一、安装-网站模块
Odoo能够提供大中小企业各种不同需求的应用模块,其中网站模块往往是现代互联网企业与用户交流的门户,安装website builder(网站构建器)为您的企业快速启动一个简单的网站,这项任务通常是通过WordPress等内容管理系统完成的。
接下来我们体验一下如何创建一个网站。
本章的主题包括:
▪ 创建数据库
▪ 安装和配置网站模块
▪ 使用website 创建并编辑一个网站
(一)创建-网站
创建一个新的数据库
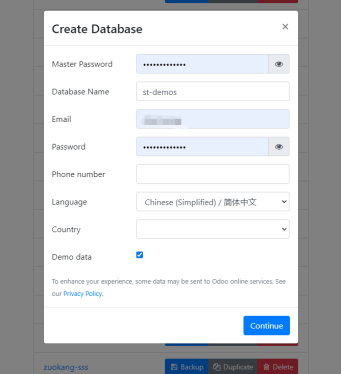
首先你需要创建一个你的数据库,填写相关信息内容,这里选择demo data为测试数据
方便演示相关数据信息展示


//odoo中管理数据库
选择你刚刚创建的数据库点击进入
数据库管理界面允许您执行基本的数据库管理任务,例如备份或恢复数据库。通常,使用Odoo就可以管理数据库,而无需进入Postgres数据库服务器。也可以在同一个Odoo安装下设置多个数据库。例如,您可能希望将来安装另一个加载演示数据的数据库,仅用来安装模块进行测试。
通过/web/database/manager路径,可以直接访问数据库管理界面。

进入到登录页面,填写你创建时的email账号和密码

(二)安装网站模块

点击登录在主菜单栏中选择应用,选择网站点击安装

然后点击网站,会进入到网站的仪表板界面

(三)设置网站模块及创建
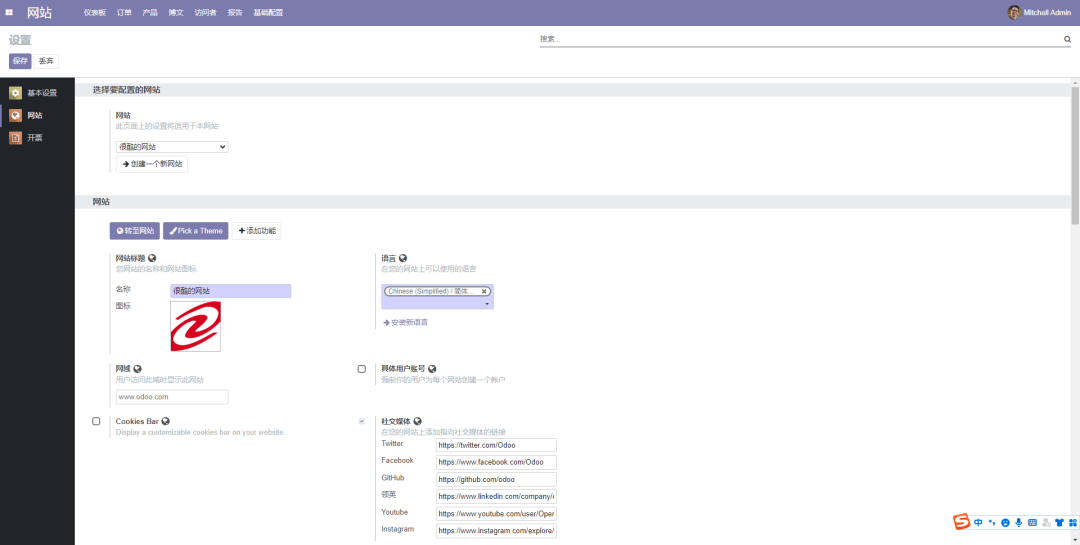
点击基础设置,在基础设置中有可以管理和编辑网站的诸多要素

点击设置是设置网站的一些基础信息,入网站名,域名地址,功能等,以及如果你安装了电子商务和博客等也会在设置中找到对应的一些设置功能,

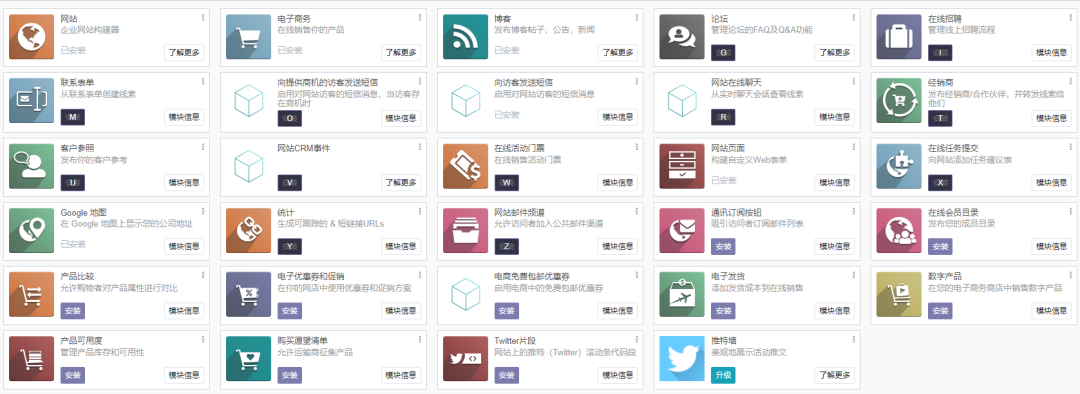
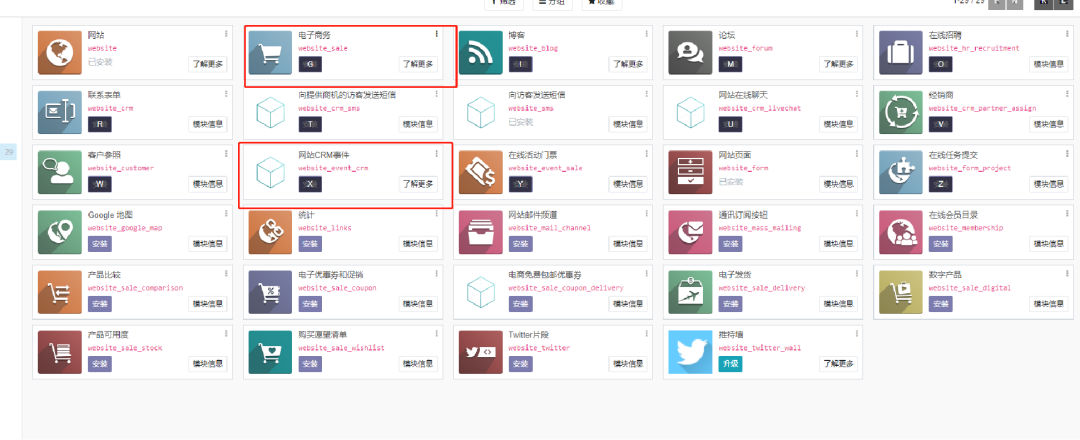
点击应用,会进入到应用界面,会有全部的网站应用,让你组件你需要的网站。

点击页面——管理

(四)创建网站
在基础设置的设置中点击创建网站


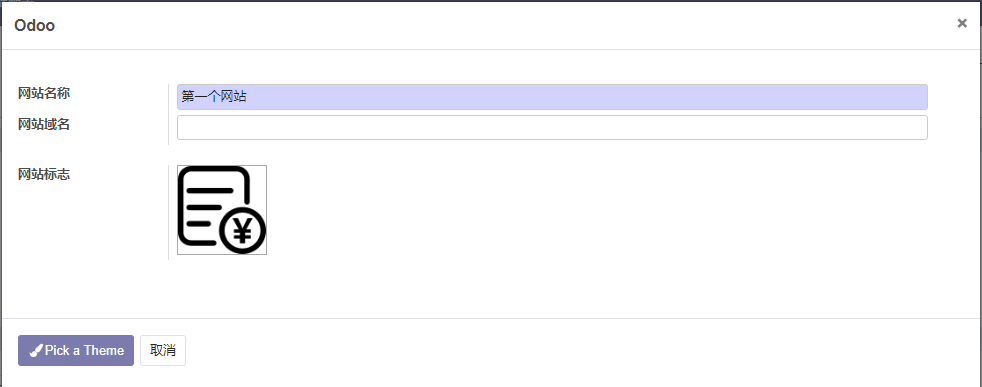
弹出弹窗,填写你的网站名及网站域名,网站的logo,如果您还没有网站域名可以后面在修改,填写网站名称后,点击pick a Theme(主题),选择一个主题,

