HTML基础(1)
- 认识网页
- 浏览器
- Web标准
- HTML 初识
- HTML骨架标签
- HTML常用标签
- 路径
认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
浏览器
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。
浏览器内核:英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript);理想状态下,他们三层都是独立的, 放到不同的文件里面
HTML 初识
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
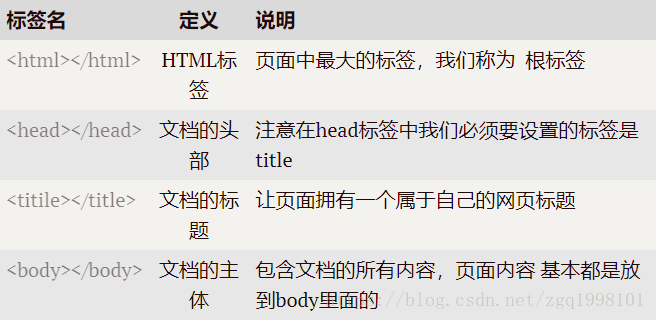
HTML骨架标签
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>HTML常用标签
排版标签
标题标签:h1~h6 从大到小
段落标签:p
水平线标签:hr
换行标签:br
div:独占一行
span:多个span标签可以在一行
文本格式化标签
加粗 ,强调:stong
斜体:em
图片标签
<img src="图片的路径" title="提示的文字" alt="无法正常显示时的替换文本" width="自定义图片的宽度" height="自定义图片的高度">链接标签
<a href="目标文件的路径" target="打开新的页面的方式">链接的文本</a>路径
相对路径:目标文件相对于自己,位置在哪里
决定路径:以盘符开始