利用html,css,js制作分割页面
- html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>分割界面</title>
<link rel="stylesheet" href="./分割界面.css" />
</head>
<body>
<div class="container">
<div class="split left">
<!-- <img src="../imgs/pexels-photo-3551207.jpg" alt="" class="left" /> -->
<h1>秋天</h1>
<a href="#" class="button">秋天</a>
</div>
<div class="split right">
<!-- <img src="../imgs/pexels-photo-3568792.jpg" alt="" class="left" /> -->
<h1>夏天</h1>
<a href="#" class="button">夏天</a>
</div>
</div>
<script src="./分割界面.js"></script>
</body>
</html>
- Css代码:
:root {
--container-bg-color: #333;
--left-bg-color: rgba(223, 39, 39, 0.2);
--left-button-hover-color: rgba(161, 11, 11, 0.3);
--right-bg-color: rgba(43, 43, 43, 0.2);
--hover-width: 75%;
--other-width: 25%;
--speed: 1000ms;
}
html,
body {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
width: 100%;
height: 100%;
overflow-x: hidden;
}
h1 {
font-size: 4rem;
color: #fff;
position: absolute;
left: 50%;
top: 20%;
transform: translateX(-50%);
/* 不换行 */
white-space: nowrap;
}
.button {
display: block;
position: absolute;
left: 50%;
top: 40%;
height: 2.5rem;
padding-top: 1.3rem;
width: 15rem;
text-align: center;
color: #fff;
border: #fff solid 1px;
