文章目录
一、横向导航栏实现核心要点
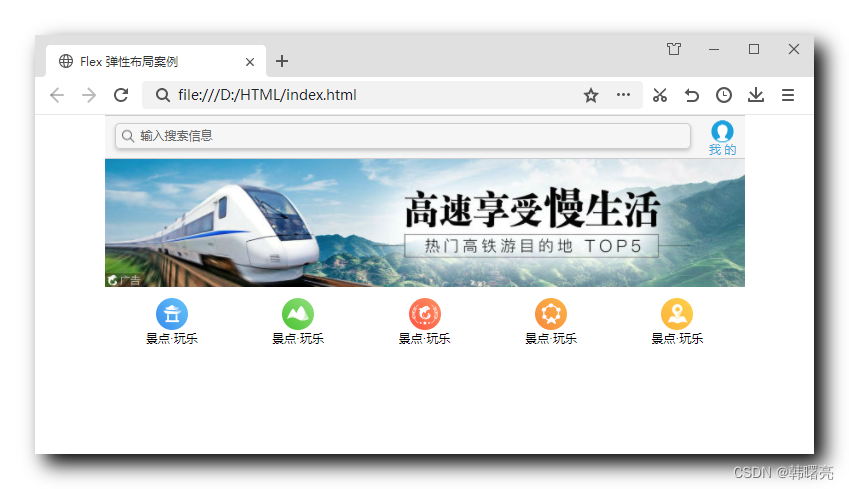
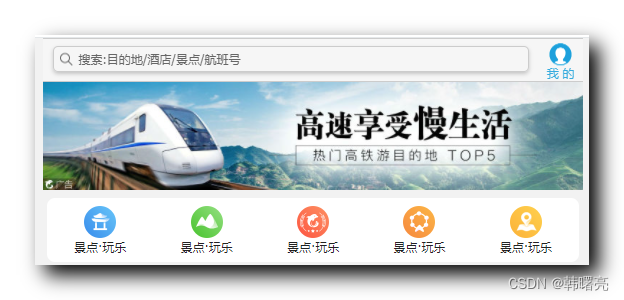
需求 : 实现如下布局 ;

上一篇博客中 , 已经实现了顶部的搜索栏 , 本篇博客开始实现后续部分 ;
1、固定定位下面的布局设置
在上一篇博客中实现的搜索栏 , 使用 固定定位 设置该搜索栏位置 , 不管网页如何滚动 , 最上方始终显示该搜索栏 ;
搜索栏下方的 Banner 轮播图 , 如果以 标准流 显示 , 会被 搜索栏 覆盖 , 此处为 Banner 轮播图设置一个上外边距 , 避免显示在搜索栏下方 ;
.banner {
/* 上面的搜索栏是固定定位的 如果使用默认设置 该 Banner 栏会被搜索栏盖住
因此这里设置一个 44 像素的上外边距 */
padding-top: 44px;
}
一般情况下 , <img> 标签显示的图片 , 需要设置 width: 100%; 样式 , 以方便图片自适应 ;
.banner img {
/* 设置图片自适应 */
width: 100%;
}
2、设置横向导航栏弹性布局
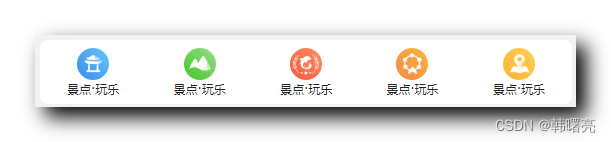
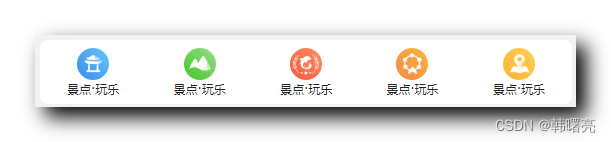
下面的横向导航栏 , 高度为 64 像素 , 同时该父容器是一个圆角矩形 , 圆角半径为 8 像素 ;
该导航栏 上下各有 3 像素的外边距 , 左右各有 4 像素的外边距 ;
导航栏整体背景为白色 ;

在该横向导航栏中 设置了 5 个元素 , 这里可以使用百分比布局实现 , 也可以使用 Flex 弹性布局实现 ;
将父容器设置为 Flex 弹性布局 , 同时为子项目设置 flex: 1; 样式 , 这样 5 个子项目平均分配整个宽度尺寸 ;
样式代码 :
/* 横向导航栏样式 */
.local-nav {
/* 横向导航栏的父容器布局 */
/* 设置为 Flex 弹性布局 */
display: flex;
/* 高度设置为 64 像素 */
height: 64px;
/* 设置 上下 3 像素外边距 左右 4 像素外边距 */
margin: 3px 4px;
/* 设置白色背景 */
background-color: #fff;
/* 设置圆角矩形半径 */
border-radius: 8px;
}
.local-nav li {
/* 5 个 li , 每个占据宽度的 1/5 */
flex: 1;
}
3、弹性布局主轴和侧轴设置
在下面的布局中 , 上下显示两个元素 , 并且这两个元素水平居中 ;
使用 Flex 弹性布局实现 ;
如果想要 让元素上下排列 , 需要修改其主轴的方向为 y 轴 , 子元素从上到下排列 ;
水平方向居中 , 需要通过设置 侧轴居中 实现 , 主轴是 y 轴 , 侧轴就是 x 轴 ,

