本专栏将会从基础开始,循序渐进,讲解HTML先关知识,也请大家多多支持。
专栏地址: html专栏
文章目录
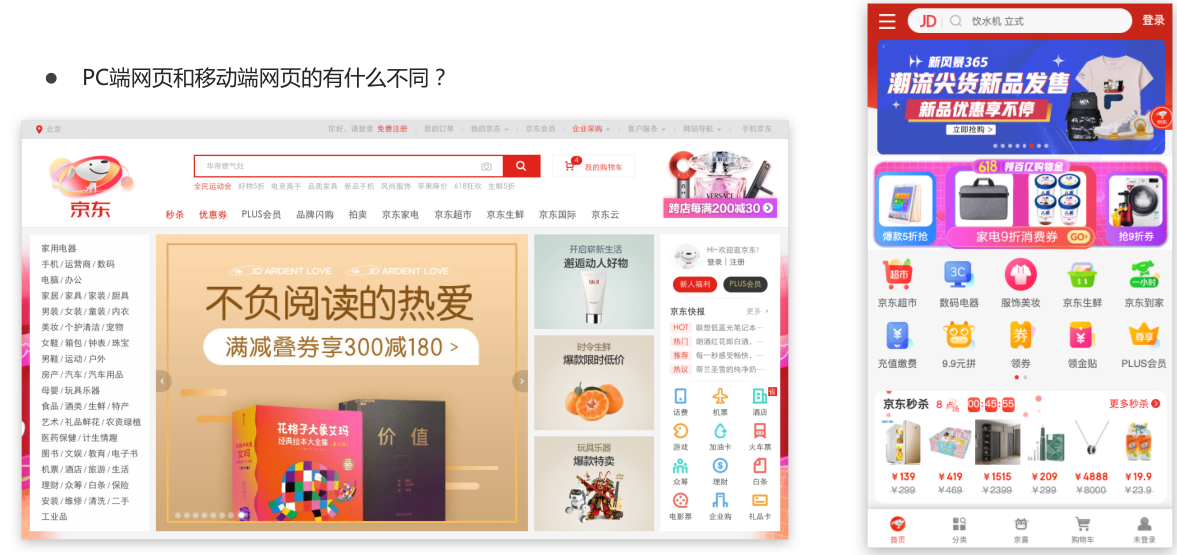
1 移动端和PC端网页不同点
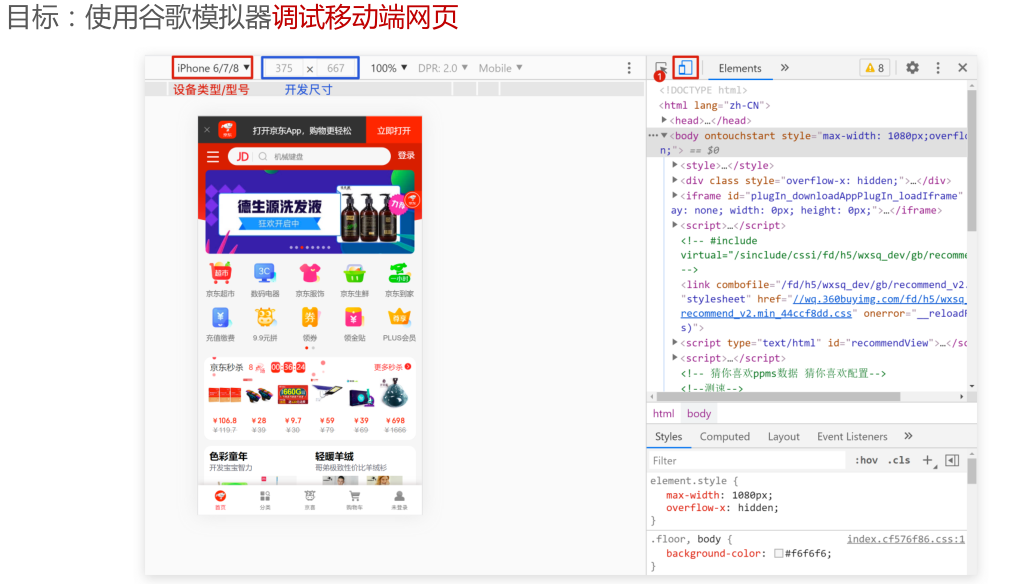
2 谷歌模拟器
