主要实现三个方面(主页、登陆页、注册页、新闻详情页)
其中主页包括(上面的导航栏,中间信息分类、信息详情和信息推荐)
- 主页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
<script href="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="login.html"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="signup.html"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div>
</div>
</nav>
<div class="container container-fluid">
<div class="row">
<div class="col-xs-2">
<div class="list-group left-side">
<a class="list-group-item left-side-active" href="#">综合</a>
<a class="list-group-item" href="#">电影</a>
<a class="list-group-item" href="#">电视剧</a>
<a class="list-group-item" href="#"> 明星</a>
<a class="list-group-item" href="#">娱乐</a>
</div>
</div>
<div class="col-xs-8">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png"
src="img/zq.jpg"
alt="新闻图片"></a>
</div>
<div class="media-body">
<h4 class="media-heading">新闻名称</h4>
<div class="news-info">
<span>梅西更新ins宣布将与CirqueduSoleil 合作,在2019年推出一个基于梅西的生活和足球故事的节目《MessiCirque》</span>.
<span>25K评论</span>.
<span>7分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png"
src="img/np.jpg"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">新闻名称</h4>
<div class="news-info">
<span>【女排世锦赛】F组,中国3-0横扫美国终结对手连胜排名升至小组第二位晋级六强(25-17,26-24,25-18)</span>.
<span>21K评论</span>.
<span>3分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png"
src="img/ym.jpg"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">新闻名称</h4>
<div class="news-info">
<span>【姚明携中国男女篮抵达朝鲜访问】访朝期间,中国男女篮将帅,将与朝鲜男女篮共同训练,并赴基层,进行友好交流和比赛</span>.
<span>34K评论</span>.
<span>2分钟前</span>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object news-png"
src="img/wq.jpg"
alt="新闻图片">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">新闻名称</h4>
<div class="news-info">
<span>吴易昺三盘苦战6-3/0-6/3-6不敌日本名将锦织圭</span>.
<span>18K评论</span>.
<span>5分钟前</span>
</div>
</div>
</div>
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">上一页</span></a>
</li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2 <span class="sr-only">(current)</span></a></li>
<li><a href="#">3 <span class="sr-only">(current)</span></a></li>
<li><a href="#">4 <span class="sr-only">(current)</span></a></li>
<li><a href="#">... <span class="sr-only">(current)</span></a></li>
<li><a href="#">10 <span class="sr-only">(current)</span></a></li>
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">下一页</span></a>
</li>
</ul>
</nav>
</div>
<div class="col-xs-2">
<span><h3>新闻推荐:</h3></span>
<div class="list">
<div class="list_nod clearfix">
<a href="news.html"><img alt="" src="img/qm.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>2018全美音乐节</span>.
<span>5分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7560359242670081_1.html?type=new"><img alt="" src="img/ry.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>网上热议《如懿传》锦集 </span>.
<span>4分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7562328895168513_1.html?type=new"><img alt="" src="img/sj.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>今天发布新手机了么</span>.
<span>6分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7555147954692097_1.html?type=new"><img alt="" src="img/mg.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>喵星人和汪星人的甜蜜时光</span>.
<span>2分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7557969638103041_1.html?type=new"><img alt="" src="img/bm.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>北冥有雕其名为沙</span>.
