MVC,MVP,MVVM的区别
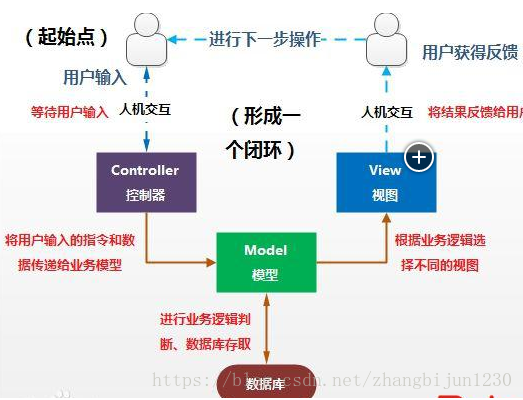
一、MVC 软件可以分为三部分
1.Model:模型层,负责处理数据的加载或者存储2. View:视图层,负责界面数据的展示,与用户进行交互
3.Controller:控制器层,负责逻辑业务的处理
各部分之间的通信方式如下:
- View传送指令到Controller
- Controller完成业务逻辑后,要求Model改变状态
- Model将新的数据发送到View,用户得到反馈
Tips:所有的通信都是单向的。
互动模式 接受用户指令时,MVC可以分为两种方式。一种是通过View接受指令,传递给Controller。
另一种是直接通过Controller接受指令
V层:应用层中处理数据显示的部分,XML布局可以视为V层,显示Model层的数据结果。
M层:适合做一些业务逻辑处理,比如数据库存取操作,网络操作,复杂的算法,耗时的任务等都在model层处理。

二、MVP
1. Model: 数据层. 负责与网络层和数据库层的逻辑交互.
2. View: UI层. 显示数据, 并向Presenter报告用户行为.
3. Presenter: 从Model拿数据, 应用到UI层, 管理UI的状态, 决定要显示什么, 响应用户的行为.
MVP模式将Controller改名为Presenter,同时改变了通信方向。
1.各部分之间的通信,都是双向的
2.View和Model不发生联系,都通过Presenter传递
3.View非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而Presenter非常厚,所有逻辑都部署在那里
2.1 mvp 基本的Model-View-Presenter架构
app中有四个功能:
- Tasks
- TaskDetail
- AddEditTask
- Statistics
每个功能都有:
- 一个定义View和Presenter接口的
Contract接口; - 一个Activity用来管理fragment和presenter的创建;
- 一个实现了View接口的Fragment;
- 一个实现了Presenter接口的presenter.

基类
Presenter基类:
public interface BasePresenter {
void start();
}例子中这个start()方法都在Fragment的onResume()中调用.
View基类:
public interface BaseView<T> {
void setPresenter(T presenter);
}View实现
- Fragment作为每一个View接口的实现, 主要负责数据显示和在用户交互时调用Presenter, 但是例子代码中也是有一些直接操作的部分, 比如点击开启另一个Activity, 点击弹出菜单(菜单项的点击仍然是调用presenter的方法).
View接口中定义的方法多为
showXXX()方法.Fragment作为View实现, 接口中定义了方法:
@Override public boolean isActive() { return isAdded(); }
在Presenter中数据回调的方法中, 先检查View.isActive()是否为true, 来保证对Fragment的操作安全.
Presenter实现
- Presenter的
start()方法在onResume()的时候调用, 这时候取初始数据; 其他方法均对应于用户在UI上的交互操作. - New Presenter的操作是在每一个Activity的
onCreate()里做的: 先添加了Fragment(View), 然后把它作为参数传给了Presenter. 这里并没有存Presenter的引用. - Presenter的构造函数有两个参数, 一个是Model(Model类一般叫XXXRepository), 一个是View. 构造中先用guava的
checkNotNull()
检查两个参数是否为null, 然后赋值到字段; 之后再调用View的setPresenter()方法把Presenter传回View中引用.
Model实现细节
- Model只有一个类, 即
TasksRepository. 它还是一个单例. 因为在这个应用的例子中, 我们操作的数据就这一份.
