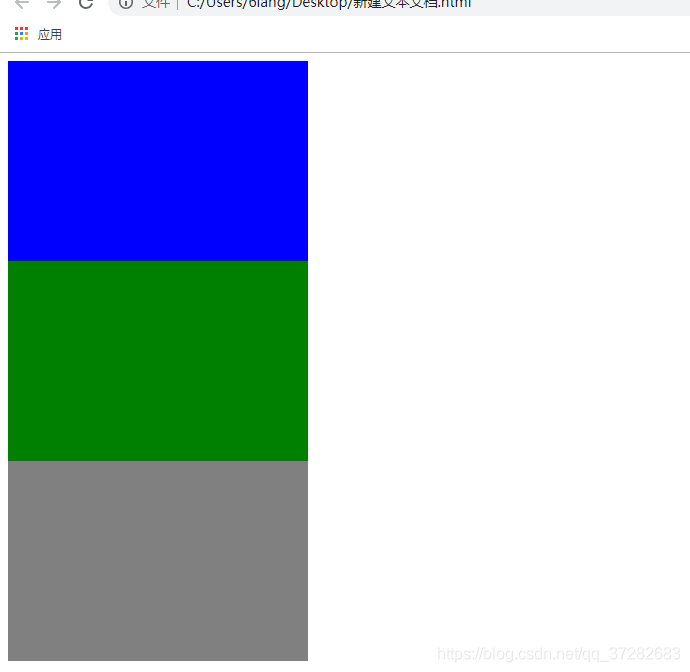
1.用css控制布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>用div占块布局</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style>
div{
width: 300px;
height:200px;
background: blue;
}
#main{
background: green;
}
#footer{
background: gray;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
</body>
</html>

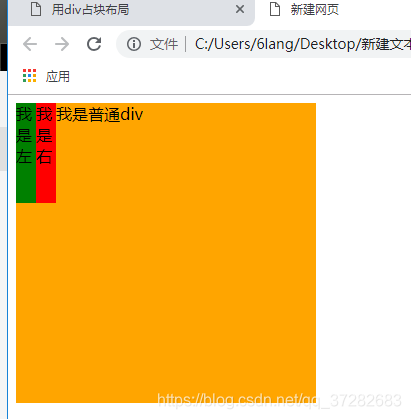
2.浮动布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
#lside{
width: 20px;
height:100px;
background: green;
float: left;
}
#rside{
width: 20px;
height: 100px;
background: red;
float: left;
}
#comn{
width: 300px;
height:300px;
background: orange;
}
</style>
</head>
<body>
<div id="lside">我是左</div>
<div id="rside">我是右</div>
<div id="comn">我是普通div</div>
</body>
</html>

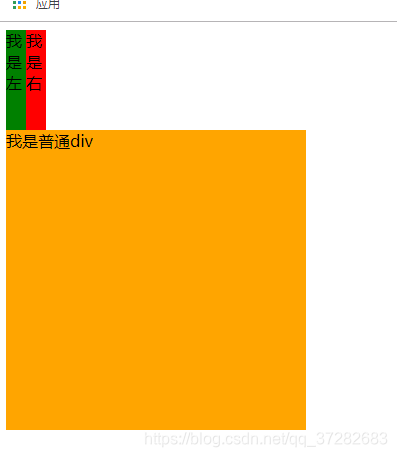
3.清除浮动
加入float:both,left,right来清除浮动

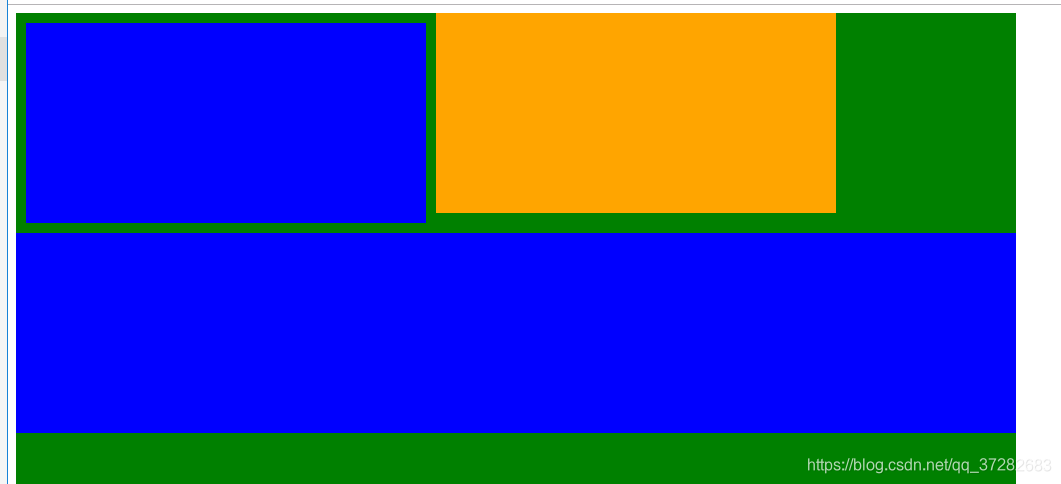
4.盒模型之margin
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style>
#cont{
width: 1000px;
height:600px;
background: green;
}
div{
width: 400px;
height: 200px;
background: blue;
float: left;
}
#test{
margin: 10px;
}
#test2{
background: orange;
}
#test3{
width: 1000px;
}
</style>
</head>
<body>
<div id="cont">
<div id="test"></div>
<div id="test2"></div>
<div id="test3"></div>
</div>
</body>
</html>

