3.1 物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。是厂商在出场时就设置好的。比如苹果6、7、8是750*1334
- 我们开发时的1px不是一定等于一个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同,举例如下:
<body>
<div></div>
</body><style>
* {
margin: 0;
padding: 0;
}
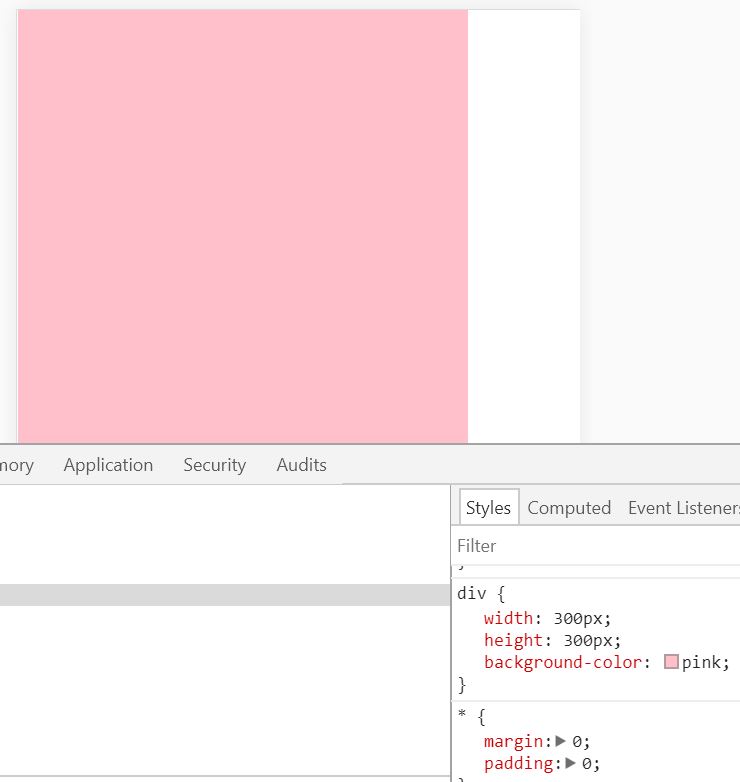
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>在移动端iPhone8(宽750px)的页面下打开如下:

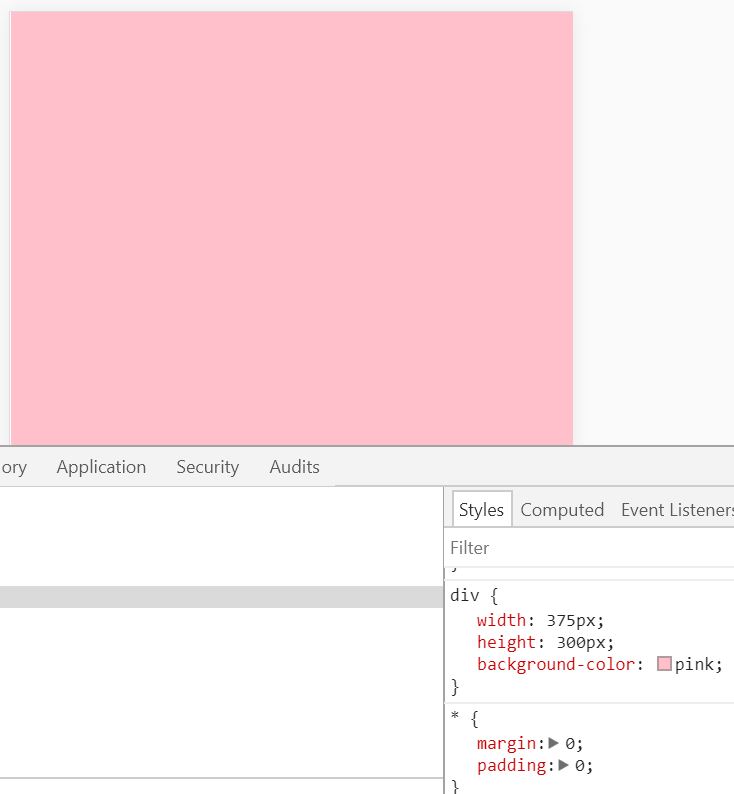
粉色部分几乎占据了整个屏幕,现调整div盒子的像素,调整到375px的宽度之后完全占据了整个iPhone8的宽度,由此说明,在iPhone8中1px等于两倍的物理像素。

- 一个px所能显示的物理像素的点数,称为物理像素比或屏幕像素比,例如在iPhone8中物理像素比是2
说明1:购买手机或电脑的时候导购员推荐的物理像素
说明2:下图iPhone8的375px*667px就是开发时的像素