<span>1分钟前</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
京ICP备11008151号京公网安备11010802014853
</div>
</body>
</html>
- 登陆页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-small">
<h1>登录
<small>没有账号?<a href="signup.html">注册</a></small>
</h1>
<form>
<div class="form-group">
<label>用户名/手机/邮箱</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">登录</button>
</div>
<div class="form-group">
<a href="#">忘记密码?</a>
</div>
</form>
</div>
</body>
</html>
- 注册页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container container-small">
<h1>注册
<small>没有账号?<a href="signup.html">注册</a></small>
</h1>
<form>
<div class="form-group">
<label>手机</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>验证码</label>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<div class="btn btn-default">获取验证码</div>
</div>
</div>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">注册</button>
</div>
<div class="form-group">
注册西部开源即代表您同意<a href="#">西部开源服务条款</a>
</div>
</form>
</div>
</body>
</html>
- 新闻详情页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="new">
<div class="new-row">
<div class="col-xs-9">
<div class="new-paper">
<span><h2>2018全美音乐奖获奖名单揭晓 霉霉大赢破纪录</h2></span><br>
<hr>
<div class="new-img">
<img src="img/01.jpg" alt="霉霉全美音乐奖" class="img-mm">
</div>
新浪娱乐讯 2018全美音乐奖颁奖典礼北京时间10月10日举行,霉霉获得年度艺人、最受欢迎流行/摇滚专辑、年度巡演等成最大赢家,并打破惠特尼休斯顿的纪录,成为AMA史上获奖最多的女歌手。卡妹获得年度新人、最受欢迎流行/摇滚歌曲,Cardi B获得最受欢迎说唱艺人,BTS防弹少年团获得最受欢迎社交艺人。<br>
完整获奖名单:<br>
年度艺人 ARTIST OF THE YEAR<br>
Taylor Swift<br>
年度新人 NEW ARTIST OF THE YEAR<br>
Camila Cabello<br>
年度合作 COLLABORATION OF THE YEAR<br>
Camila Cabello ft. Young Thug, “Havana”<br>
年度巡演 TOUR OF THE YEAR<br>
Taylor Swift<br>
年度MV VIDEO OF THE YEAR<br>
Camila Cabello ft. Young Thug, “Havana”<br>
最受欢迎社交艺人 FAVORITE SOCIAL ARTIST<br>
BTS -- WINNER<br>
最受欢迎流行/摇滚男歌手 FAVORITE MALE ARTIST -- POP/ROCK<br>
Post Malone<br>
最受欢迎流行/摇滚女歌手 FAVORITE FEMALE ARTIST -- POP/ROCK<br>
Taylor Swift<br>
最受欢迎流行/摇滚歌曲 FAVORITE DUO OR GROUP -- POP/ROCK<br>
Migos<br>
最受欢迎流行/摇滚专辑 FAVORITE ALBUM -- POP/ROCK<br>
Taylor Swift, reputation<br>
最受欢迎流行/摇滚歌曲 FAVORITE SONG -- POP/ROCK<br>
Camila Cabello ft. Young Thug, “Havana”<br>
</div>
</div>
<div class="col-xs-3">
<span><h3>新闻推荐:</h3></span>
<div class="list">
<div class="list_nod clearfix">
<a href="#"><img alt="" src="img/gj.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>冠军时刻</span>.
<span>5分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7560359242670081_1.html?type=new"><img alt="" src="img/ry.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>网上热议《如懿传》锦集 </span>.
<span>4分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7562328895168513_1.html?type=new"><img alt="" src="img/sj.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>今天发布新手机了么</span>.
<span>6分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7555147954692097_1.html?type=new"><img alt="" src="img/mg.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>喵星人和汪星人的甜蜜时光</span>.
<span>2分钟前</span>
</div>
</div>
</div>
<div class="list">
<div class="list_nod clearfix">
<a href="https://weibo.com/a/hot/7557969638103041_1.html?type=new"><img alt="" src="img/bm.jpg" class="fix-a"></a>
</div>
<div class="list_des">
<div class="des_info">
<span>北冥有雕其名为沙</span>.