耐心等待主题安装完成,完成后会进入到网站页面

(五)网站页面模块
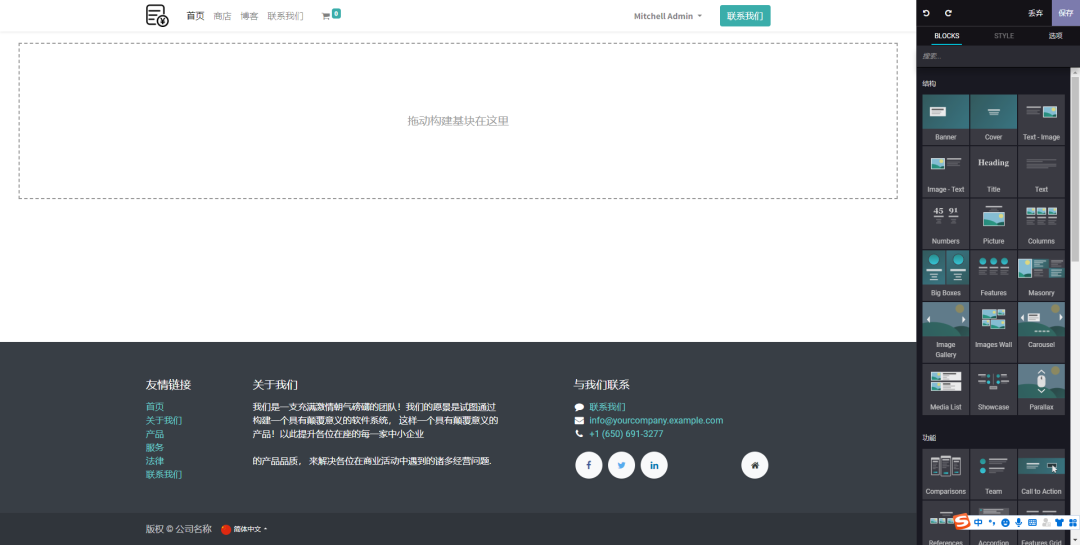
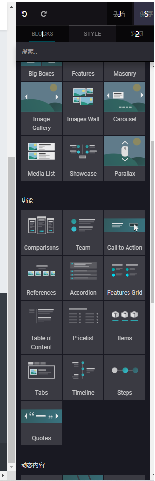
这里odoo就已经将一个网站创建,需要用户自己去编辑,通过拖拽组件,实现页面的展示,