代码示例 :
.local-nav a {
/* 设置为 Flex 弹性布局 */
display: flex;
/* 主轴设置为 y 轴 */
flex-direction: column;
/* 水平方向居中对齐 , 即 侧轴方向 ( x 轴方向 ) 居中对齐 */
align-items: center;
/* 字体大小设置为 12 像素 */
font-size: 12px;
}
4、二倍精灵图
下图中的 5 个图标 , 都定义在一个精灵图中 , 这里需要使用精灵图作为背景 ;

精灵图如下 , 尺寸为 64 x 320 像素 , 每个图标的尺寸为 64 x 64 像素 , 这又是一个二倍精灵图 ;

二倍精灵图设置步骤 :
- 缩小精灵图 : 在 Firework 中 , 将精灵图缩小一半 ;
- 测量坐标 : 在缩小一半的精灵图中测量坐标 ;
- 设置代码 : 将代码中的 background-size 缩小一半 , 也就是精灵图缩小一半 ;
需要为每个 图标 , 单独设置其 精灵图背景 的 背景位置 ;
.local-nav li [class^="local-nav-icon"] {
/* 设置图标的样式 */
/* 图标大小为 32 x 32 像素 */
width: 32px;
height: 32px;
/* 设置顶部外边距 8 像素 */
margin-top: 8px;
/* 设置精灵图 */
background: url(../images/localnav_bg.png) no-repeat 0 0;
/* 二倍精灵图 将精灵图尺寸设置为原来的 1/2 */
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2 {
/* 设置 第二个元素的 精灵图背景 精灵图向上移动 32 像素 */
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3 {
/* 设置 第三个元素的 精灵图背景 精灵图向上移动 64 像素 */
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4 {
/* 设置 第四个元素的 精灵图背景 精灵图向上移动 96 像素 */
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5 {
/* 设置 第五个元素的 精灵图背景 精灵图向上移动 128 像素 */
background-position: 0 -128px;
}
上面的代码中的 [class^="local-nav-icon"] 是属性值选择器 , 选择以 local-nav-icon 为开头的 class 类名称的元素标签 ;
二、代码示例
1、HTML 标签结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>Flex 弹性布局案例</title>
</head>
<body>
<!-- 顶部固定定位搜索栏 - 不随着页面滑动而消失 -->
<div class="search-index">
<!-- 搜索栏提示内容 -->
<div class="search">输入搜索信息</div>
<!-- 搜索栏右侧按钮 -->
<a href="#" class="user">我 的</a>
</div>
<!-- Banner 轮播图模块 -->
<div class="banner">
<img src="upload/focus.jpg" alt="">
</div>
<!-- 横向导航栏 -->
<ul class="local-nav">
<li>
<a href="#">
<span class="local-nav-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
</body>
</html>
2、CSS 样式
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #000;
/* 行高 */
line-height: 1.5;
/* 水平方向超出隐藏 */
overflow-x: hidden;
}
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
a {
color: #000;
/* 取消链接的下划线样式 */
text-decoration: none;
}
ul {
/* 设置列表的默认样式 */
margin: 0;
padding: 0;
/* 去掉小圆点 */
list-style: none;
}
img {
/* 图片与文字对齐样式 默认是与文字基线对齐 */
vertical-align: middle;
}
div {
/* css3 盒子模型 */
box-sizing: border-box;
}
.clearfix:after {
/* 清除浮动样式 */
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
/* 上面是 CSS 的默认样式, 每个 CSS 文件都有上述样式, 下面开始就是正式样式 */
/* 顶部固定定位搜索栏样式 */
.search-index {
/* 将其内部设置成 弹性布局
右侧的按钮设置固定大小
左侧搜索栏设置成 flex: 1 样式 自动占据剩余空间 */
display: flex;
/* 固定定位盒子始终显示在浏览器中指定的位置 与父容器或其它容器无关 */
position: fixed;
/* 固定定位盒子位置紧贴顶部 */
top: 0;
/* 将固定定位的盒子在页面中居中对齐
先将盒子左侧设置到中心位置
注意 : 这个 50% 是相对于父容器的 也就是浏览器 */
left: 50%;
/* 兼容老版本浏览器 */
-webkit-transform: translateX(-50%);
/* 向左走盒子自身宽度的一半 */
transform: translateX(-50%);
/* 固定的盒子模型必须设置宽度 */
width: 100%;
/* 设置最大和最小宽度 */
min-width: 320px;
max-width: 640px;
/* 设置高度 */
height: 44px;
/* 设置盒子背景颜色 */
background-color: #F6F6F6;
/* 设置上下边框 */
