博主寒假自学web前端的笔记,写这个也是想看看自己的学习进度,顺便督促以下自己。
有一说一,中国大学MOOC是真的好用,感兴趣的都可以去看看,好的大学没有围墙。
Web前端
一.HTML基础
<!DOCTYPE html> /-命令 文档类型:符合HTML5标准/
<html lang="en"> /lang 属性:搜索引擎 en 英文zh 中文
<head>
<meta charset="UTF-8"> //<meta>:元数据/
<title>Title</title> charset 属性:字符集编码方式
</head> 浏览器:UTF-8 国际编码。所有语言占用空间小
<body> GB2312 简体中文
</body>
</html>
在这里插入代码片
《HTML标签》
*标题h1~h6
<h1>标题内容</h1>h1> 一个页面建议只有一个h1
例
<h1>一级标题 heading</h1>
<h2>二级标题 heading</h2>
<h6>六级标题 heading</h6>
在这里插入代码片
效果图

*段落p
<p>段落内容</p>
例:
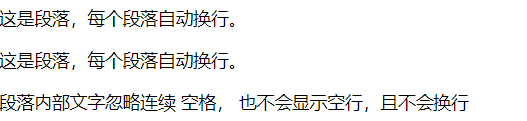
<p>这是段落,每个段落自动换行。</p>
<p>这是段落,每个段落自动换行。</p>
<p>段落内部文字忽略连续 空格,
也不会显示空行,且不会换行</p>
在这里插入代码片
效果图

*段内换行 br
</br> 单独出现的标签,直接结束
例:
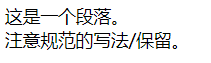
<p>这是一个段落。<br/>注意规范的写法/保留。</p>
在这里插入代码片
效果图

*空格符
例:
<body>
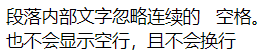
<p>段落内部文字忽略连续的 空格。
<br/>也不会显示空行,且不会换行
</p>
</body>
在这里插入代码片
效果图

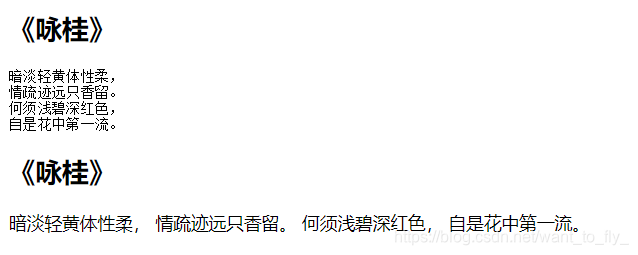
*预留格式pre
定义预留格式化的文本
文本中的空格和换行符会被保留
例 <body>
<h2>《咏桂》</h2>
<p>
<pre>
暗淡轻黄体性柔,
情疏迹远只香留。
何须浅碧深红色,
自是花中第一流。
</pre>
</p>
<h2>《咏桂》</h2>
<p>
暗淡轻黄体性柔,
情疏迹远只香留。
何须浅碧深红色,
自是花中第一流。
</p>
</body>
在这里插入代码片
效果图

*行内组合span 组合行内元素,以便通过CSS样式来格式化
例
<body>
<p>
<span>中国人口最新报告</span>
</p>
<style type="text/css">
span{
color:blue;
font-weight: bold;
}
</style>
在这里插入代码片
效果图

*水平线<hr/>
例:
<p>正文段落</p>
<hr/>
<p>正文段落</p>
*注释<!--注释内容-->
注释不会在浏览器中显示,但注释可以跨行。