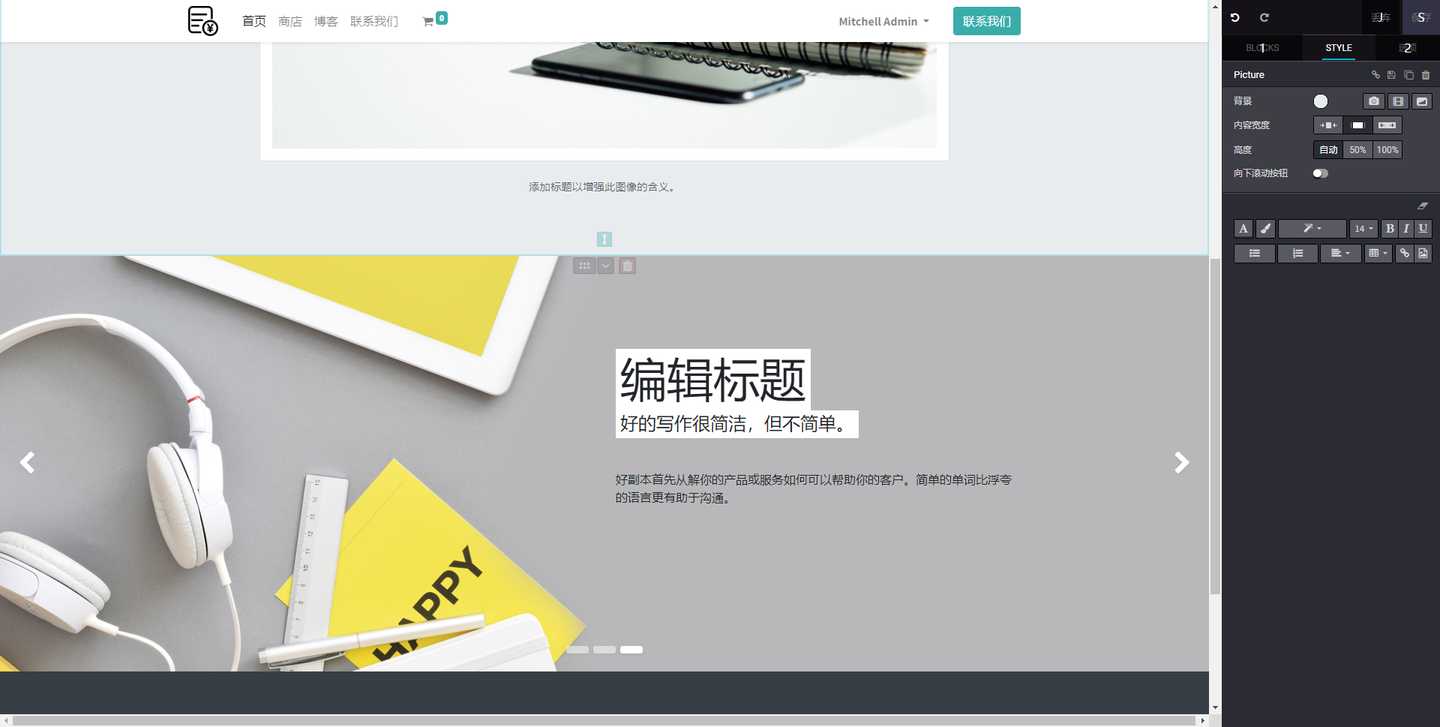
拖拽几个你想要的页面组件,可以编辑标题,内容,背景图片等,编辑完成后点击保存


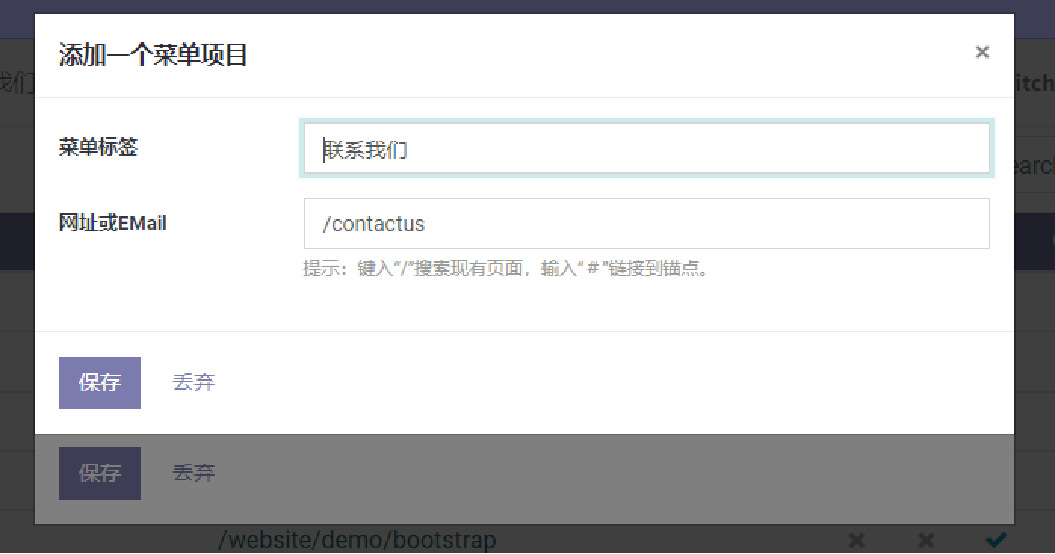
编辑菜单 -网页的菜单栏部分,跳转到其他页面的功能
管理页面-修改页面信息和地址,发布隐藏页面
页面属性-页面详情信息


