在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
安装命令
npm install -g vue-cli
用vue-cli命令,快速搭建一个webpack的项目:
vue init webpack
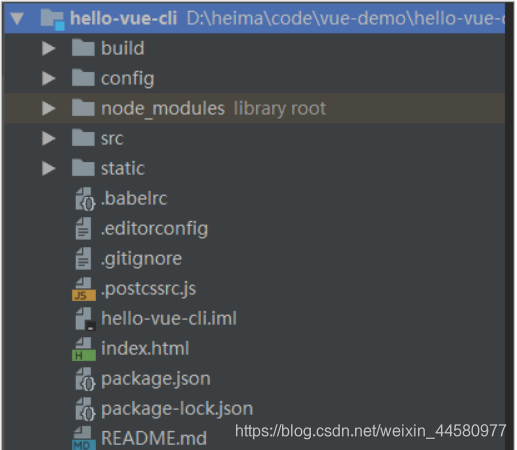
项目结构

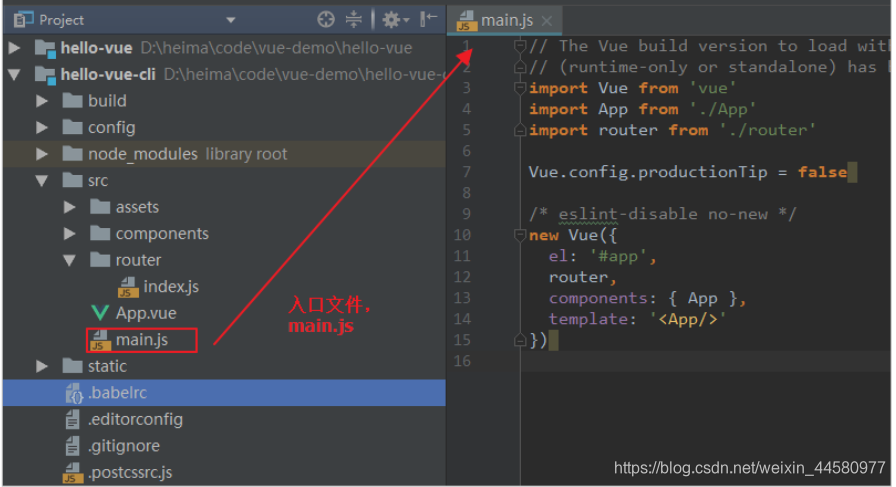
入口文件:

需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件

每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的loginForm.js和registerForm.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。

- 脚本有三个:
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目:
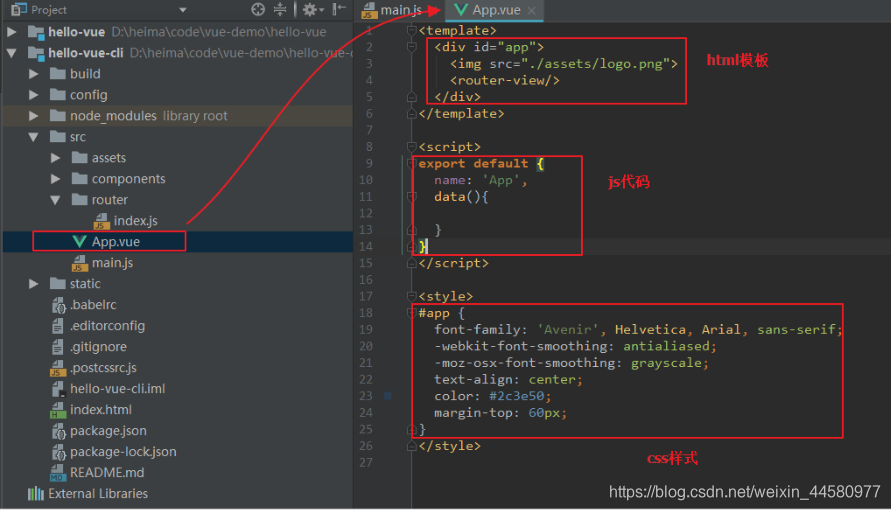
而单文件组件中包含三部分内容:
- template:模板,支持html语法高亮和提示
- script:js脚本,这里编写的就是vue的组件对象,看到上面的data(){}了吧
- style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
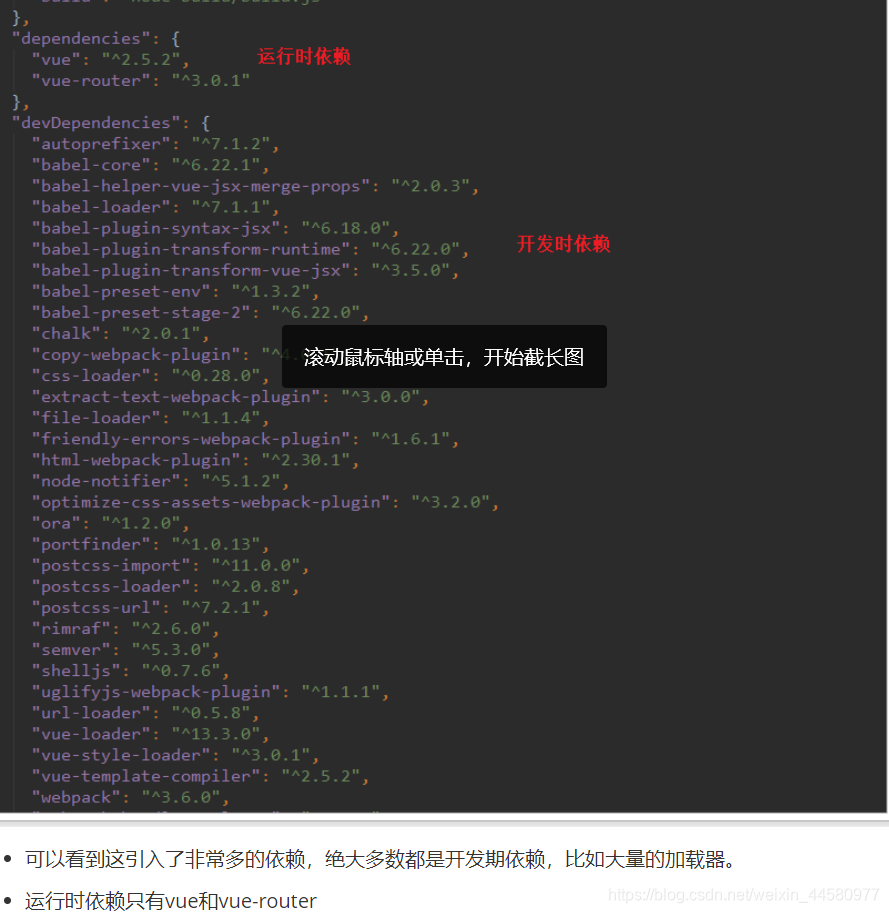
看看生成的package.json:
- 可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
- 运行时依赖只有vue和vue-router
- 脚本有三个:
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目:
