版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
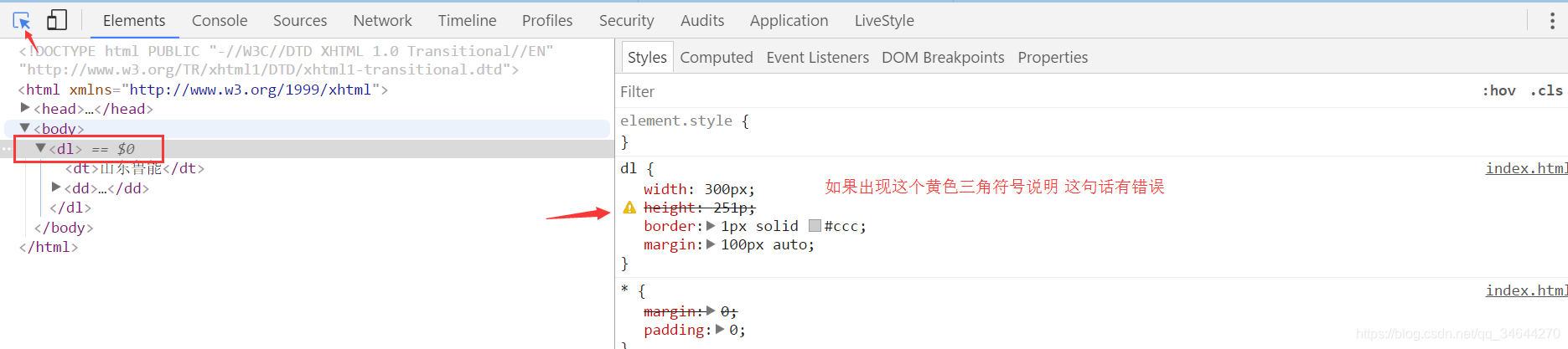
- 基本的结构布局是左边html 右边是 css
- chrome调试数值可以鼠标点击后面的数值, 按下键盘 上箭头 是 调大 数值, 下箭头是 调小数值
- Chrome提示的常见布局错误

- css无显示
声明类名和html调用名不一致 或者 css文件引入不对 或者 这个样式的前面 多余了一些符号影响的 - tml 结构不匹配(重要)
- 通过颜色判断盒子
蓝色是 盒子的 宽度高度 青色是 内边距 橙色 是外边距 通过这个很方便的看到盒子给的范围