编辑菜单可以拖拽排序,拖拽分级,编辑菜单名称和地址,添加和删除菜单

定制模块虽然强大,但是需要用户有一定的代码基础,可以写入样式和xml的文件修改编辑,完成自己想要的页面及事件等。

促销会优化搜索引擎搜索,方便搜索引擎搜索到你的网站,客户引流方便

发布状态实时控制切换手机状态,和其他创建的网页,下面介绍下新建和编辑,先介绍编辑

点击新建会弹出相关与这个页面的功能,功能有以上这些,灰色的是没有安装对应模块的功能,我们先测试一下页面和产品

点击新建会弹出相关与这个页面的功能,功能有以上这些,灰色的是没有安装对应模块的功能,我们先测试一下页面和产品
编辑模块网站最重要的模块

ODOO的样式不同于以前, 它是XML模块化设计 使用经典web设计工作流,通常对整个页面的布局进行编码. 其结果是一个“静态”网页. ODOO的网站创作颠覆了传统模式。您可以创建块(代码段)并让用户选择“拖放”它们的位置,而不是定义页面的完整布局,从而自行创建页面布局。我们称之为模块化设计。将一个Odoo主题想象为一个“列表”,其中包含您必须创建或扩展的元素和选项。作为一名设计师,您的目标是设计这些元素的样式,以实现出色的效果。
网站是电子商务及博客的基础模块,相互依赖
二、安装-电子商务
电子商务是以信息网络技术为手段,以商品交换为中心的商务活动。“电子商务”,“电子”是一种技术,是一种手段,而“商务”才是最核心的目的,一切的手段都是为了达成目的而产生的。而电子商务师就是利用计算机的技术、网络技术等现代信息技术来进行相关工作 简单的网站首页不能满足客户的需求,客户会想要推销自己是产品,在自己的网站上进行销售,上下架,修改价格,查看销量等等,这个时候就需要odoo的电子商务模块

首先安装电子商务,安装后你就可以在你的网页上创建商品,发布商品

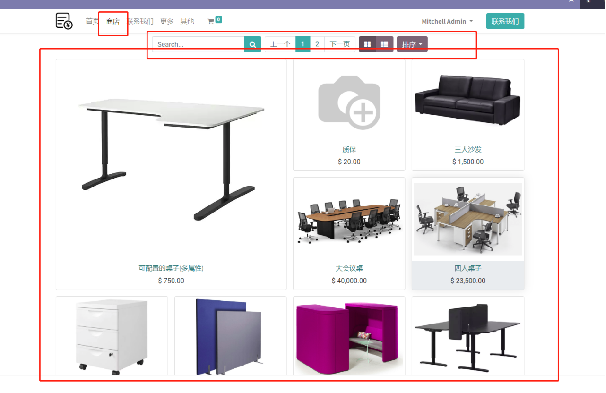
安装后你会拥有一个商店页面的功能,当天你可以像之前一样编辑名称为商品等,可以编辑图片等等,当然我不推荐你在这里编辑商品的图片和信息,而是应该在电子商务的模块功能中编辑

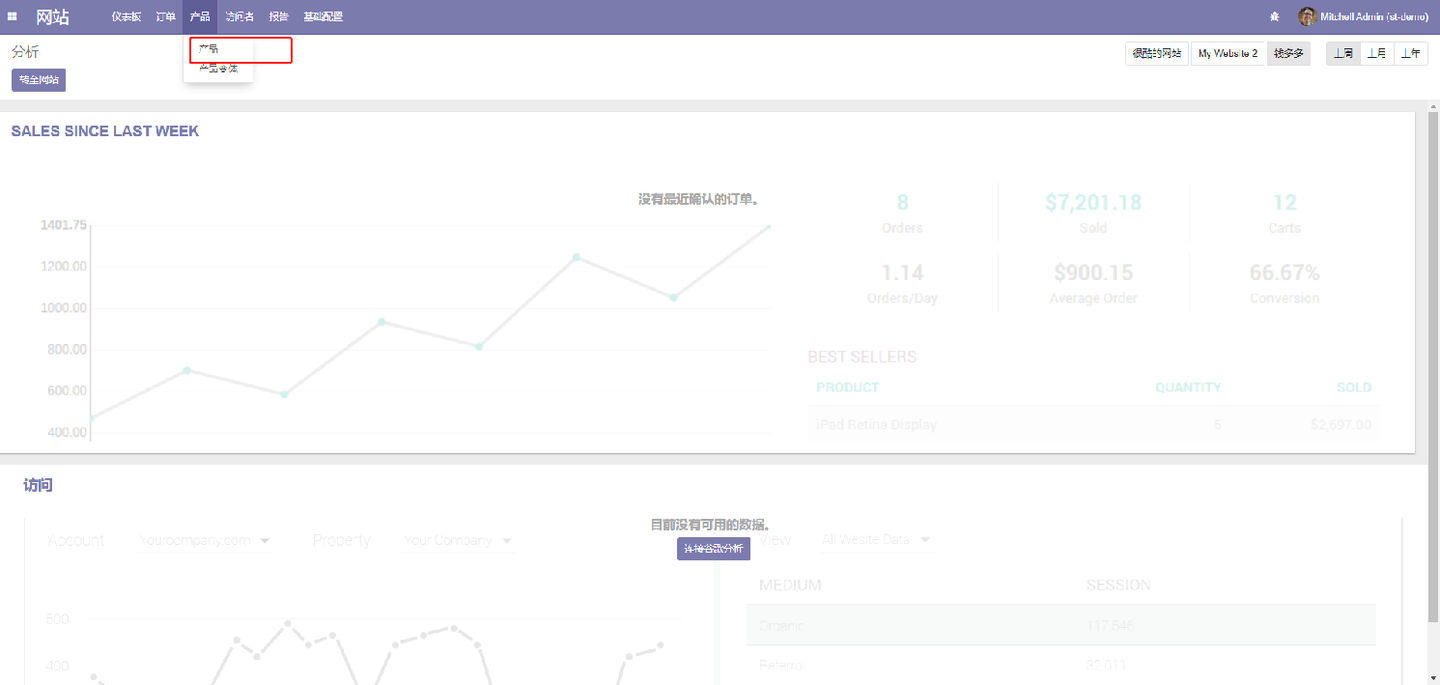
点击网站,在网站管理的页面中,菜单栏中会出现订单产品仪表盘,访问者等相关菜单,这个时候我们点击产品,会进入产品页