它由手动实现的注入类Injection类提供:
public class Injection {
public static TasksRepository provideTasksRepository(@NonNull Context context) {
checkNotNull(context);
return TasksRepository.getInstance(FakeTasksRemoteDataSource.getInstance(),
TasksLocalDataSource.getInstance(context));
}
}构造如下:
private TasksRepository(@NonNull TasksDataSource tasksRemoteDataSource,
@NonNull TasksDataSource tasksLocalDataSource) {
mTasksRemoteDataSource = checkNotNull(tasksRemoteDataSource);
mTasksLocalDataSource = checkNotNull(tasksLocalDataSource);
}- 数据分为local和remote两大部分. local部分负责数据库的操作, remote部分负责网络. Model类中还有一个内存缓存.
TasksDataSource是一个接口. 接口中定义了Presenter查询数据的回调接口, 还有一些增删改查的方法.
单元测试
MVP模式的主要优势就是便于为业务逻辑加上单元测试.
本例子中的单元测试是给TasksRepository和四个feature的Presenter加的.
Presenter的单元测试, Mock了View和Model, 测试调用逻辑, 如:
public class AddEditTaskPresenterTest {
@Mock
private TasksRepository mTasksRepository;
@Mock
private AddEditTaskContract.View mAddEditTaskView;
private AddEditTaskPresenter mAddEditTaskPresenter;
@Before
public void setupMocksAndView() {
MockitoAnnotations.initMocks(this);
when(mAddEditTaskView.isActive()).thenReturn(true);
}
@Test
public void saveNewTaskToRepository_showsSuccessMessageUi() {
mAddEditTaskPresenter = new AddEditTaskPresenter("1", mTasksRepository, mAddEditTaskView);
mAddEditTaskPresenter.saveTask("New Task Title", "Some Task Description");
verify(mTasksRepository).saveTask(any(Task.class)); // saved to the model
verify(mAddEditTaskView).showTasksList(); // shown in the UI
}
...
}2.2 mvp-loaders 用Loader取数据的MVP
基于上一个例子todo-mvp, 只不过这里改为用Loader来从Repository得到数据.

使用Loader的优势:
- 去掉了回调, 自动实现数据的异步加载;
- 当内容改变时回调出新数据;
- 当应用因为configuration变化而重建loader时, 自动重连到上一个loader.
Diff with todo-mvp
既然是基于todo-mvp, 那么之前说过的那些就不再重复, 我们来看一下都有什么改动:git difftool -d todo-mvp
添加了两个类:TaskLoader和TasksLoader.
在Activity中new Loader类, 然后传入Presenter的构造方法.
Contract中View接口删掉了isActive()方法, Presenter删掉了populateTask()方法.
数据获取
添加的两个新类是TaskLoader和TasksLoader, 都继承于AsyncTaskLoader, 只不过数据的类型一个是单数, 一个是复数.
AsyncTaskLoader是基于ModernAsyncTask, 类似于AsyncTask,
把load数据的操作放在loadInBackground()里即可, deliverResult()方法会将结果返回到主线程, 我们在listener的onLoadFinished()里面就可以接到返回的数据了, (在这个例子中是几个Presenter实现了这个接口).
TasksDataSource接口的这两个方法:
List<Task> getTasks();
Task getTask(@NonNull String taskId);都变成了同步方法, 因为它们是在loadInBackground()方法里被调用.
Presenter中保存了Loader和LoaderManager, 在start()方法里initLoader, 然后onCreateLoader返回构造传入的那个loader.onLoadFinished()里面调用View的方法. 此时Presenter实现LoaderManager.LoaderCallbacks.
数据改变监听
TasksRepository类中定义了observer的接口, 保存了一个listener的list:
private List<TasksRepositoryObserver> mObservers = new ArrayList<TasksRepositoryObserver>();
public interface TasksRepositoryObserver {
void onTasksChanged();
}每次有数据改动需要刷新UI时就调用:
private void notifyContentObserver() {
for (TasksRepositoryObserver observer : mObservers) {
observer.onTasksChanged();
}
}在两个Loader里注册和注销自己为TasksRepository的listener: 在onStartLoading()里add, onReset()里面remove方法.
这样每次TasksRepository有数据变化, 作为listener的两个Loader都会收到通知, 然后force load:
@Override
public void onTasksChanged() {
if (isStarted()) {
forceLoad();
}
}这样onLoadFinished()方法就会被调用.
2.3 databinding
基于todo-mvp, 使用Data Binding library来显示数据, 把UI和动作绑定起来.
说到ViewModel, 还有一种模式叫MVVM(Model-View-ViewModel)模式.
这个例子并没有严格地遵循Model-View-ViewModel模式或者Model-View-Presenter模式, 因为它既用了ViewModel又用了Presenter.

Data Binding Library让UI元素和数据模型绑定:
- layout文件用来绑定数据和UI元素;
- 事件和action handler绑定;
- 数据变为可观察的, 需要的时候可以自动更新.
Diff with todo-mvp
添加了几个类:
StatisticsViewModel;SwipeRefreshLayoutDataBinding;TasksItemActionHandler;TasksViewModel;
从几个View的接口可以看出方法数减少了, 原来需要多个showXXX()方法, 现在只需要一两个方法就可以了.
数据绑定
以TasksDetailFragment为例:
以前在todo-mvp里需要这样:
public void onCreateView(...) {
...
mDetailDescription = (TextView)
root.findViewById(R.id.task_detail_description);
}
@Override
public void showDescription(String description) {
mDetailDescription.setVisibility(View.VISIBLE);
mDetailDescription.setText(description);
}现在只需要这样:
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.taskdetail_frag, container, false);
mViewDataBinding = TaskdetailFragBinding.bind(view);
...
}
@Override
public void showTask(Task task) {
mViewDataBinding.setTask(task);
}因为所有数据绑定的操作都写在了xml里:
<TextView
android:id="@+id/task_detail_description"
...
android:text="@{task.description}" />事件绑定
数据绑定省去了findViewById()和setText(), 事件绑定则是省去了setOnClickListener().
比如taskdetail_frag.xml中的
<CheckBox
android:id="@+id/task_detail_complete"
...
android:checked="@{task.completed}"
android:onCheckedChanged="@{(cb, isChecked) ->
presenter.completeChanged(task, isChecked)}" />其中Presenter是这时候传入的:
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mViewDataBinding.setPresenter(mPresenter);
}数据监听
在显示List数据的界面TasksFragment, 仅需要知道数据是否为空, 所以它使用了TasksViewModel来给layout提供信息, 当尺寸设定的时候, 只有一些相关的属性被通知, 和这些属性绑定的UI元素被更新.
public void setTaskListSize(int taskListSize) {
mTaskListSize = taskListSize;
notifyPropertyChanged(BR.noTaskIconRes);
notifyPropertyChanged(BR.noTasksLabel);
notifyPropertyChanged(BR.currentFilteringLabel);
notifyPropertyChanged(BR.notEmpty);
notifyPropertyChanged(BR.tasksAddViewVisible);
}其他实现细节
Adapter中的Data Binding, 见
TasksFragment中的TasksAdapter.@Override public View getView(int i, View view, ViewGroup viewGroup) { Task task = getItem(i); TaskItemBinding binding; if (view == null) { // Inflate LayoutInflater inflater = LayoutInflater.from(viewGroup.getContext()); // Create the binding binding = TaskItemBinding.inflate(inflater, viewGroup, false); } else { binding = DataBindingUtil.getBinding(view); } // We might be recycling the binding for another task, so update it. // Create the action handler for the view TasksItemActionHandler itemActionHandler = new TasksItemActionHandler(mUserActionsListener); binding.setActionHandler(itemActionHandler); binding.setTask(task); binding.executePendingBindings(); return binding.getRoot(); }- Presenter可能会被包在ActionHandler中, 比如
TasksItemActionHandler. - ViewModel也可以作为View接口的实现, 比如
StatisticsViewModel. SwipeRefreshLayoutDataBinding类定义的onRefresh()动作绑定.
2.4 mvp-clean
这个例子是基于Clean Architecture的原则:
The Clean Architecture.
关于Clean Architecture, 还可以看这个Sample App: Android-CleanArchitecture.
