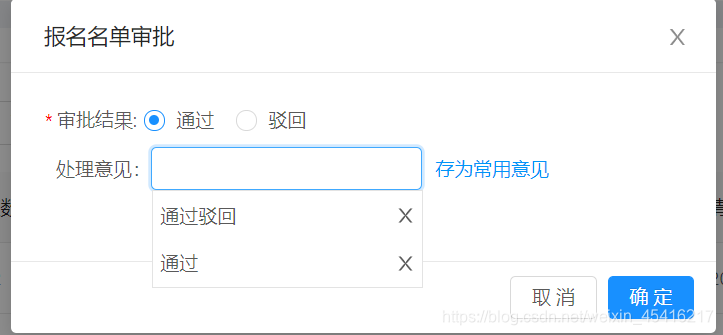
1、预期实现效果
2、核心代码
<div className={styles.opinionList} style={ideaList}>
{opinionList.map((item,index)=>{
return(
<div className={styles.opinionItem} title={item.content} key={dataUtils.generateKey(index)}>
<span className={styles.content} onMouseDown={this.chooseContent.bind(this,item.content)}>{item.content}</span>
<span style={{float:'right',marginRight:'5px'}}><Icon type='close' onMouseDown={this.deleteOpinionList.bind(this,item.opinionId)} /></span>
</div>
)
})}
</div>
3、代码已经贴出
-首先需要看的是如何控制下拉选择框的出现与隐藏
在这里我们是通过绑定样式进行控制的
this.state = {
content : '',
ideaList: { display: "none" },
}
当符合条件出现的时候我们进行更新状态
this.setState({
ideaList:{display:'block'}
})
- 在这里我们使用
onMouseDown来控制当鼠标按下的事件触发,并进行了this绑定
事件方法因人而异,这里就不再具体贴出。