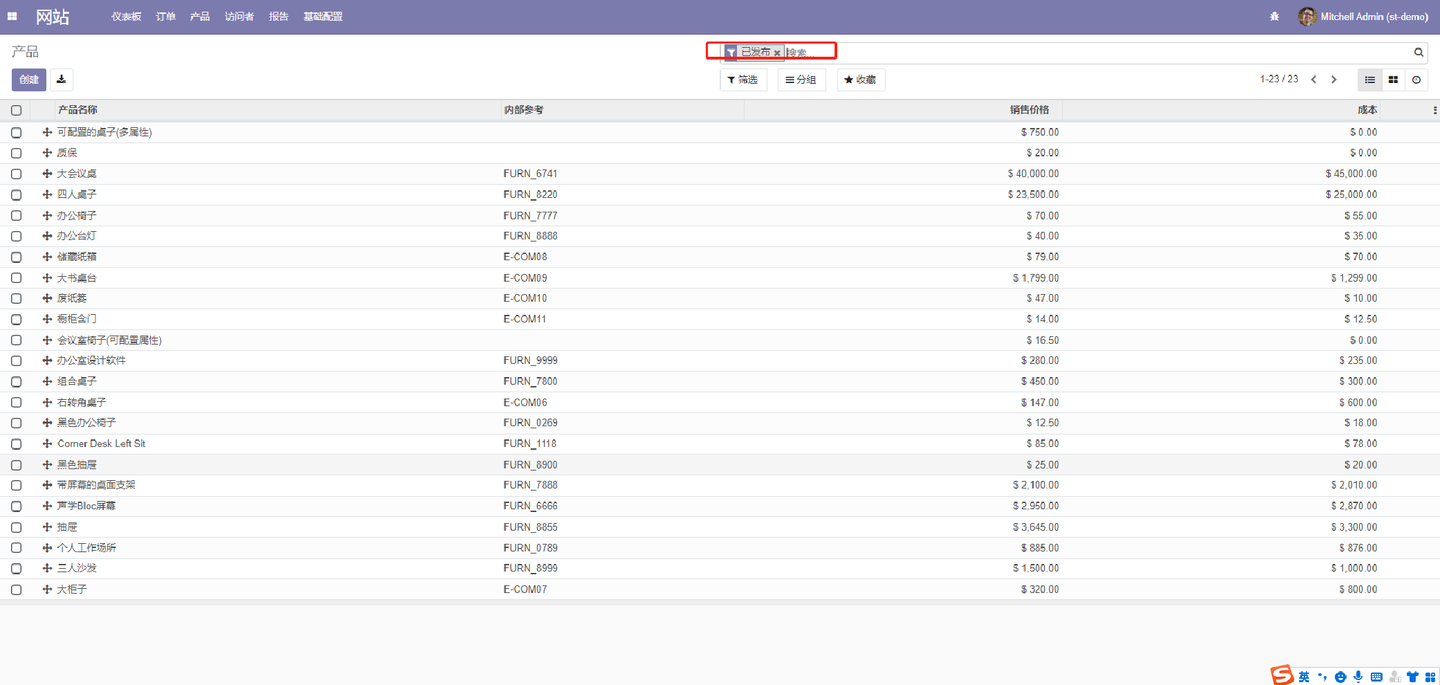
默认是已经发布的产品筛选,你也可以快速编辑商品的信息数据

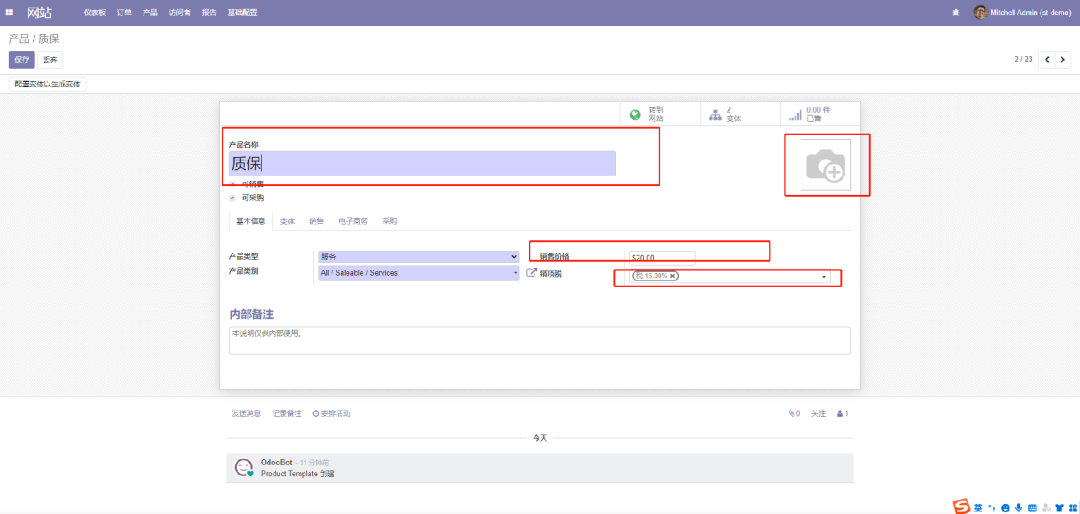
编辑商品的相关信息,基础信息是页面展示信息,变体是可以设置商品的附加选项,类似于桌子颜色种类,等,销售是对应开票,电子商务可以控制商品的标签分类控制