版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gg_18826075157/article/details/78853720
从零开始开发一个大型网站
更新:前端代码已全部由TypeScript进行重写
这是本人第一个从零开始开发一个大型网站(前后端+部署代码),是一个内容分享社区,详细信息见github。目前还是开发中后期,随后还要进行优化完善,对某模块感兴趣的可以查看对应的源码。github不仅有部署教程和代码介绍,还附带了本人的开发笔记。
网站效果展示:
①公共模块(包括标题logo、搜索框、登录与注册按钮、页面导航栏,位于各个页面的顶部):
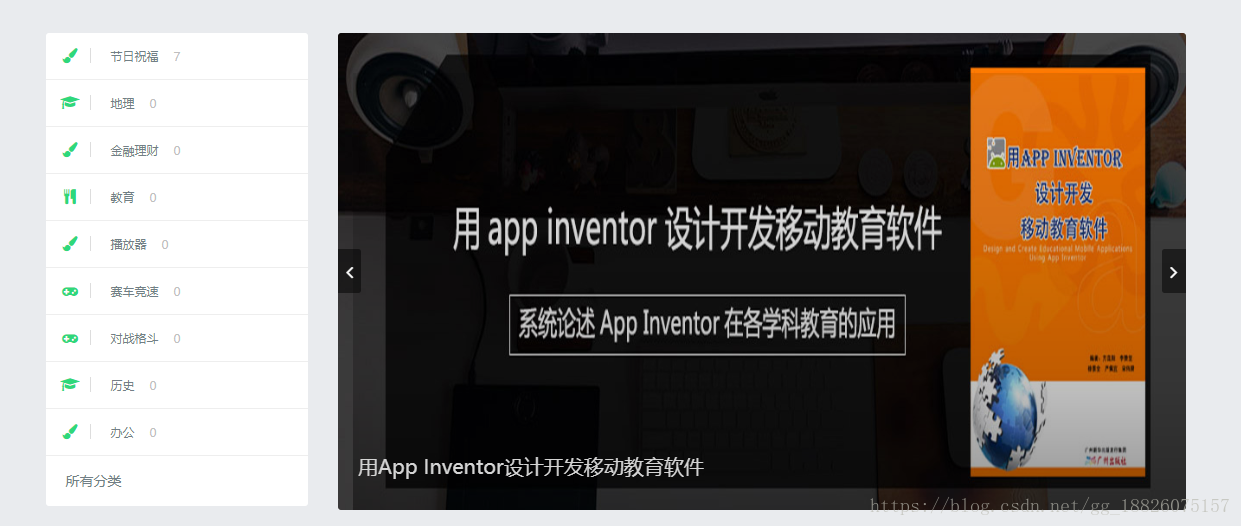
②首页:
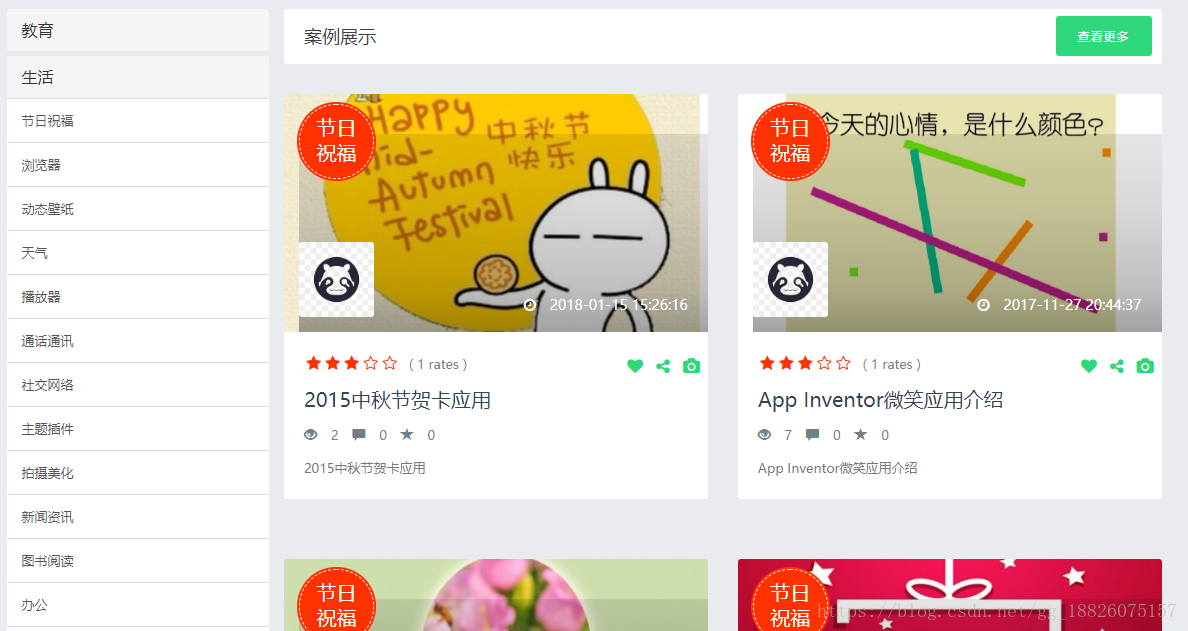
③案例详情页:
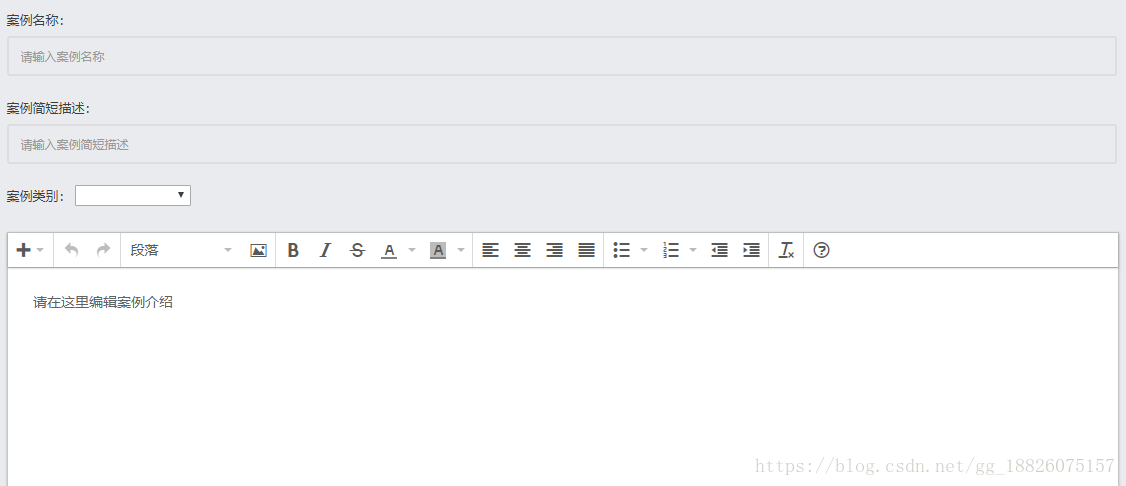
④案例编辑页:
⑤问题相关页面:
github:https://github.com/gh877916059/drf-Vue-website
后端架构
- MySQL+Django2全家桶(①django;②django-REST-framework;③django-filter;④django-simple-captcha,验证码功能;⑤django-REST-framework-jwt,验证功能)
前端架构
webpack+Vue全家桶(①Vue2;②Vue-router;③axios;④Vuex)+Bootstrap3的前端项目框架
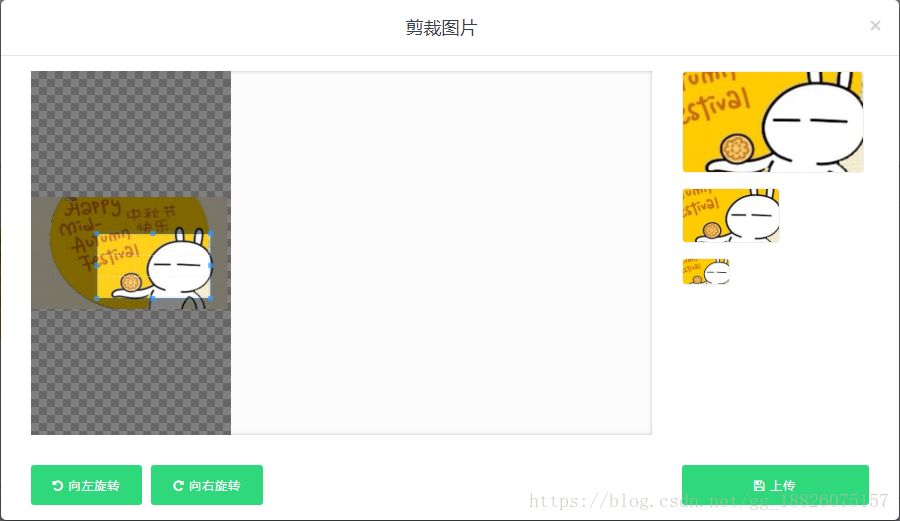
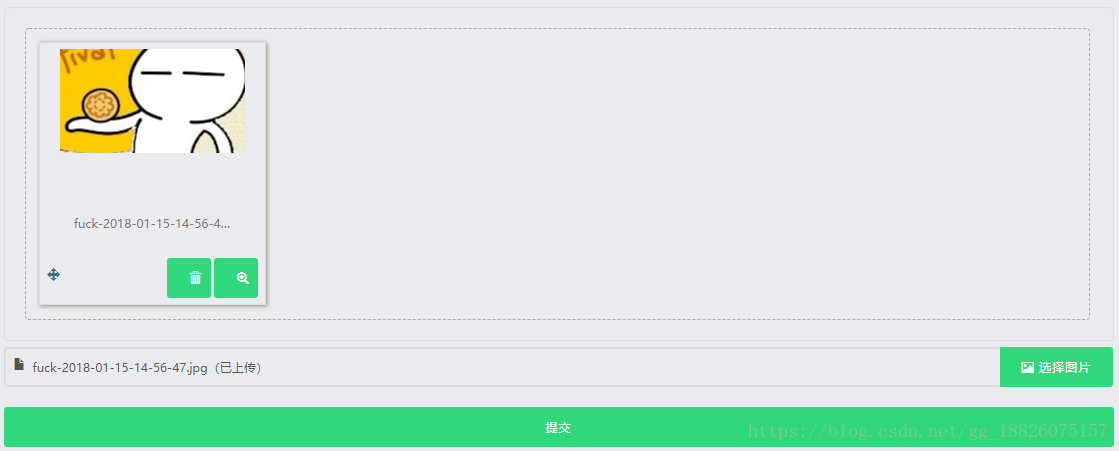
浏览器侧插件:前端表单验证使用了1000hz-bootstrap-validator;文件上传使用了bootstrap-fileinput;富文本编辑使用了tinyMCE;图片编辑使用了cropper;轮播图使用了Owl-Carousel 2
运维与部署
fabric3