网站内容与主题组合来生成静态网站。
初始化项目后,我们只需在本地执行下面命令即可在本地进行预览,
cd blog
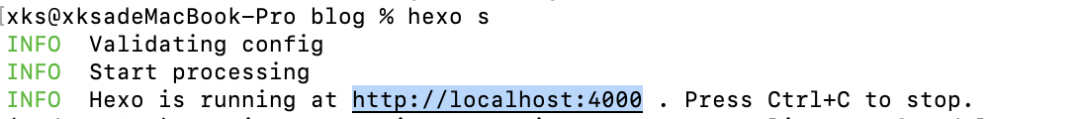
hexo s

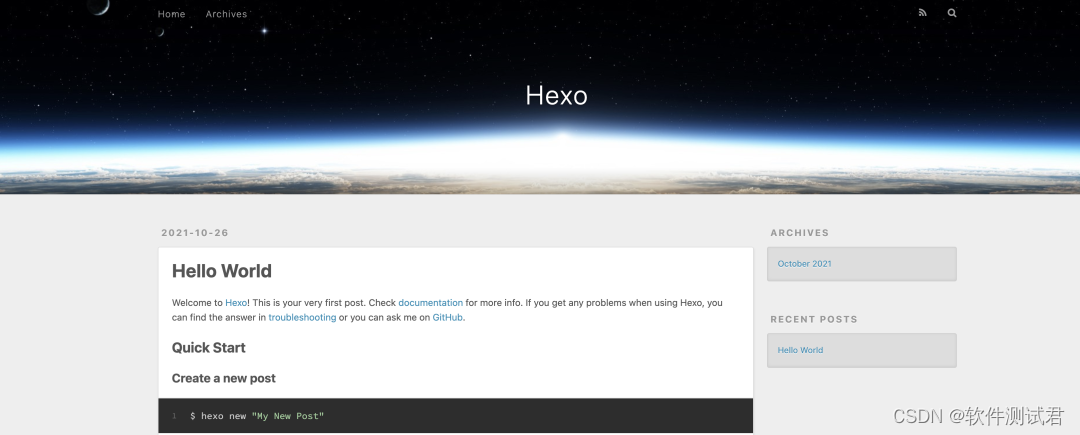
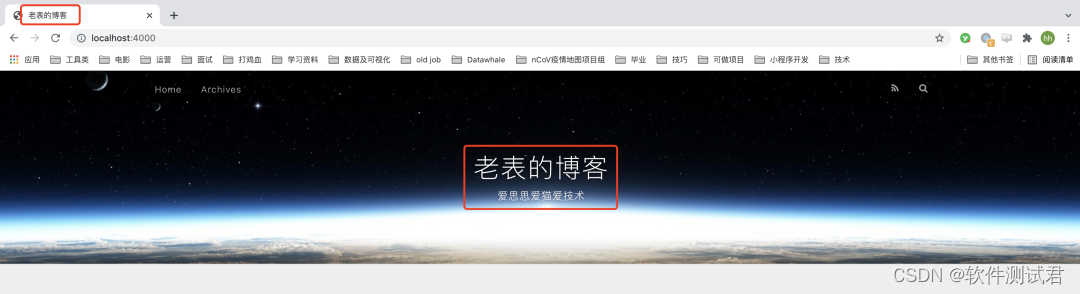
首先我们需要进入到新建的项目目录下,然后执行hexo s即可启动项目,然后我们访问http://localhost:4000/即可查看网站啦~
目前是默认的主题,另外还有一篇默认的博客Hello World。
4.4 Hexo基本命令介绍
本地启动项目,s表示server
hexo s

创建一个新的博客,n表示new
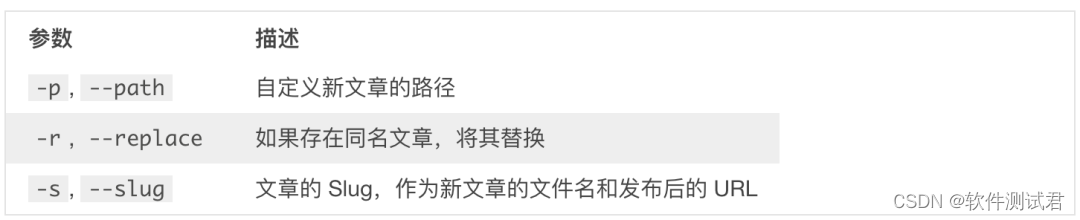
hexo n [layout] <title>
如:hexo new "我的第一篇博客 Hexo Hello!"
layout表示文章布局,可选(post page draft),默认使用 _config.yml 中的 default_layout 参数代替(post)。
title表示文章标题,如果标题包含空格的话,请使用引号括起来。

