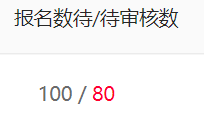
1、效果
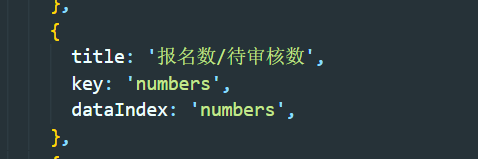
2、在初始化

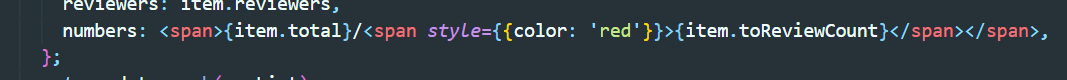
3、渲染的时候

4、完整代码
const data = [];
dataList.forEach((item, index) => {
const newList = {
key: index,
registrationId: index + 1,
theme: item.theme,
state: item.state,
publishDate: item.publishDate,
reviewers: item.reviewers,
numbers: <span>{item.total}/<span style={{color: 'red'}}>{item.toReviewCount}</span></span>,
};
return data.push(newList)
