Web 前端学习(一)
html
1.HTML的基本模板
<!--文档类型的申明-->
<!DOCTYPE html>
<!--文档的开始 lang代表语言,en代表英语-->
<html lang="en">
<!--文档的头部 开始标签-->
<head>
<!--字符集编码格式-->
<meta charset="UTF-8">
<!--文档标题标签-->
<title>html的基本展示</title>
<!--结束标签 前面有个/-->
</head>
<!--文档的主体-->
<body>
<!--网页中需要展示的内容:可视化区域-->
hello world!
</body>
</html>
html的代码部分通常写在body标签内
2.标签
标签属性:
a.通常为键值对形式出现,color=“red” id = ‘eat’
b.属性只能出现在开始标签和自闭合标签内
c.属性名字全部小写,属性值必须用单引或者双引包裹
d.如属性名和属性值完全一样,直接写属性名即可,“readonly”(input标签属性)
- 块状标签和内联标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块状标签和内联标签的特点</title>
</head>
<body>
<!--块状标签:段落标签
特点:
1.自动换行
2.在不设置宽高的情况下,它的宽度与浏览器大小一致,会变化
3.从上至下
-->
<p style="height: 50px;width: 200px">我是一个段落标签1</p>
<p>我是一个段落标签2</p>
<p>我是一个段落标签3</p>
<!--内联标签(行内标签)特点:
1.不会自动换行,直到把一行写满为止
2.设置宽高是无效的,宽度只与内容有关
3.从左至右
-->
<span style="height: 50px;width: 200px">我是一个文本标签</span>
<span>我是一个文本标签</span>
<span>我是一个文本标签</span>
</body>
</html>
- 图片标签
- alt属性代表的是如果中图片下载失败时的替换文字\
- title属性代表提示文本的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--图片标签-->
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3230740943,2194698121&fm=26&gp=0.jpg" alt="图片出错啦">
<!--相对路径-->
<img src="images/xzq.jpg" alt="图片出错啦" title="我是提示文本">
</body>
</html>
- 超链接标签
- 其中href中的内容是目标网址
- title中的内容是鼠标滑过显示的文本
- target属性表示打开网页的方式,_black代表在新页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<a href="https://www.baidu.com" title="点我" target="_blank">点击进入百度</a>
</body>
</html>
效果如下

- 列表标签
<!--列表标签-->
<!--有序列表-->
<ol>
<!--列表里面要定义的内容-->
<li>苹果</li>
<li>榴莲</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
<!--无序列表-->
<ul>
<li>烧烤</li>
<li>麻辣烫</li>
<li>羊肉串</li>
<li>火锅</li>
</ul>
<!--定义列表-->
<dl>
<dt>水果
<dd>苹果</dd>
<dd>葡萄</dd>
</dt>
<dt>蔬菜
<dd>茄子</dd>
<dd>花菜</dd>
</dt>
</dl>
效果如下

3.特殊符号
< <
> >
" "
© ©
4.表格 //此处略
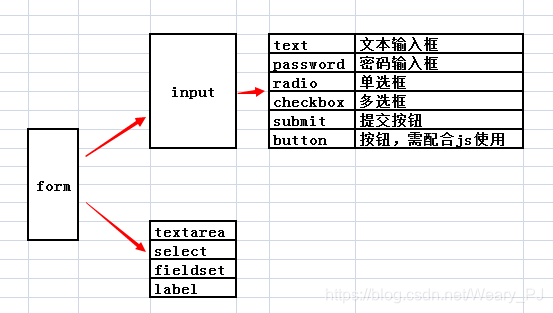
5.表单
form
- action 提交时候的地址,默认使用当前页面
- method 提交时候的方法,有get 和 post 两种方法,默认使用 get
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<form action="https://www.baidu.com" method="get">
查询 <input type="text" name="thing">
提交<input type="submit" value="提交">
</form>
</body>
</html>
效果如下

- 表单中常用的标签
-
input 表单中使用频率最高的标签,没有之一
name属性:表单提交项的键
value属性:表单提交项的值
注意:
input标签中不同type,value值的不同
type=“button”/“reset”/“submit”–定义按钮上显示文本
type=“text”/“password”/“hidden”–定义输入字段初始值
type=“checkbox”/“radio”/“image”–定义与输入相关 -
textarea 文本域,一般用于多行文本
-
select 下拉框,一般用于选项
-
下表是表单通用的一些属性值,需要牢记

拓展:
行内元素和块级元素的转换:
行内元素 ->块级元素:display:block;
块级元素 -> 行内元素:display:inline;