<span>1分钟前</span>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- CSS样式:
注意:这里还导入了bootstrap标准框架,http://www.bootcss.com/, 可在上面的网址去下载
.navbar-brand{
/*设置背景图片*/
background-image: url("../img/logo.jpg");
/*设置div宽度*/
width: 50px;
/*设置图片的位置--让上下左右均居中;*/
background-position: center center;
/*图片太大, 缩小至90%*/
background-size: 90%;
/*默认背景图片不够时, 会重复出现, 此处设置为不重复出现;*/
background-repeat: no-repeat;
}
.navbar{
box-shadow: 5px 5px 5px #f3eded;
background: white;
border: 1px solid snow ;
font-size: 120%;
height: 65px;
padding-top: 4px;
}
.left-side a, .left-side{
/*设置边框为0*/
border: 0;
border-radius: 2px ;
margin-top: 5px;
font-size: 110%;
margin-right: 20px;
text-align: center;
}
.left-side a:hover, .left-side-active{
background: #b792ec;
border: 1px purple;
}
.news-png{
width: 200px;
height: 100px;
margin-right: 50px;
}
.media-heading{
margin-top: 15px;
}
.news-info{
margin-top: 15px;
color: darkgrey;
}
.list-group .active, .list-group .active:hover{
background: #b792ec;
border: 1px purple;
}
.active-page{
background: rebeccapurple;
}
.hot-news .list-group-item:hover{
color: mediumpurple;
}
.btn-block{
background: purple;
