版权声明:喜欢可以转载,但是必须注明出处。技术要分享,专利要维护。 https://blog.csdn.net/wzcyamadie/article/details/82808013
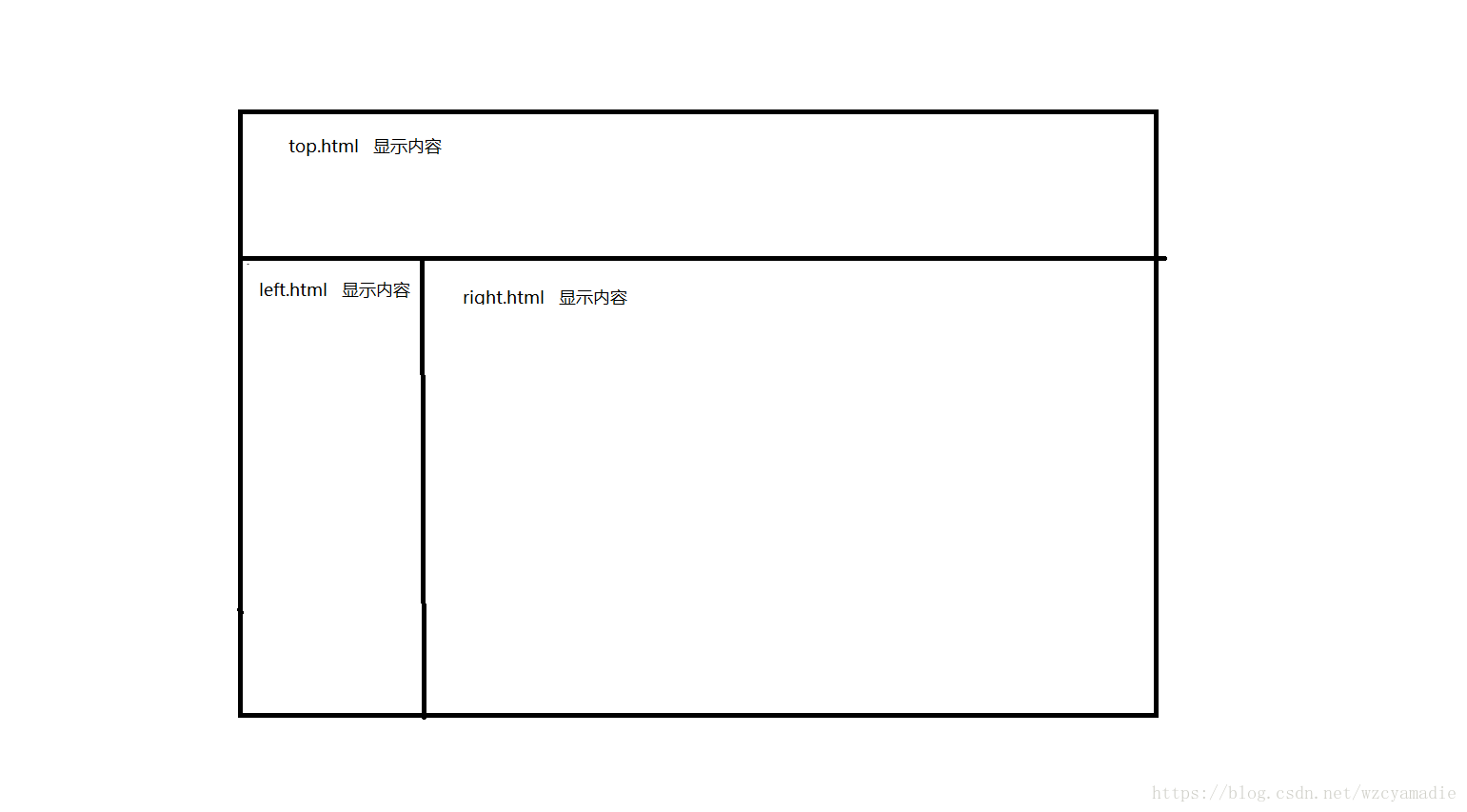
页面分割排版,最终效果图示:(手绘,比较简陋。)
思路。一共四个html页面,一个做个父页面home.html,另外三个分别是top.html, left.html, right.html 然后把后面三个html页面拼在一起,放在父页面home.html里面进行显示。
下面是代码展示:
home.html 代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>页面分割</title>
</head>
<frameset rows="15%,*"> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分-->
<frame src="top.html" name="top"></frame><!--上半部分要显示的页面-->
<frameset cols="15%,*"><!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分-->
<frame src="left.html" name="left"></frame><!--做半部分要显示的页面-->
<frame src="right.html" name="right"></frame><!--右半部分要显示的页面-->
</frameset>
</frameset>
</html>
注意:用了frameset元素,就不用body元素了。