一、如何打开chrome开发者工具:1.按钮 F12,2右键检查(ctrl +shift + i)
二、Chrome开发者工具结构:
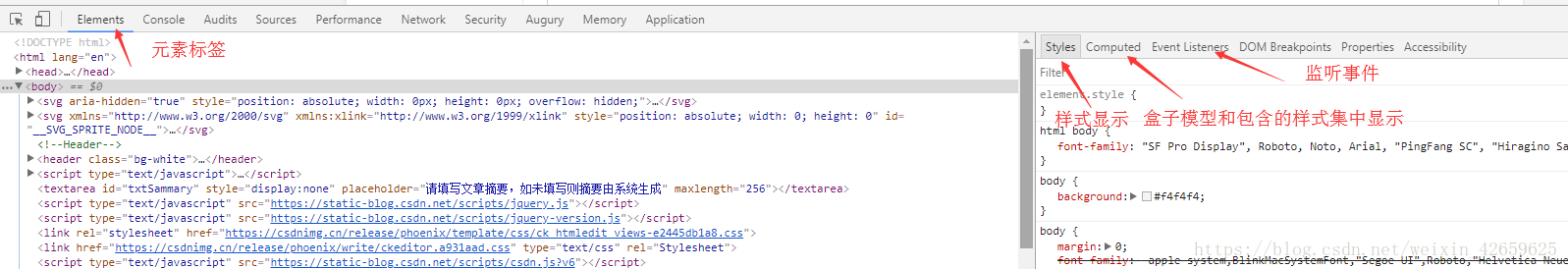
1.Elements,元素及样式的调试
2.Network:
记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化
3.Sources:
主要用来调试js或者修改样式表,查看加载资源文件;
4.Audits
分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案;
5.Console
显示各种警告与错误信息,在调试js代码很重要。