原文请参见: https://developers.google.com/web/updates/2018/08/devtools
控制台动态表达式
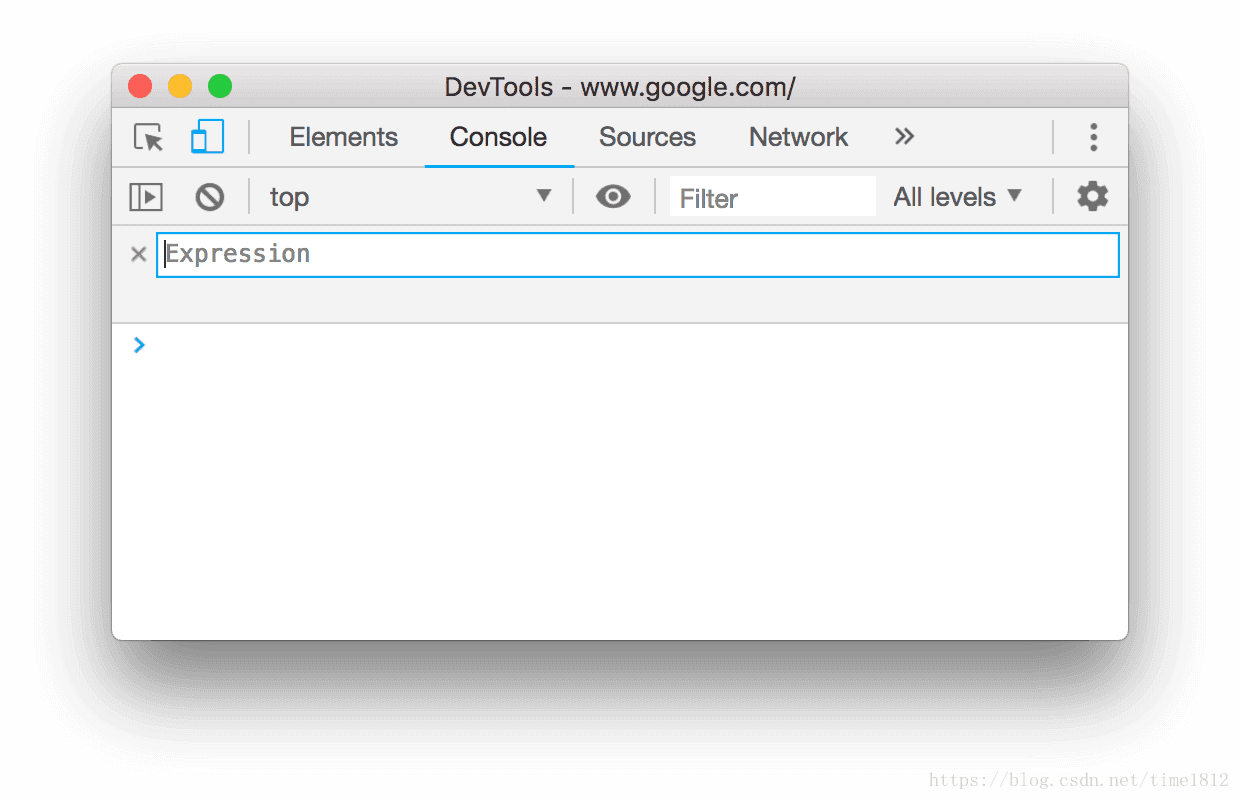
在控制台上方可以放一个动态表达式,用于实时监控它的值
1. 点击 “Create Live Expression”按钮(图标是一个眼睛),打开动态表达式界面

2. 输入你想要监控的表达式
3. 点击其他地方即可保存
在Eager Evaluation的时候高亮显示DOM节点
现在如果在控制台输入DOM表达式的时候,网页中相应DOM节点将高亮显示。
性能(Performance)面板优化
在Chrome 70里面,处理和可视化更快了
更可靠的调试
Chrome 70修复了一些导致断点消失或触发不了的bug。还修复了一些代码映射的bug。
在命令窗口启用网络限流
条件断点的自动补全
Audio Context事件断点
支持使用ndb调试Node.js程序
“ndb”是一个新的Node.js 调试器。除了你可以在开发者工具中得到的普通调试功能外,ndb还提供:
- 检测和附加子进程
- 在模块加载前加断点
- 在开发者工具界面修改文件
- 默认以黑盒模式对待当前工作目录以外的所有脚本代码