font-weight: bold;
text-decoration: none;
transform: translateX(-50%);
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: var(--container-bg-color);
}
.split {
position: absolute;
width: 50%;
height: 100%;
overflow: hidden;
}
.split.left {
left: 0;
/* 插入自己的图片的位置 */
background: url("../imgs/pexels-photo-3551207.jpg") no-repeat center
center/cover;
}
.split.left::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: var(--left-bg-color);
}
.split.right {
right: 0;
/* 插入自己的图片的位置 */
background: url("../imgs/pexels-photo-3568792.jpg") no-repeat center
center/cover;
}
.split.right::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: var(--right-bg-color);
}
/* 鼠标移入左侧的时候 */
.hover-left .split.left {
width: var(--hover-width);
/* transition: var(--speed); */
}
.hover-left .split.right {
width: var(--other-width);
/* transition: var(--speed); */
}
.hover-left .split.right::before {
z-index: 2;
}
/* 鼠标移入右侧的时候 */
.hover-right .split.right {
width: var(--hover-width);
/* transition: var(--speed); */
}
.hover-right .split.left {
width: var(--other-width);
/* transition: var(--speed); */
}
.hover-left .split.left::before {
z-index: 2;
}
/* transition */
.split.left,
.split.right,
.split.left::before,
.split.right::before {
transition: var(--speed);
}
/* button hover */
.split.left .button:hover {
background-color: var(--left-button-hover-color);
border-color: var(--left-button-hover-color);
}
.split.right .button:hover {
background-color: var(--right-button-hover-color);
border-color: var(--right-button-hover-color);
}
/* 媒体查询,当高度小于800px时 */
@media (max-width: 800px) {
h1 {
font-size: 3rem;
}
.button {
width: 12rem;
}
}
/* 媒体查询,当宽度小于700px时 */
@media (max-height: 700px) {
.button {
top: 70%;
}
}
- js代码:
const left = document.querySelector('.left');
//打印,检测是否获取DOM元素;
console.log(left);
const right = document.querySelector('.right');
const container = document.querySelector('.container');
left.addEventListener('mouseenter', () => {
container.classList.add('hover-left')
})
left.addEventListener('mouseleave', () => {
container.classList.remove('hover-left')
})
right.addEventListener('mouseenter', () => {
container.classList.add('hover-right')
})
right.addEventListener('mouseleave', () => {
container.classList.remove('hover-right')
})
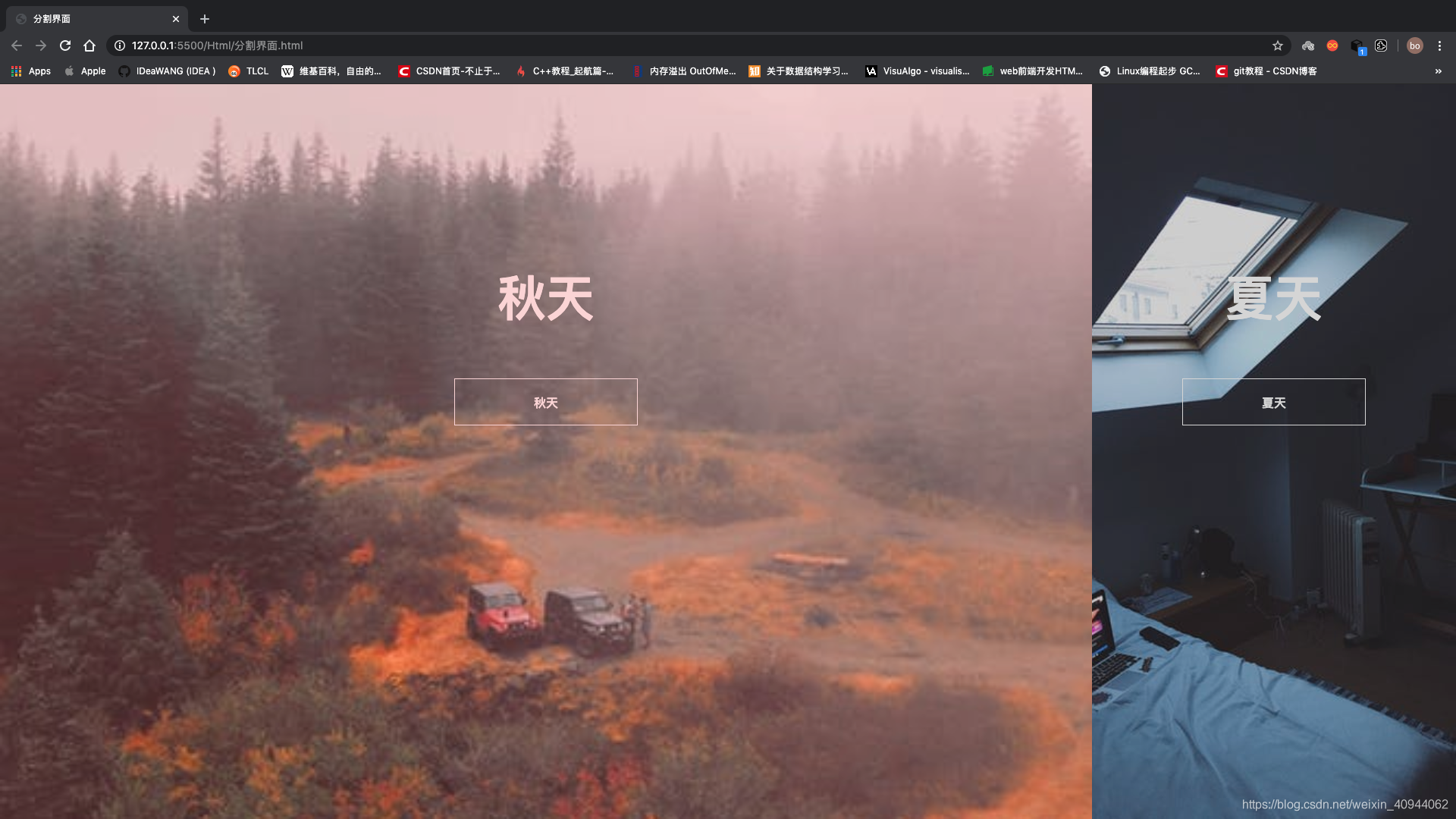
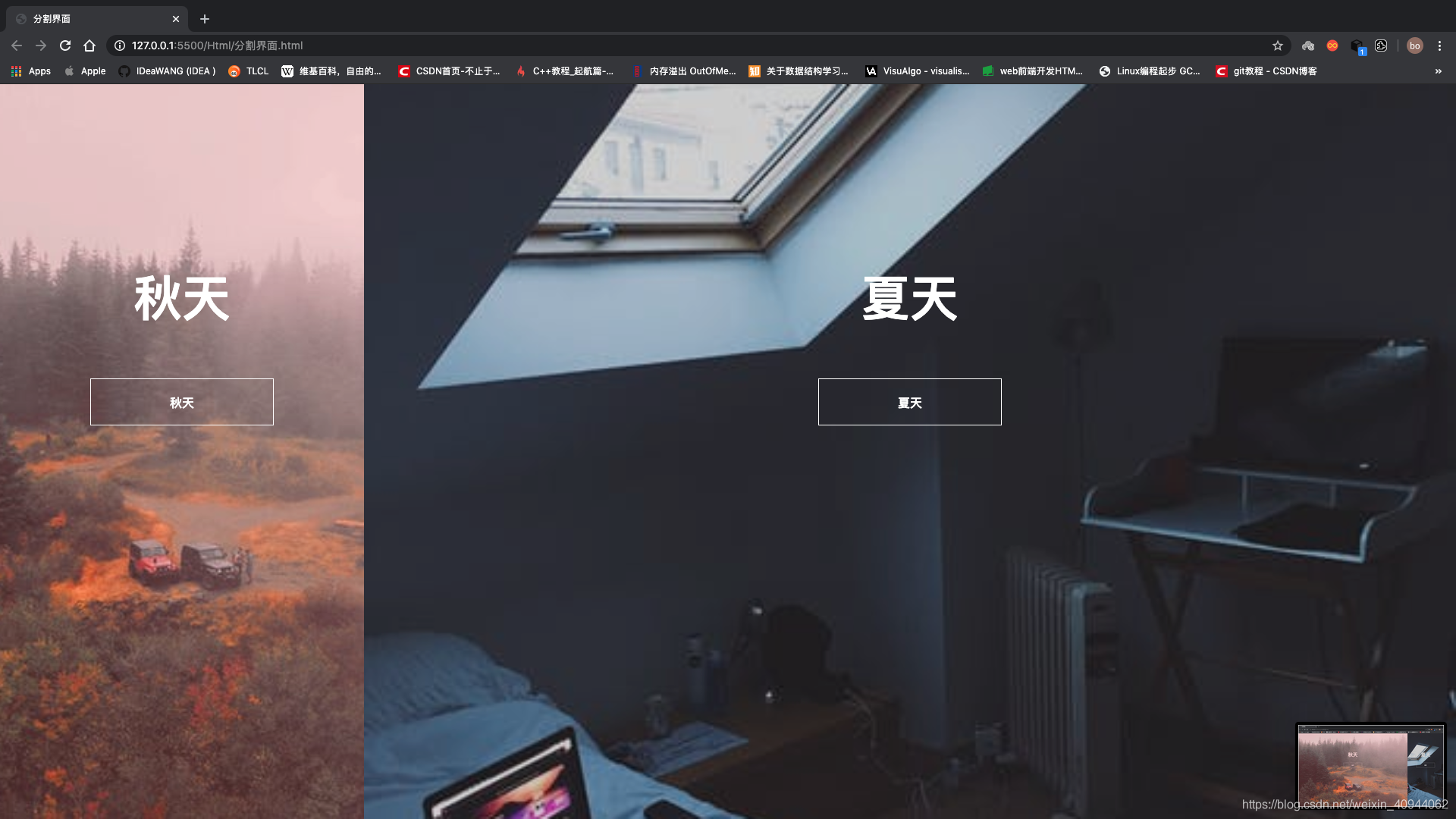
最后成果

鼠标未移入时,左右两侧各占50%,

鼠标移入左侧,左侧占比为75%;右侧占比25%;
鼠标移入左侧,左侧占比为75%;右侧占比25%;
过度时间为1000ms,即1s;
