原文链接: https://developers.google.com/web/updates/2019/03/devtools
高亮显示所有被CSS属性影响的节点
鼠标滑过一个CSS属性(比如padding 或margin)的时候,高亮显示本条设置影响到的节点
审查(Audits)面板中的Lighthouse v4
…
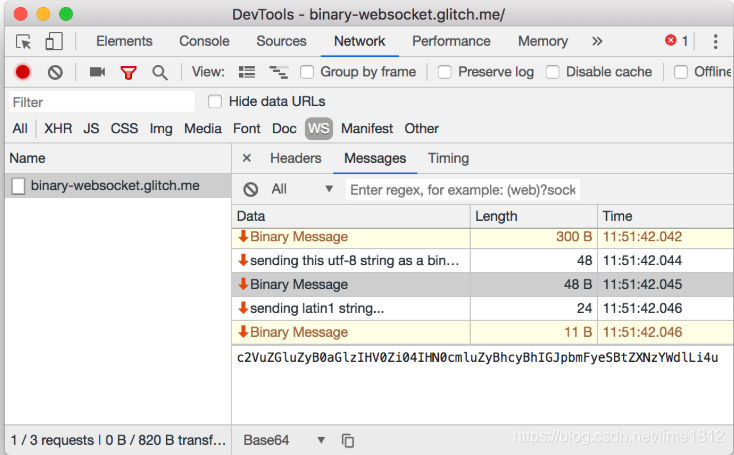
WebSocket二进制消息查看器
要查看二进制的WebSocket消息的内容的话:
- 打开“Network”面板,查看网络活动的基本内容
- 点击“WS”来过滤其他非web socket 消息
- 点击消息名字查看详细信息
- 点击"Messages"选项卡
- 点击某个具体的二进制消息条目查看
使用底部的下拉菜单可以选择以base64或者UTF-8格式展示。还可以点击“Copy to clipboard”按钮把内容复制到剪贴板。

命令菜单中抓取区域截图
区域截图(Area screenshot)功能可以让你抓取部分的截图。这个功能已经存在一段时间了,但访问路径藏得比较深,现在可以在命令菜单里调用啦。
- 在DevTools窗口按Control+Shift+P或Command+shift+P(Mac) 打开命令菜单
- 输入“area”,然后选择“Capture area screenshots”,然后按回车
- 拖动鼠标选择一块你想要截图的区域
网络面板中的Service worker过滤器
在网络面板中过滤文本框中输入is:service-worker-initiated 或者 is:service-worker-intercepted,可以查看一个service worker发起的(initiated)或潜在修改过的(intercepted)请求
性能面板更新
性能记录现在可以标出长任务和首屏时间了。
