精灵图
精灵图又名雪碧图,产生原因是网页首次加载的时候需要加载很多图片,为了解决服务器拥堵的问题。精灵图可以缓解加载时间过长,从而提升用户体验。精灵图就是把很多小的图片合并到一张大的图片中,在首次加载的时候只需要加载出一张大的图片即可。
例如携程网页(携程),我们可以查看图片元素,如下图:

这就是精灵图,将要分开显示的5张logo显示在一张图片中。
二倍图
举个例子,以iPhone 8来说,它的设备分辨率是750 * 1357(pt),但是在网页开发中,显示的大小是375 * 677(px),所以物理像素是开发尺寸的2倍,假设界面上需要显示一张50 * 50(px)的图片,实际上的物理像素应该是100 * 100(pt),这就是二倍图,三倍图也是如此。
精灵图转二倍图
1.下载安装Fireworks软件(官网)
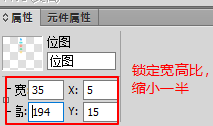
2.打开图片,把图片缩小为原来的2分之一

3.选中自己需要的图片,获取位置

4.添加代码
width: 40px;
height: 40px;
background: url('../assets/pictures/sprite.png') no-repeat -9px -7px;
background-size: 40px auto;
background-size是宽高缩小后的值,-9px -7px是选中的位置。