border: 1px purple;
}
.btn-block:hover{
background: rebeccapurple;
}
.footer{
text-align: center;
margin-top: 50px;
color: darkgrey;
}
.clearfix{
display: block;
}
.clearfix .fix-a{
width: 120px;
height: 70px;
}
.clearfix .list_des .des_info{
margin-top: 15px;
color: darkgrey;
}
.new-img{
margin-left: 190px;
}
.new-img .img-mm{
width: 500px;
height: 300px;
}
-
JS校验页:
注意:这里依然导入的是写好的bootstrap框架
就像是这样子的:
-
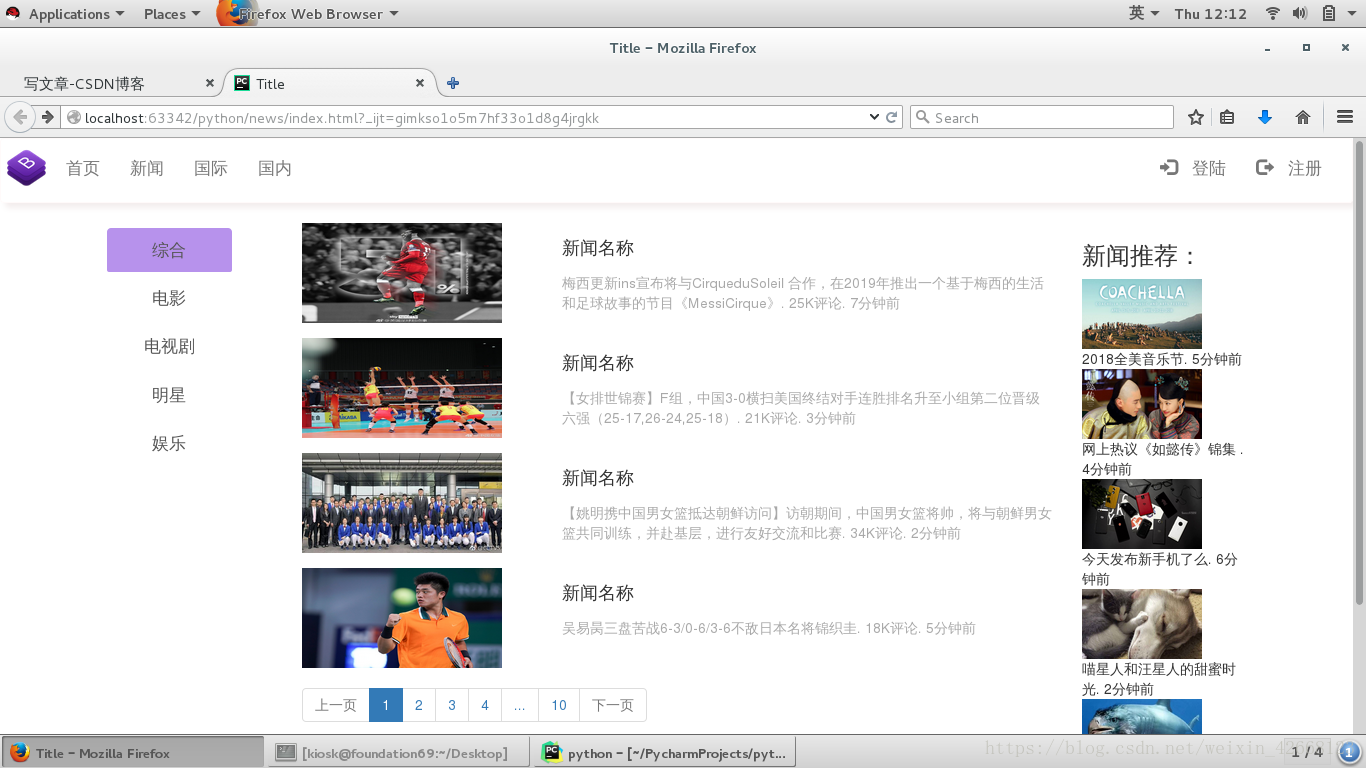
整体执行的结果:
主页部分:
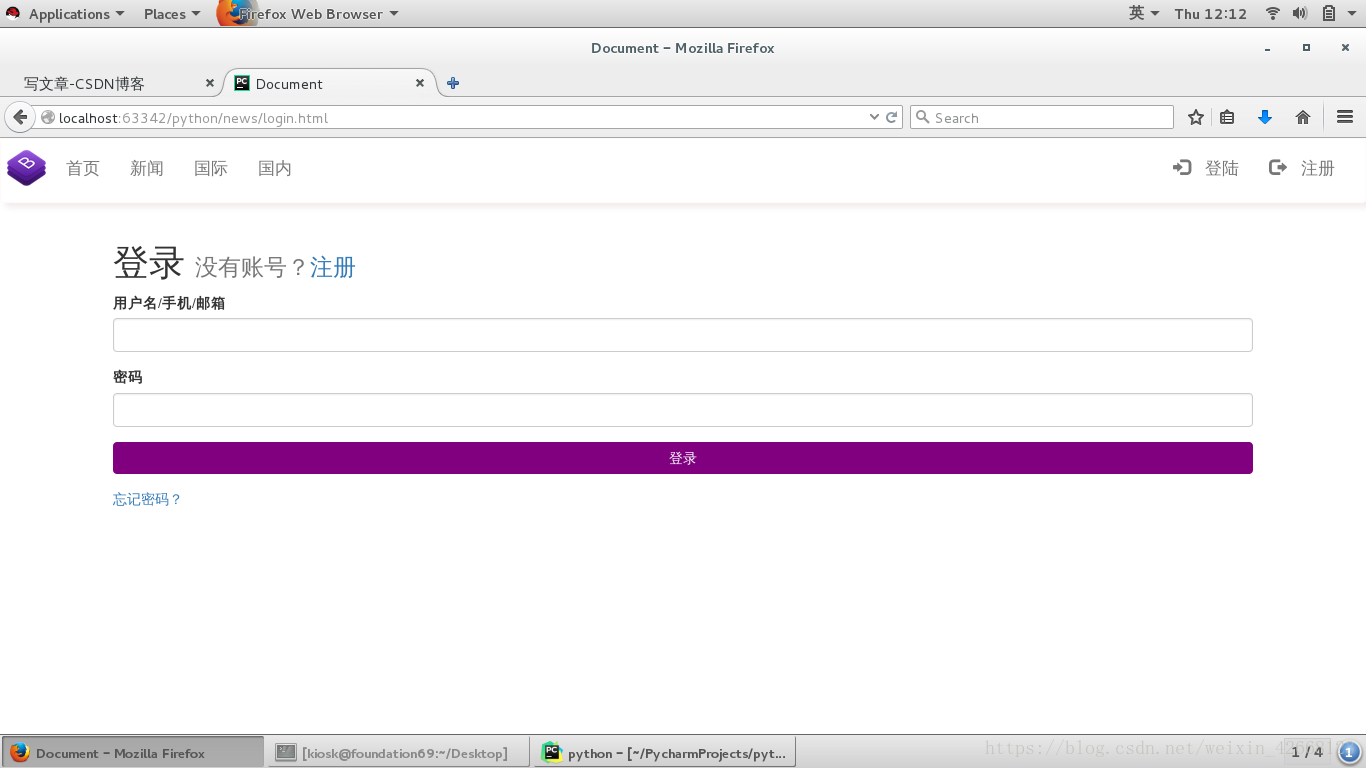
登陆部分:
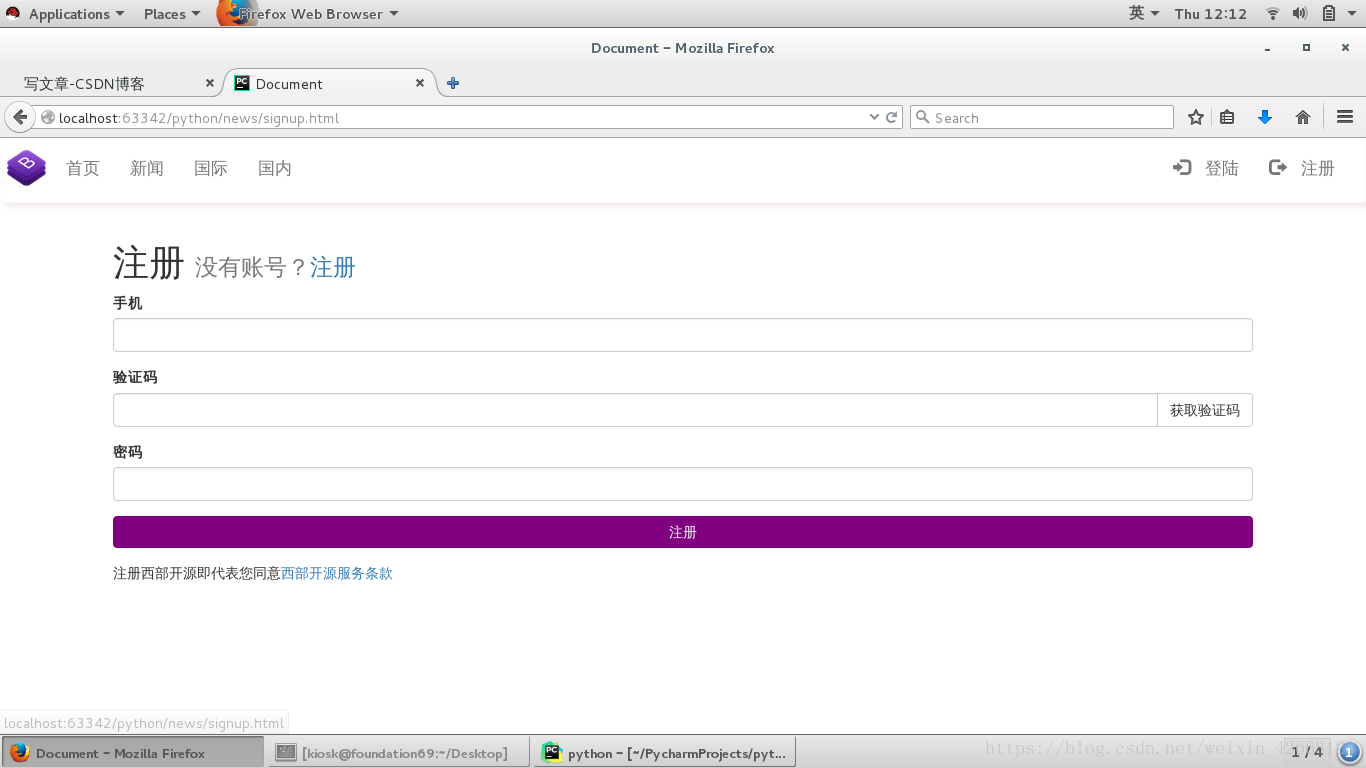
注册部分:
新闻详情页:
恩~确实有点low