这个例子在todo-mvp的基础上, 加了一层domain层, 把应用分为了三层:

Domain: 盛放了业务逻辑, domain层包含use cases或者interactors, 被应用的presenters使用. 这些use cases代表了所有从presentation层可能进行的行为.
关键概念
和基本的mvp sample最大的不同就是domain层和use cases. 从presenters中抽离出来的domain层有助于避免presenter中的代码重复.
Use cases定义了app需要的操作, 这样增加了代码的可读性, 因为类名反映了目的.
Use cases对于操作的复用来说也很好. 比如CompleteTask在两个Presenter中都用到了.
Use cases的执行是在后台线程, 使用command pattern. 这样domain层对于Android SDK和其他第三方库来说都是完全解耦的.
Diff with todo-mvp
每一个feature的包下都新增了domain层, 里面包含了子目录model和usecase等.
UseCase是一个抽象类, 定义了domain层的基础接口点.UseCaseHandler用于执行use cases, 是一个单例, 实现了command pattern.UseCaseThreadPoolScheduler实现了UseCaseScheduler接口, 定义了use cases执行的线程池, 在后台线程异步执行, 最后把结果返回给主线程.UseCaseScheduler通过构造传给UseCaseHandler.
测试中用了UseCaseScheduler的另一个实现TestUseCaseScheduler, 所有的执行变为同步的.
Injection类中提供了多个Use cases的依赖注入, 还有UseCaseHandler用来执行use cases.
Presenter的实现中, 多个use cases和UsseCaseHandler都由构造传入, 执行动作, 比如更新一个task:
private void updateTask(String title, String description) {
if (mTaskId == null) {
throw new RuntimeException("updateTask() was called but task is new.");
}
Task newTask = new Task(title, description, mTaskId);
mUseCaseHandler.execute(mSaveTask, new SaveTask.RequestValues(newTask),
new UseCase.UseCaseCallback<SaveTask.ResponseValue>() {
@Override
public void onSuccess(SaveTask.ResponseValue response) {
// After an edit, go back to the list.
mAddTaskView.showTasksList();
}
@Override
public void onError() {
showSaveError();
}
});
}todo-mvp-dagger
关键概念:
dagger2 是一个静态的编译期依赖注入框架.
这个例子中改用dagger2实现依赖注入. 这样做的主要好处就是在测试的时候我们可以用替代的modules. 这在编译期间通过flavors就可以完成, 或者在运行期间使用一些调试面板来设置.
Diff with todo-mvp
Injection类被删除了.
添加了5个Component, 四个feature各有一个, 另外数据对应一个: TasksRepositoryComponent, 这个Component被保存在Application里.
数据的module: TasksRepositoryModule在mock和prod目录下各有一个.
对于每一个feature的Presenter的注入是这样实现的:
首先, 把Presenter的构造函数标记为@Inject, 然后在Activity中构造component并注入到字段:
@Inject AddEditTaskPresenter mAddEditTasksPresenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.addtask_act);
.....
// Create the presenter
DaggerAddEditTaskComponent.builder()
.addEditTaskPresenterModule(
new AddEditTaskPresenterModule(addEditTaskFragment, taskId))
.tasksRepositoryComponent(
((ToDoApplication) getApplication()).getTasksRepositoryComponent()).build()
.inject(this);
}这个module里provide了view和taskId:
@Module
public class AddEditTaskPresenterModule {
private final AddEditTaskContract.View mView;
private String mTaskId;
public AddEditTaskPresenterModule(AddEditTaskContract.View view, @Nullable String taskId) {
mView = view;
mTaskId = taskId;
}
@Provides
AddEditTaskContract.View provideAddEditTaskContractView() {
return mView;
}
@Provides
@Nullable
String provideTaskId() {
return mTaskId;
}
}注意原来构造方法里调用的setPresenter方法改为用方法注入实现:
/**
* Method injection is used here to safely reference {@code this} after the object is created.
* For more information, see Java Concurrency in Practice.
*/
@Inject
void setupListeners() {
mAddTaskView.setPresenter(this);
}三、MVVM
MVVM模式将Presenter改名为ViewModel,基本上与MVP模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在ViewModel,反之亦然。