5.盒模型之border
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>盒模型之border设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
div{
width: 800px;
height: 800px;
background: blue;
/*单独设置某个方向的边框*/
border-top: 10px outset purple;
/*单独设置边框3要素之一*/
border-style: dashed;
}
</style>
</head>
<body>
<div>
盒子的border 3要素 宽,形状,颜色
</div>
</body>
</html>

6.盒模型之padding
这个一般用来控制盒中的内部元素
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
div{
background: gray;
padding:10px 20px 30px;
}
</style>
</head>
<body>
<div>??????????????????????????????????????????</div>
</body>
</html>

7.内联元素
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>行内元素</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
#kurong{
margin-top: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
color: red;
}
</style>
</head>
<body>
<div>
离离原上草,一岁一<span id="kurong">枯荣</span>。</br>
野火烧不尽,春风吹又生。
</div>
</body>
</html>

8.内联与块状的转化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
span{
width: 200px;
height: 200px;
background: blue;
display: block;
}
div{
width: 200px;
height:200px;
background: orange;
display: inline;
}
</style>
</head>
<body>
<div>块状</div>
<span>行内</span>
</body>
</html>
9.css控制段落
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
#p1{
background: gray;
text-indent: 20px;
text-align: right;
}
#p2{
background: orange;
text-decoration: underline;
}
</style>
</head>
<body>
<p id="p1">!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</p>
<p id="p2">????????????????????</p>
</body>
</html>
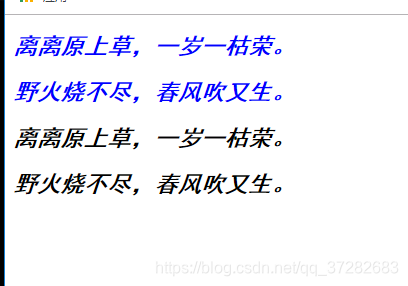
10.css控制文字
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
#test1{
color:blue;
font-style: italic;
font-weight: bold;
font-size: 23px;
line-height: 46px;
font-family: "SimHei";
}
#test2{
font:italic bold 23px/46px "SimHei";
}
</style>
</head>
<body>
<div id="test1">离离原上草,一岁一枯荣。<br />
野火烧不尽,春风吹又生。</div>
<div id="test2">离离原上草,一岁一枯荣。<br />
野火烧不尽,春风吹又生。</div>
</body>
</html>

font-family: "微软雅不黑","微软雅黑","黑体",sans-serif;
这样可以防止客户机上没有字体,是一种技巧
11.css设置背景图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
body{
background-image: url(1.jpg);
background-repeat: no-repeat;
}
</style>
</head>
<body>
</body>
</html>

12.css选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
#test1{
width: 100px;
height: 50px;
border: 1px solid blue;
}
.test2{
width: 100px;
height: 50px;
border: 1px solid red;
}
div{
width: 100px;
height: 50px;
background: orange;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="test1">test1</div>
<div class="test2">test2</div>
<div>普通div</div>
</body>
</html>

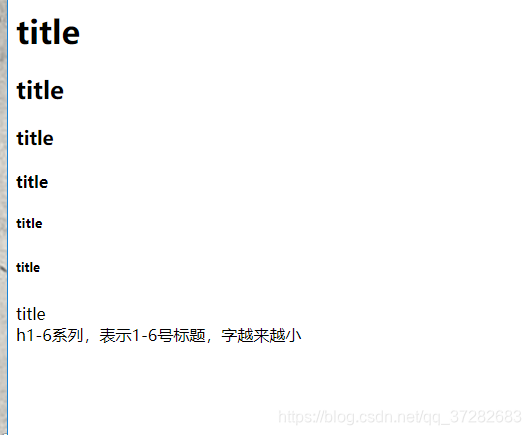
13.h标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
</head>
<body>
<h1>title</h1>
<h2>title</h2>
<h3>title</h3>
<h4>title</h4>
<h5>title</h5>
<h6>title</h6>
<h7>title</h7>
<div>h1-6系列,表示1-6号标题,字越来越小</div>
</body>
</html>

14.有序列表与无序列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
li{
list-style-type:square;
}
</style>
</head>
<body>
<ul>
<li>春</li>
<li>夏</li>
<li>秋</li>
<li>冬</li>
</ul>
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
<li>有序4</li>
</ol>
</body>
</html>

15.表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
table{
border-collapse: collapse;
}
td{
border:1px solid blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>

16.超链接标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
</head>
<body>
<a href="index.html" target="_blank">index</a>
<a href="http://www.bilibili.com" title="鼠标放上来">哔哩哔哩</a>
</body>
</html>
17.伪类
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="布尔教育 http://www.itbool.com" />
<style type="text/css">
a:link{
color:gray;
}
a:visited{
color:purple;
}
a:hover{
color:orange;
}
a:active{
color:black;
}
</style>
</head>
<body>
<div>
css可以让我们针对a标签的4种状态设置各自的css属性,叫做css伪类
</div>
<div>
<a href="#">空链接</a>
<a href="#">空链接</a>
<a href="#">空链接</a>
<a href="#">空链接</a>
</div>
</body>
</html>