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
/* 搜索框样式 */
/* 子绝父相 放大镜图标子元素设置绝对定位 父容器需要设置相对定位 */
position: relative;
/* 设置 高度 = 26 行高 = 24 像素 垂直居中
设置行高 = 26 会偏下
上面的设置 高度 不等于 行高 原因是 这是 CSS3 模型
CSS3 中的垂直居中是在 边框 + 内边距 + 尺寸 的总高度中垂直居中 */
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
/* 设置该搜索框占据除右侧固定大小按钮之外的剩余父容器空间 */
flex: 1;
/* 设置文字大小和颜色 */
font-size: 12px;
color: #666;
/* 设置搜索框的内外边距 */
margin: 7px 10px;
padding-left: 25px;
/* 设置搜索框圆角矩形半径 */
border-radius: 5px;
/* 设置盒子模型阴影 */
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
/* 使用伪元素方式 插入 搜索栏放大镜图片 */
content: "";
/* 绝对布局 */
position: absolute;
/* 令该图片放置在中间偏上位置 */
top: 5px;
left: 5px;
/* 设置图片宽高 */
width: 15px;
height: 15px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 279 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 279 像素 */
background: url(../images/sprite.png) no-repeat -59px -279px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
}
.user {
/* 用户栏样式 */
width: 44px;
height: 44px;
/* 设置文字大小为 12 像素 */
font-size: 12px;
/* 设置文本居中 */
text-align: center;
/* 设置文本颜色 */
color: #2eaae0;
}
.user::before {
/* 使用伪元素方式 插入 用户栏头像图片 */
content: "";
/* 设置显示样式 流式布局 块级元素 上方设置按钮 会自动将文字挤到下面显示 */
display: block;
/* 设置图标的宽高 */
width: 23px;
height: 23px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 194 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 194 像素 */
background: url(../images/sprite.png) no-repeat -59px -194px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
/* 设置用户信息按钮外边距 */
margin: 4px auto -2px;
}
/* 下面设置 Banner 栏的样式 */
.banner {
/* 上面的搜索栏是固定定位的 如果使用默认设置 该 Banner 栏会被搜索栏盖住
因此这里设置一个 44 像素的上外边距 */
padding-top: 44px;
}
.banner img {
/* 设置图片自适应 */
width: 100%;
}
/* 横向导航栏样式 */
.local-nav {
/* 横向导航栏的父容器布局 */
/* 设置为 Flex 弹性布局 */
display: flex;
/* 高度设置为 64 像素 */
height: 64px;
/* 设置 上下 3 像素外边距 左右 4 像素外边距 */
margin: 3px 4px;
/* 设置白色背景 */
background-color: #fff;
/* 设置圆角矩形半径 */
border-radius: 8px;
}
.local-nav li {
/* 5 个 li , 每个占据宽度的 1/5 */
flex: 1;
}
.local-nav a {
/* 设置为 Flex 弹性布局 */
display: flex;
/* 主轴设置为 y 轴 */
flex-direction: column;
/* 水平方向居中对齐 , 即 侧轴方向 ( x 轴方向 ) 居中对齐 */
align-items: center;
/* 字体大小设置为 12 像素 */
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"] {
/* 设置图标的样式 */
/* 图标大小为 32 x 32 像素 */
width: 32px;
height: 32px;
/* 设置顶部外边距 8 像素 */
margin-top: 8px;
/* 设置精灵图 */
background: url(../images/localnav_bg.png) no-repeat 0 0;
/* 二倍精灵图 将精灵图尺寸设置为原来的 1/2 */
background-size: 32px auto;
}
.local-nav li .local-nav-icon2 {
/* 设置 第二个元素的 精灵图背景 精灵图向上移动 32 像素 */
background-position: 0 -32px;
}
.local-nav li .local-nav-icon3 {
/* 设置 第三个元素的 精灵图背景 精灵图向上移动 64 像素 */
background-position: 0 -64px;
}
.local-nav li .local-nav-icon4 {
/* 设置 第四个元素的 精灵图背景 精灵图向上移动 96 像素 */
background-position: 0 -96px;
}
.local-nav li .local-nav-icon5 {
/* 设置 第五个元素的 精灵图背景 精灵图向上移动 128 像素 */
background-position: 0 -128px;
}
3、展示效果