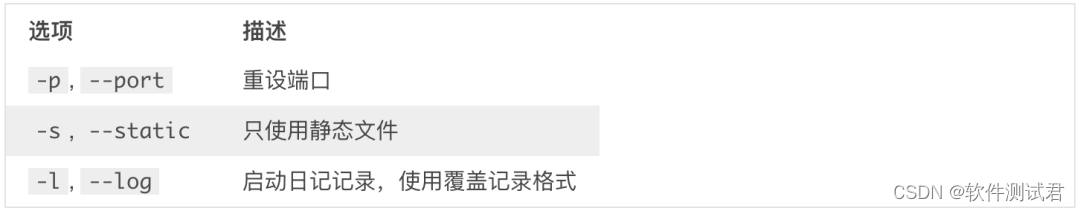
其他参数
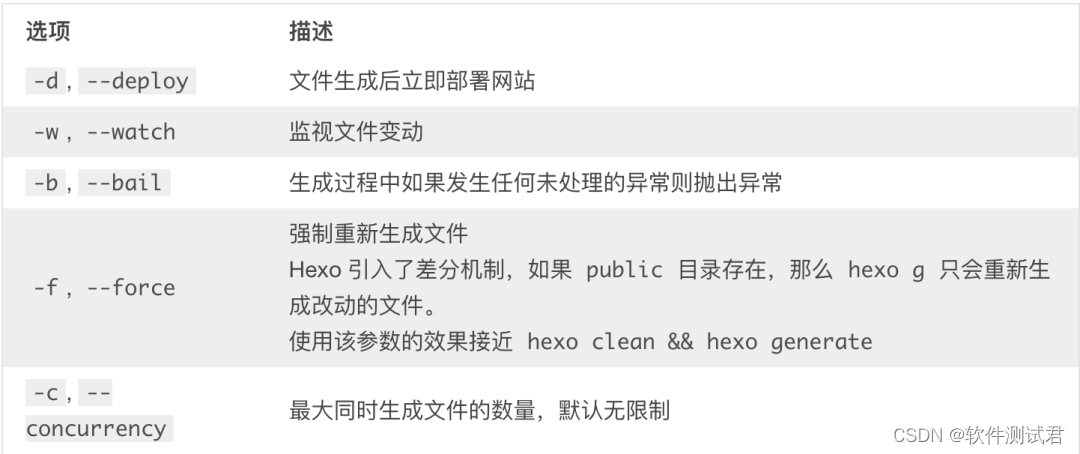
生成静态文件,g表示generate
hexo g

部署Hexo网站,d表示deploy
hexo d
清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo clean
更多相关指令大家可以前往官网查看:https://hexo.io/zh-cn/docs/commands
4.5 Hexo基本配置介绍修改
【必改部分】 站点的基本设置,首页标题、子标题、简介、关键词(英文,隔开)、作者、语言和时区,都需要修改,这样才算自己的网站嘛。
# Site
title: 老表的博客
subtitle: '爱思思爱猫爱技术'
description: '记录老表生活、Python和Go学习笔记,由Hexo+Github搭建。'
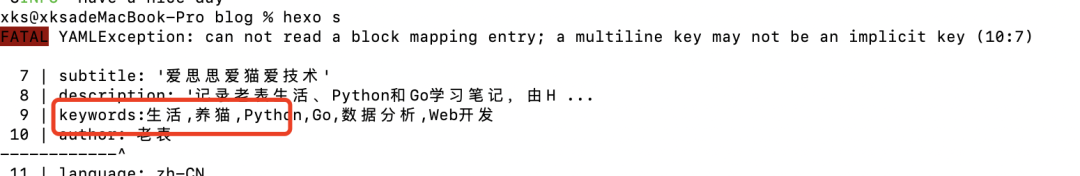
keywords: 生活,养猫,Python,Go,数据分析,Web开发
author: 老表
language: zh-CN
timezone: 'Asia/Shanghai'
踩个坑,keywords:和生活之间必须要有空格,不然会报错。

