在Android开发中,常采用 MVC(Model-View-Controller)、MVP(Model-View-Presenter) 、MVVM(Model-View-ViewModel)框架模式

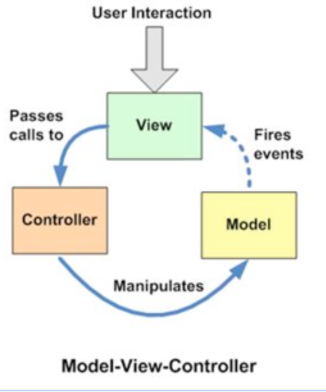
在 MVC 框架中,请求流程如下:
- View接受用户的请求
- View传递请求给Controller
- Controller操作Model进行数据更新
- Model通知View变化
- View根据更新的数据做出显示
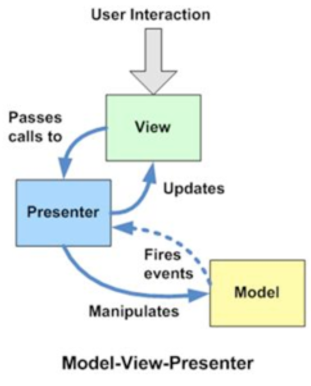
MVP框架中,请求流程如下:
- View 接受用户请求
- View 传递请求给Presenter
- Presenter做逻辑处理,修改Model
- Model 通知Presenter数据变化
- Presenter 更新View
相比于MVC,MVP则使用Presenter解除了View与Model的耦合,Presenter将Model的变化返回给View。
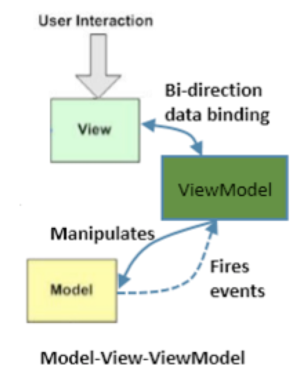
在MVVM框架中,除了将 Presenter 换成了 ViewModel 外,请求流程都和MVP类似,只是在最后一步中,由于View与ViewModel使用了双向绑定,两者的交互通过Data Binding 完成。如此使得View和控制模块的耦合更加降低,减轻了视图的压力。
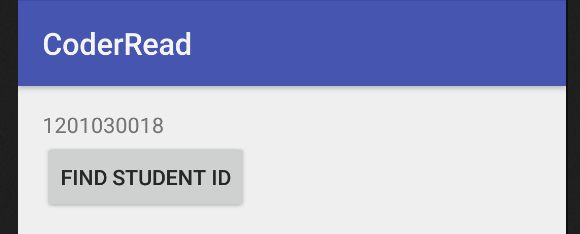
下面举例说明三者的不同:
如图,当点击“find student id”按钮时,可以查询到学生的学号
MVC 实现:
1.先实现一个 model,需要有通知View更新的能力,当model加载成功,如从db、获取后,需要告知View:
public class StudentModel {
String mId;
WelcomeActivity mActivity;
public StudentModel (WelcomeActivity activity) {
this.mActivity = activity;
}
public void loadModel (){
//search from db or intent
mId = "1201030018";
mActivity.updateUI(this);
}
}
2.Controller : 我们为了更好的理解MVC,将Activity进行了拆解。提取了一个简单的Controller:
public class WelcomeController {
WelcomeActivity mActivity;
StudentModel mStudent;
WelcomeController (WelcomeActivity activity) {
this.mActivity = activity;
}
public void loadData (){
mStudent = new StudentModel(mActivity);
mStudent.loadModel();
}
}3.View : View需要发出点击事件,并且传递给Controller,同时需要根据Model更新UI:
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
//省略
final WelcomeController controller = new WelcomeController(this);
mFindBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
controller.loadData();
}
});
}
public void updateUI (StudentModel model) {
mID.setText(model.mId);
}
}
View:OnClick ->
Controller:loadData->
Model:loadModel->
View:updateUI
这里为了更明显的表明意图,将Activity单纯的看做一个View。
MVP实现:
1.我们需要先对Model进行封装,当loadModel后,不直接通知View更新,而是通知监听方(Presenter):
public class StudentModel {
String mId;
OnGetListener mListener;
public StudentModel (OnGetListener listener) {
this.mListener = listener;
}
public void loadModel (){
//search from db or intent
mId = "1201030018";
if (mListener != null) {
mListener.onSuccess(this);
}
}
interface OnGetListener {
void onSuccess (StudentModel student);
}
}
2.再定义Presenter ,接收到来自View的操作命令后,进行逻辑处理,处理Model,修改完成后 通知View进行修改:
public class WelcomePresenter {
WelcomeActivity mActivity;
StudentModel mStudent;
WelcomePresenter (WelcomeActivity activity) {
this.mActivity = activity;
}
public void loadData (){
mStudent = new StudentModel(new StudentModel.OnGetListener() {
@Override
public void onSuccess(StudentModel student) {
mActivity.updateUI(student);
}
});
}
}WelcomeController
->
WelcomePresenter
,其他保持不变。
调用链是:
View:OnClick ->
Presenter:loadData->
Model:loadModel->
Presenter:onSuccess>
View:updateUI
我们将View的数据更新 从Model->View,转变成了Presenter->View,解除了View和Model的耦合。
MVVM实现:
这个VM的概念是一个和视图相关的模型,因此可以和DAO相关的模型不一样,因为我们只需要展示
student id的数据以及
click事件,以及
loadData行为,用来从Model中获取数据,于是我们实现了一个VM :
notifyChange
方法等。
public class StudentViewModel extends BaseObservable{
String studentID;
View.OnClickListener btnListener;
//省略get set
public StudentViewModel() {
btnListener = new View.OnClickListener() {
@Override
public void onClick(View view) {
loadData();
}
};
}
public void loadData() {
StudentModel model = new StudentModel(new StudentModel.OnGetListener() {
@Override
public void onSuccess(StudentModel student) {
setStudentID(student.mId);
}
});
model.loadModel();
}
}2.接着使用databinding语法 对 xml 进行数据绑定,我们将 Click事件、输出结果都绑定到VM上。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable name="userVM" type="com.moon.coderread.StudentViewModel"/>
</data>
<LinearLayout
//省略
<TextView
android:id="@+id/id"
android:layout_width="match_parent"
android:layout_height="20dp"
android:text="@{userVM.studentID}"/>
<Button
android:id="@+id/findBtn"
android:onClick="@{userVM.btnListener}"
android:text="find Student ID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</layout>3.最后在View(Activity)中引入VM :
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
ActivityWelcomeBinding binding = DataBindingUtil.setContentView(this,R.layout.activity_welcome);
final StudentViewModel studentViewModel = new StudentViewModel();
binding.setUserVM(studentViewModel);
}
}现在我们的Activity看起来很清爽,不用再处理Click事件、以及updateUI了。
总结
各种MV+X模式的发展,实质上就是将Model与View之间以一种低耦合、低成本的方式进行控制。从Presenter到ViewModel的转变,借助了Data Binding的方式实现了双向的数据绑定,减少了视图模块和控制模块的耦合。随着Google Data Binding技术的不断更新完善,相信MVVM模式将在Android平台下应用得更加广泛。