知识点
快速创建工程的2种方法,我个人推荐 vue ui
工程化项目的目录,下面这3个文件夹重要
- 组件目录 public文件夹、src文件夹
- package.json
vue-cli 环境安装
vue-cli的安装方法,详细可以看我的这篇博客:
03.开发前准备-环境搭建(合集)
这里简单回顾一下安装步骤:
- node官网下载安装包,会自动安装
node和npm - 然后再安装淘宝镜像
cnpm - 然后用
npm install -g @vue/cli安装 vue-cli (我推荐),或者用cnpm i -g vue-cli安装vue-cli - 最后用
vue --version看一下版本号,如果版本号出来了就是安装成功了
vue-ui 创建Vue工程(我个人推荐)
进入想要创建工程的目录(具体见本文末尾,或者见下图)
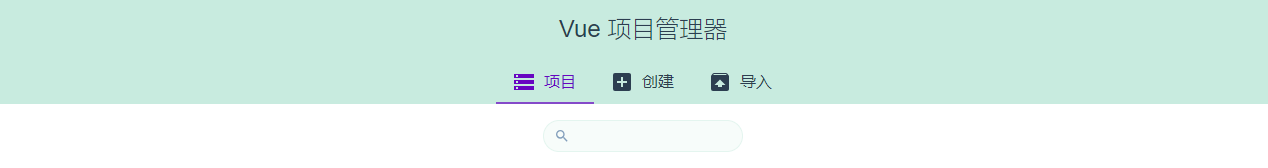
然后输入 vue ui,然后等待,执行之后会自动打开一个可视化操作网页










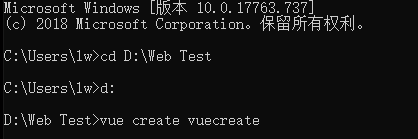
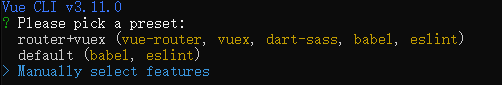
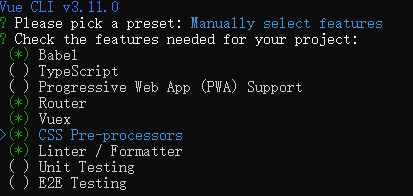
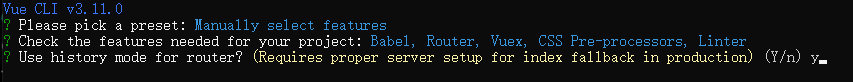
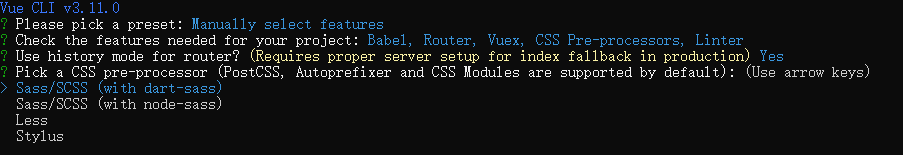
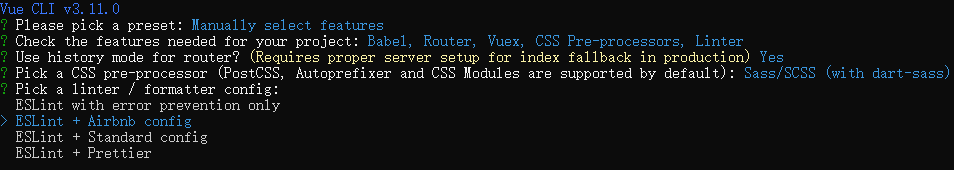
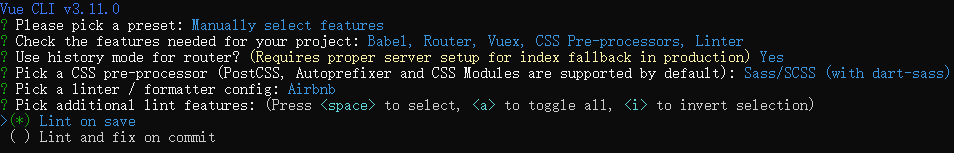
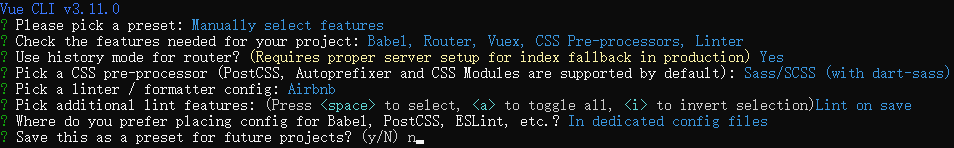
vue-create 创建Vue工程











参考链接:https://www.imooc.com/video/18559
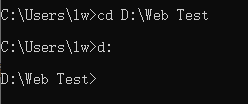
windows如何进入D盘下的某个文件夹?
cd D:\Web Test回车
d: 回车(这步很关键,一定要有)