重启下Hexo服务,我们刷新页面,就会发现上面的修改生效啦~如果没有生效,你可以先运行下hexo clean先清除缓存,然后再执行hexo s启动服务器。
【选改部分】
访问路径相关设置
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: http://example.com
root: /
permalink: :title/
permalink_defaults:
pretty_urls:
trailing_index: false # Set to false to remove trailing 'index.html' from permalinks
trailing_html: false # Set to false to remove trailing '.html' from permalinks
原主题太简陋了,我从官网主题地址:https://hexo.io/themes/中下载了amber主题,所以我们需要将配置中的主题改为amber,大家也可以选择其他主题。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: amber
4.6 将Hexo博客部署到GitHub
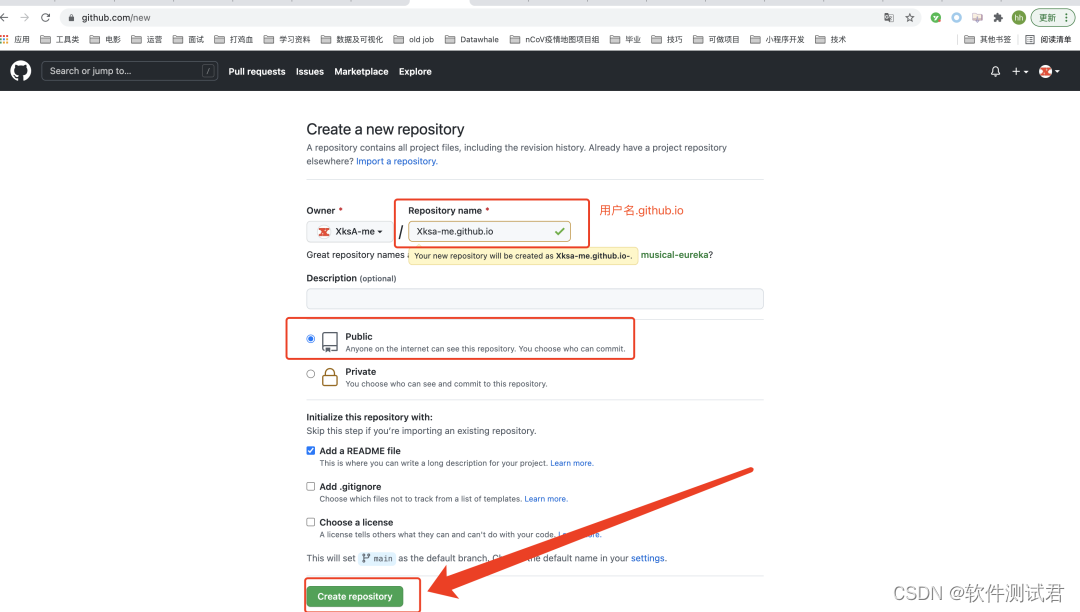
首先我们先需要新建在GitHub上新建一个项目:https://github.com/new,项目名称格式需要注意,必须是用户名.github.io,如下图所示:

同时我们需要配置下SSH密钥,具体配置方法可以查看:mac 如何快速生成SSH key,配置github SSH公钥连接(解决git push 413问题)
接着我们要修改下配置文件_config.yml,下滑到最后,将部署信息改为:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:你的用户名/你的用户名.github.io.git
branch: main

