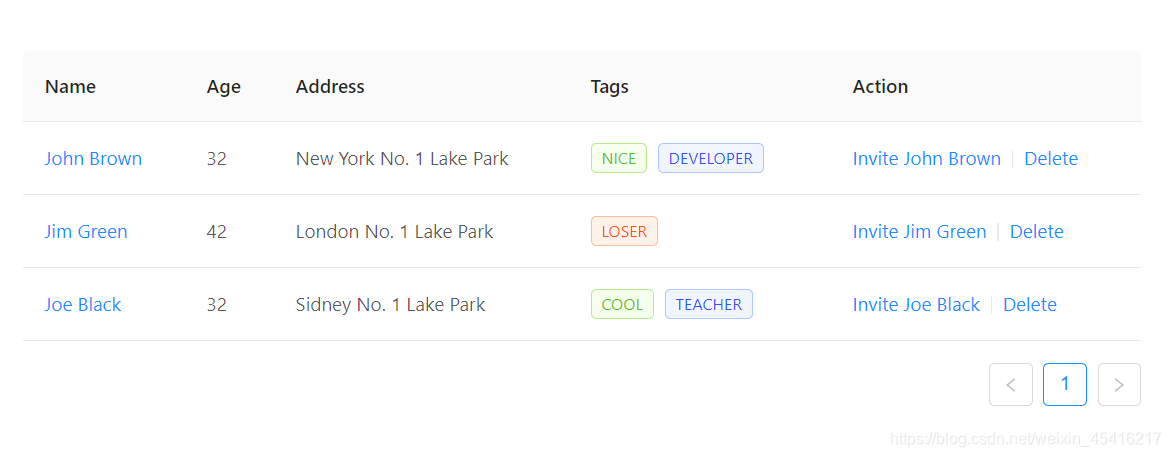
1、需要渲染一个表格

2、这里就不说表格头部标题的渲染了,自己设置就行,直接讲的是表格数据渲染
dataSource={data}
3、数据渲染 数组数据的来源于接口数据 拿到接口数据之后我们经过遍历之后进行渲染
const data = [];
dataList && dataList.forEach((item, index) => {
//这里&&的写法的意思相当于
if (!dataList) {
继续执行dataList.forEach.......
}
//防止当数组为空的时候报错
const newList = {
// 这里的名称与表头的dataIndex一一对应
key: index,
number: index + 1,
registrationId:item.registrationId,
theme: item.theme,
state: item.state,
publishDate: item.publishDate,
reviewers: item.reviewers,
//这里为什么这么写在我的另一篇文章有类似情况写到
numbers: <span>
{item.state == '1' ?
<span style={{}}>___</span> :
<span>{item.total}/<span style={{ color: 'red' }}>{item.toReviewCount}</span></span>
}
</span>
// 这里是一个三元运算符 需要在状态不同的情况下显示不同的内推并且设置颜色
// 这里需要掌握好的是如何在JSX 中写JS
};
return data.push(newList)
});
4、注意解释