在那个网站上有,并且可以选择替代商品和附加商品,最后是采购是供货商税务等
商品的变体会根据变体的组合生成列表可以编辑对应的数据展示和价格变化


在编辑变体中可以根据选择的商品的变体条件不同展示不同是商品信息和价格等
注意在系统中结算中是需要安装页面打印模块才能打印的
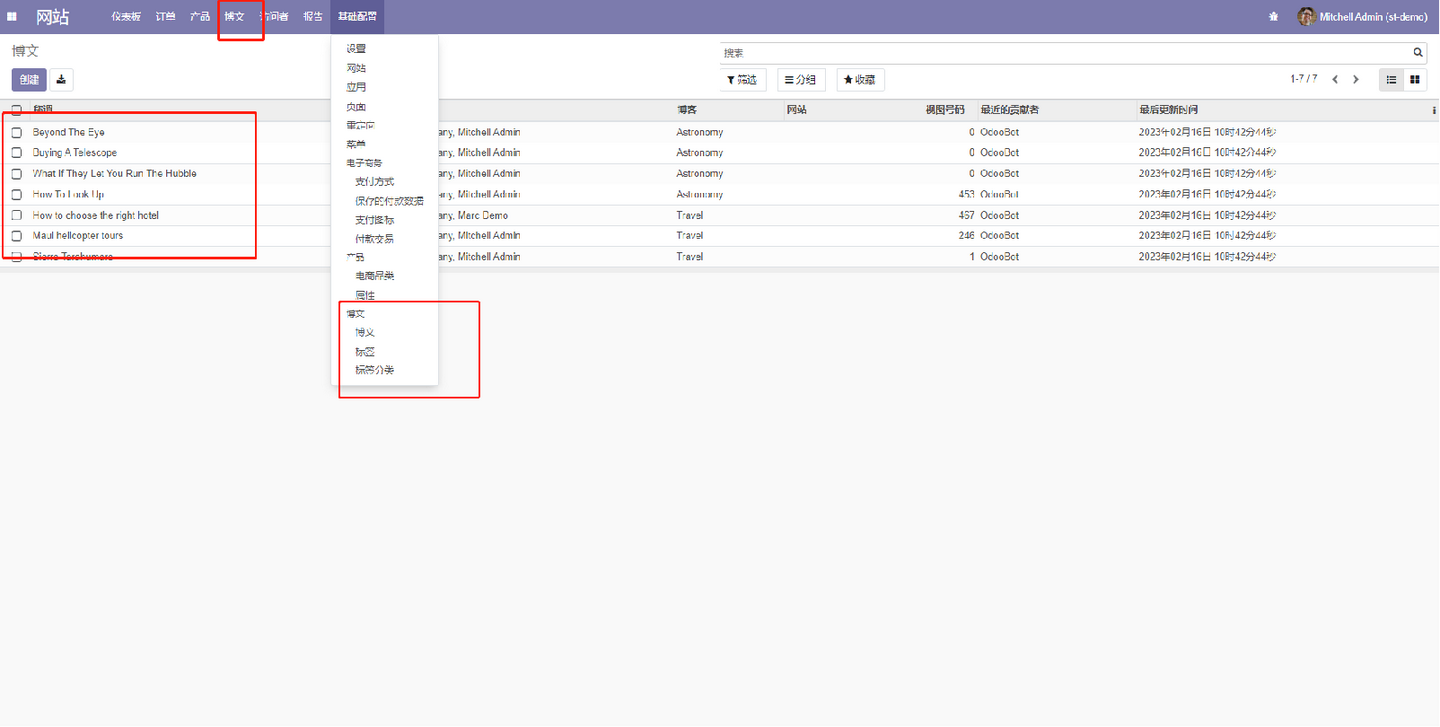
三、安装-博客撰写