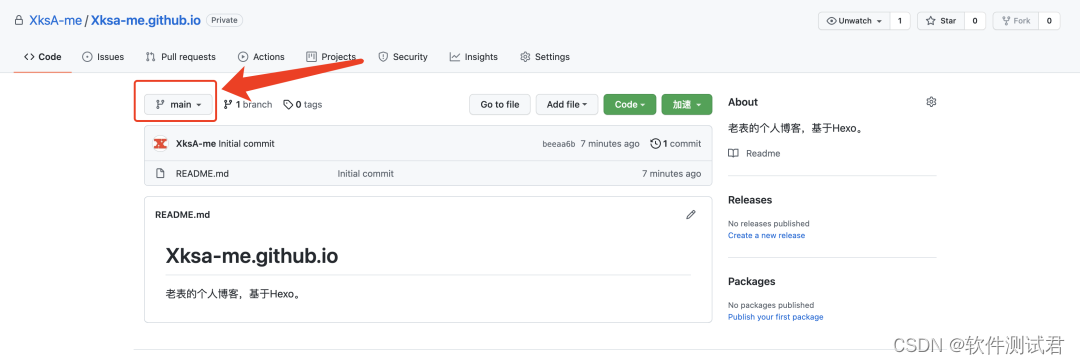
分支写对,我这边显示的是main
部署到GitHub,需要安装相关工具hexo-deployer-git。
npm install hexo-deployer-git --save
接下来直接输入指令配置就行了,hexo clean清除缓存数据,hexo g生成相关静态文件。
hexo clean
hexo g
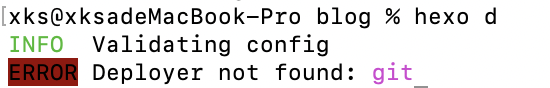
如果继续输入hexo d进行部署的时候,会报错,Deployer not found: git
这个时候不要慌,这是因为在本地Hexo项目目录还没有初始化git造成的,我们运行下面命令进行初始化即可。
git init
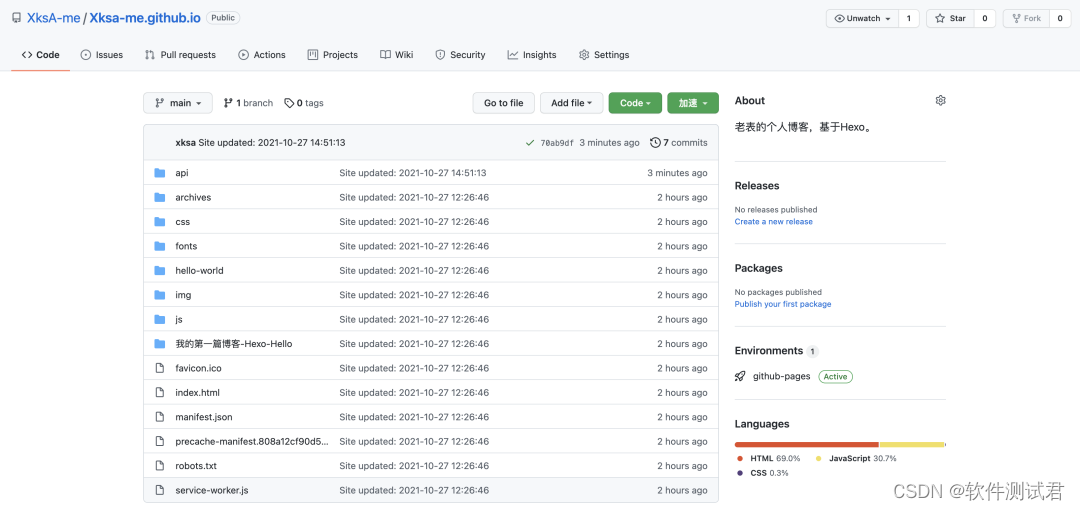
我们再次输入hexo d进行部署即可,会要求输入GitHub账号和密码,直接输入即可,上传完成后,再刷新GitHub页面会发现多了一些文件,原来的readme也不见了,这是因为Hexo每次部署都会将hexo g生成的静态文件(在blog/public目录下)上传到GitHub,并覆盖原先所有的内容。
这个时候,我们在浏览器内访问
https://<你的用户名>.github.io/
# 如:https://xksa-me.github.io/
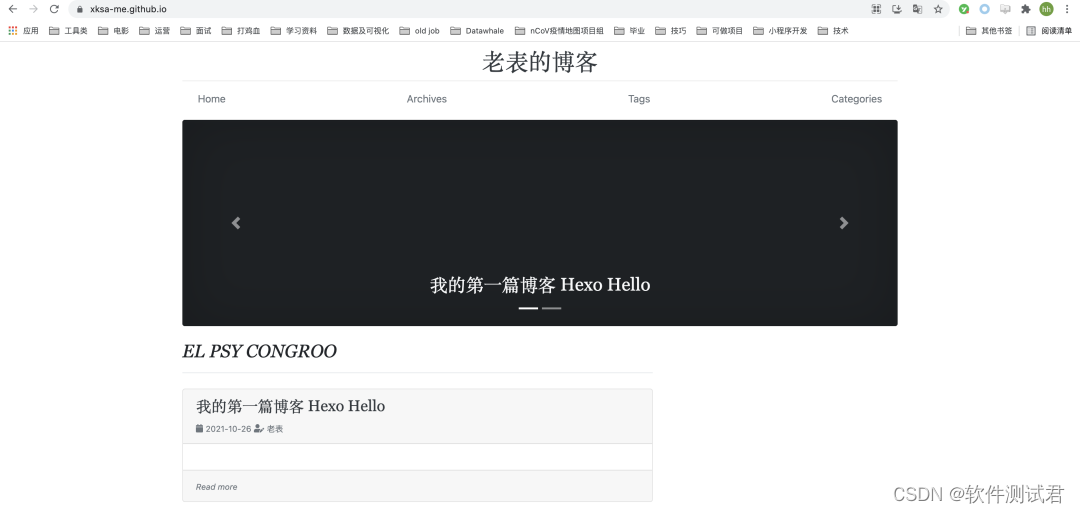
即可访问我们的博客首页啦,点击博客也可以进入对应的博客页面。

