ant design是一个很棒的组件库,官方地址:快速上手 - Ant Design
但是如何在React里面用起来,好像并不是很顺畅,没有像Vue里面那么友好,因为我踩过这个坑,虽然安装很简单,但是想要出样式,还是有点步骤的。
安装Antd
npm命令:
npm install antd --saveyarn命令:
yarn add antdpnpm命令:
pnpm install antd --save在React中使用
千万不要简单的只看官方的文档,是有问题的,因为里面没有引入css样式,这会导致你即便拷贝了组件代码,但是没有样式
import { Button } from 'antd';
import React from 'react';
const App: React.FC = () => (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;接着要引入样式
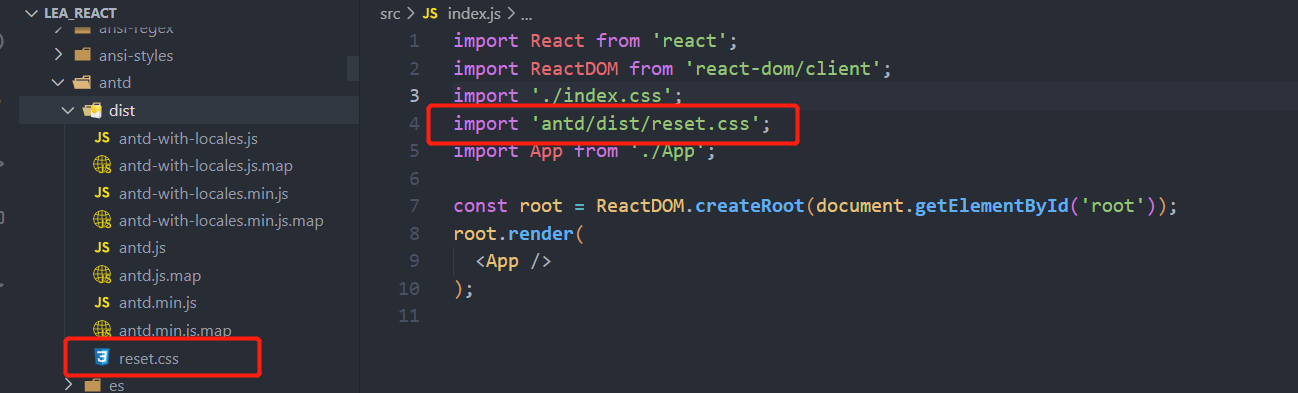
在跟文件index.js文件里加上:这个要看antd的安装内容里面是不是这个,然后再导入
我用的这种导入方式
import 'antd/dist/reset.css';
或是在App.css里加上:这个导入我方式我这里报错,所以不推荐
@import '~antd/dist/antd.css';使用效果
让你以上都是安装好之后,就会有效果了