在网站页面中菜单会新增博客,并且在基础配置中会增加博文的相关功能配置 在博文菜单中我们可以看到博客中展示撰写的全部博文

点击进入第一条博文,我们可以看到博客的相关新增,编辑博客的内容标签,作者发布时间等等并且可以添加外部链接

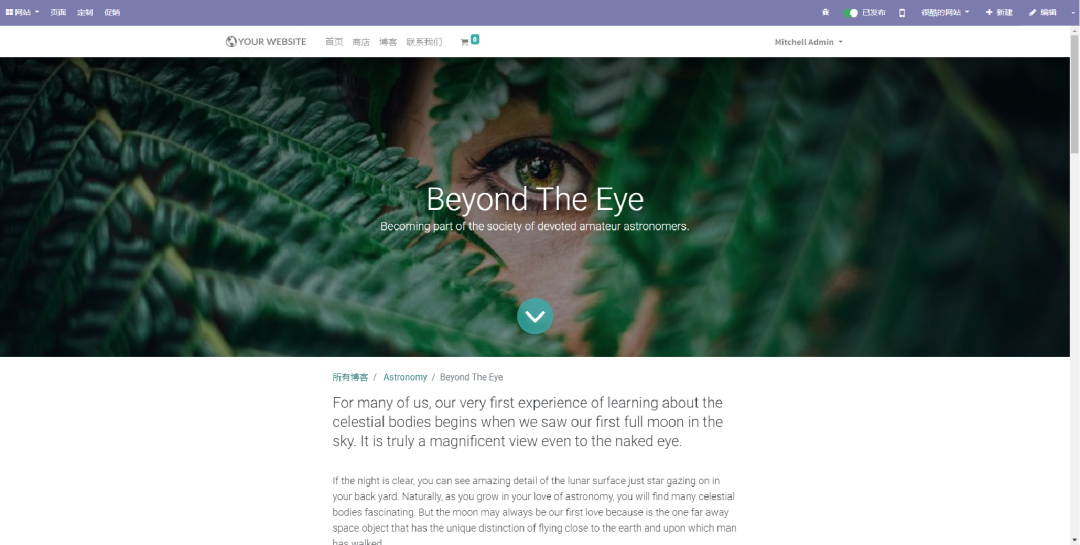
点击转到网页,会看到博文的具体内容,这里的内容也是网站的编辑功能编辑的,都是静态的内容页面
点击新建,创建一篇你的博客,上传图片,会在博客首页自动生成小图标签,并可以是否发布

本次分享就到这里啦,更多odoo小知识欢迎关注“神州数码云基地”公众号,回复“odoo”进入社群交流
版权声明:文章由神州数码武汉云基地团队实践整理输出,转载请注明出处。