这里我的主题以及改了,大家可以看下面的配置介绍
通过上面,我们已经得到了一个在线的、可以随时随地访问的个人博客,整个操作过程还是很简单的,麻烦的就是上传更新文章和部署项目了,每次部署都需要输入账号密码,另外由于GitHub服务器在国外,国内访问速度也很堪忧,不用担心,在后面的博客优化中我们一起来解决这些问题,让模型先跑起来。
4.7 设置应用自己的域名
如果你有域名的话,还可以设置专属域名,比如我之前在阿里云买过域名,当然大家也可以选腾讯云的域名,都是大厂。

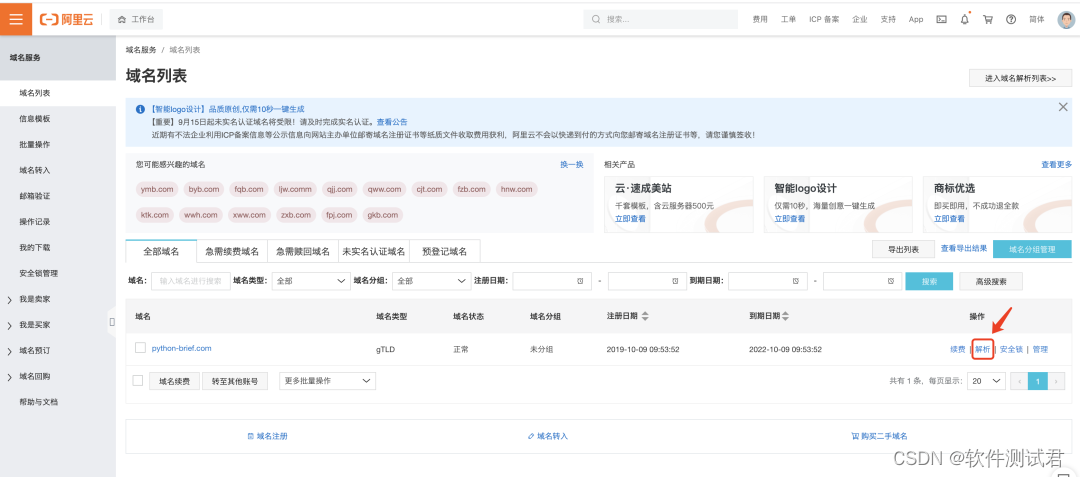
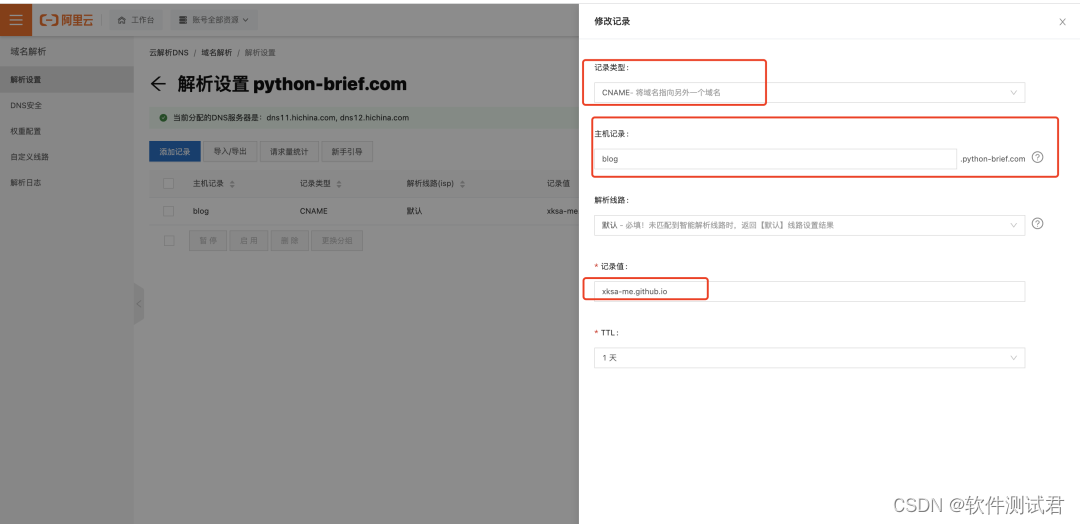
首先我们需要在阿里云域名管理后台,进行域名解析,我们直接从我们自己的域名解析到博客的github地址。
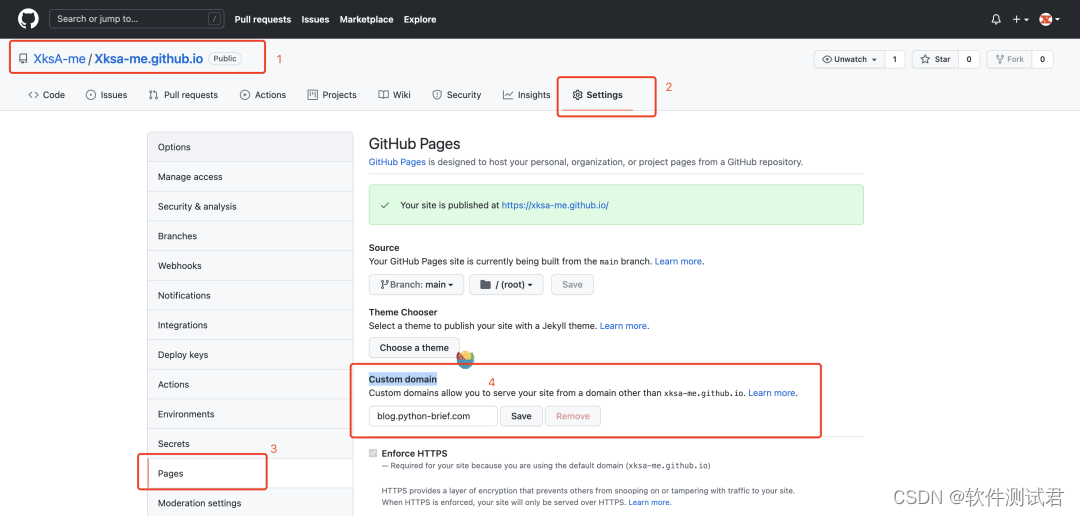
然后我们需要到GitHub对应项目中设置项目的域名,进入项目-> Settings -> Page -> Custom domain,将我们设置的CNAME域名写入即可。

注意是项目里的Settings
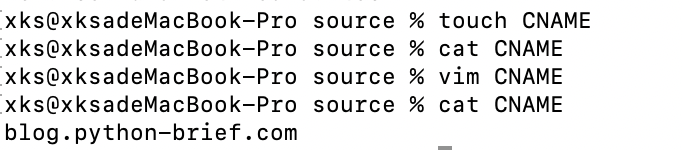
最后我们还需要在本地项目中的blog/source文件夹下新建一个CNAME文件,编辑写入我们的域名,就是刚刚填入GitHub的。
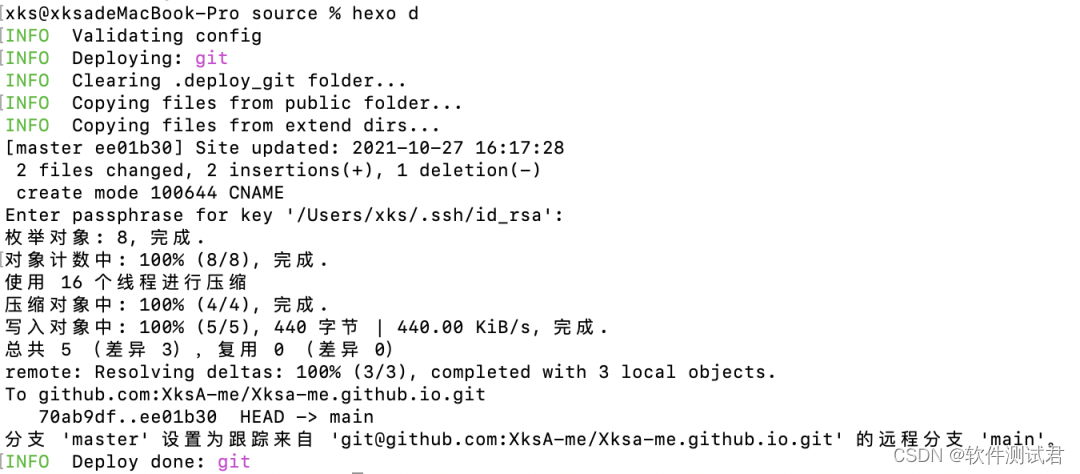
再执行下面命令,重新更新和部署项目,
hexo g
hexo d

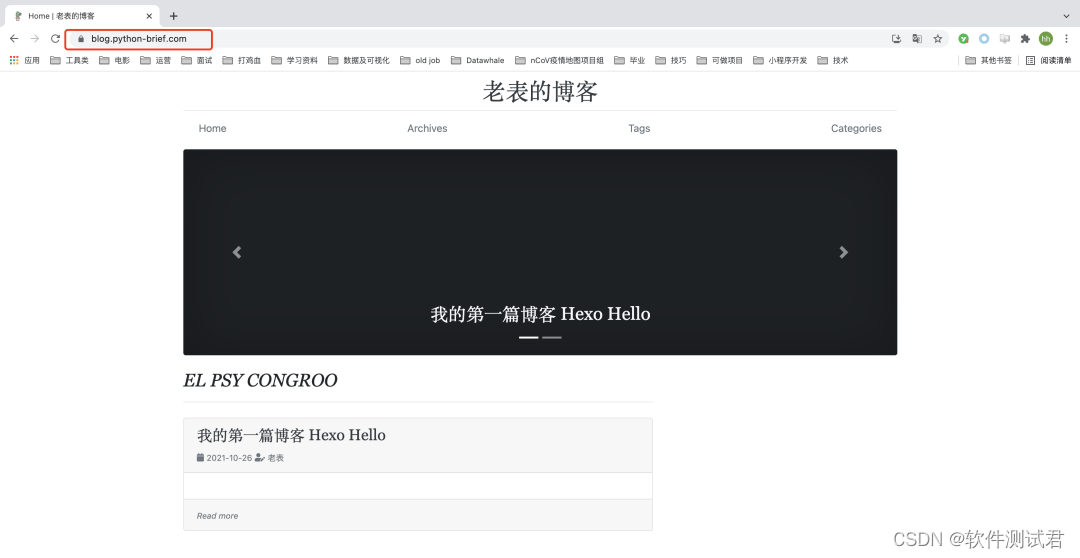
部署成功后,我们直接访问https://blog.python-brief.com/来查看我们的博客啦~

五、下集预告
经过上面操作,你会发现搭建确实很简单,但是访问真的是慢!!!而且界面很简陋。
主要原因是GitHub服务器在国外,这个解决还比较简单,我们可以同时将项目部署到国内码云:https://gitee.com/或者Coding:https://coding.net/,整个过程和将项目部署到GitHub差不多。
具体操作我们下节再分享,这周内更新,记得给本文点赞哦~
下面是一份配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

这些都可以以在公众号:伤心的辣条 ! 免费领取,还有一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中资料包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
学习不要孤军奋战,最好是能抱团取暖,相互成就一起成长,群众效应的效果是非常强大的,大家一起学习,一起打卡,会更有学习动力,也更能坚持下去。你可以加入我们的测试技术交流扣扣群:914172719(里面有各种软件测试资源和技术讨论)
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐
转行面试,跳槽面试,软件测试人员都必须知道的这几种面试技巧!