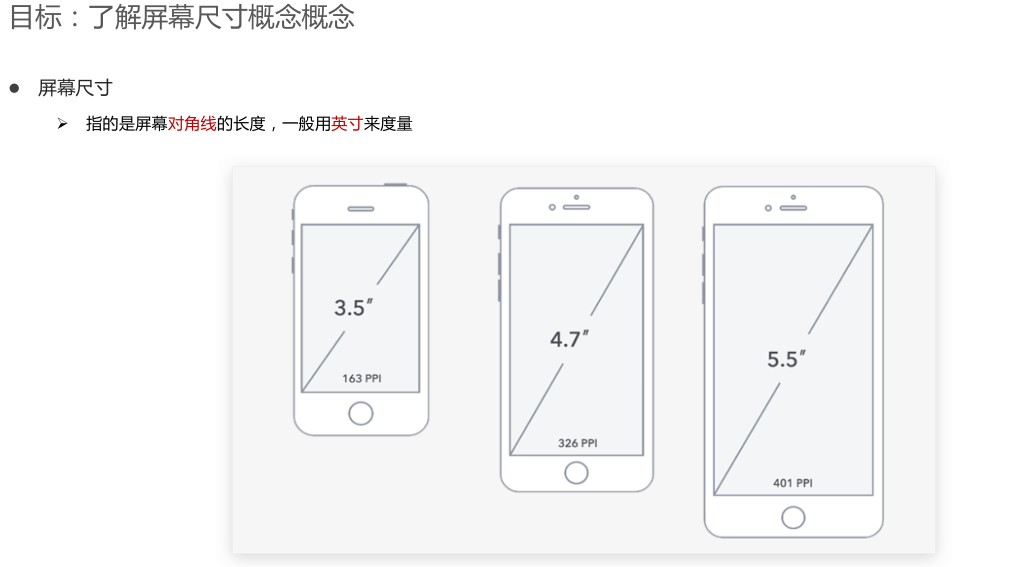
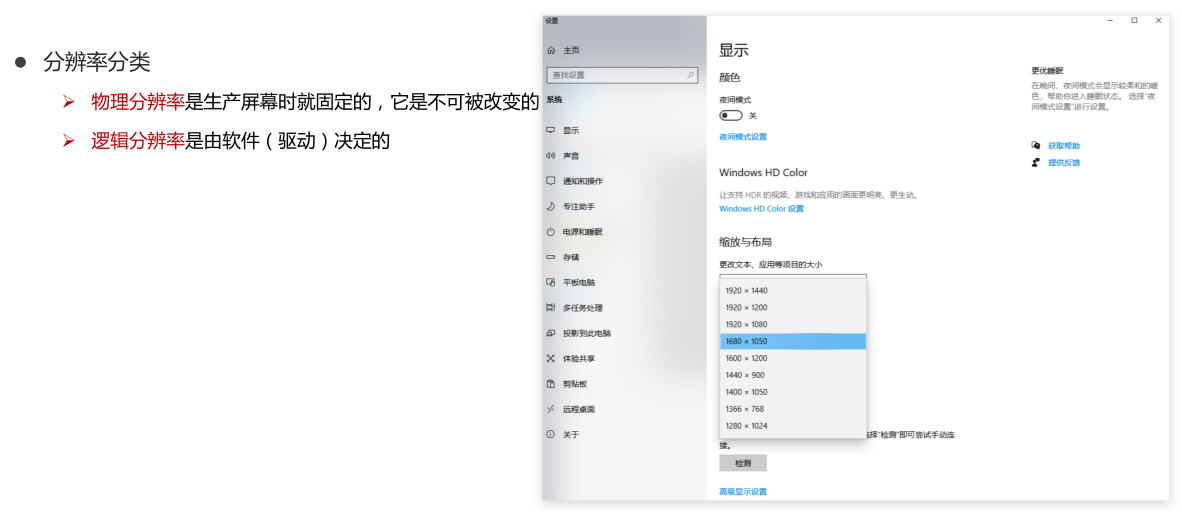
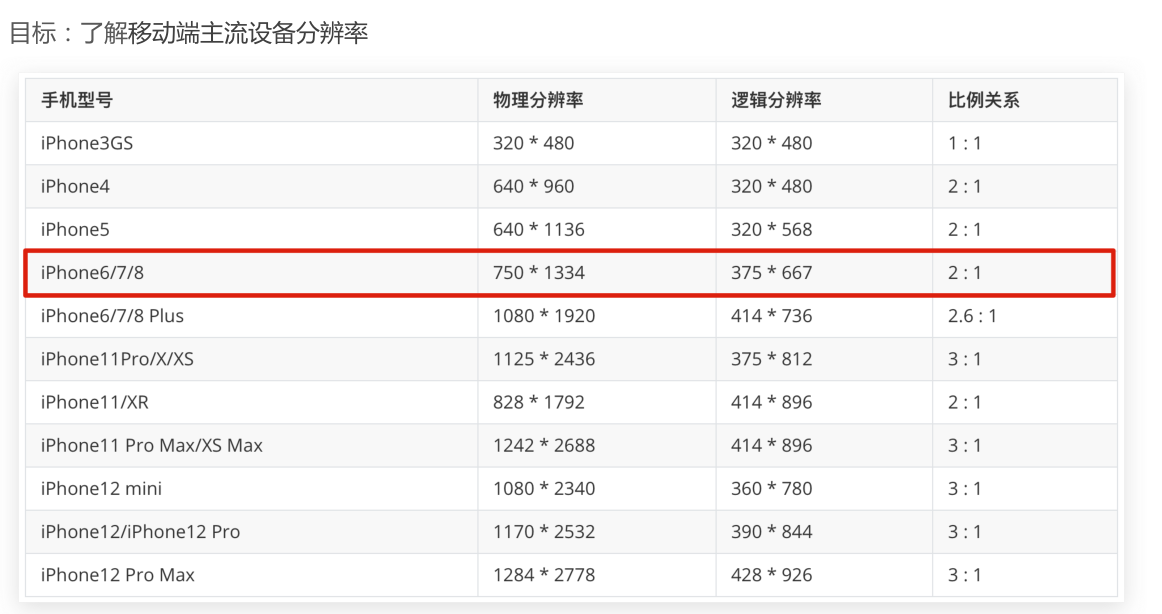
3 分辨率
扫描二维码关注公众号,回复: 14397624 查看本文章
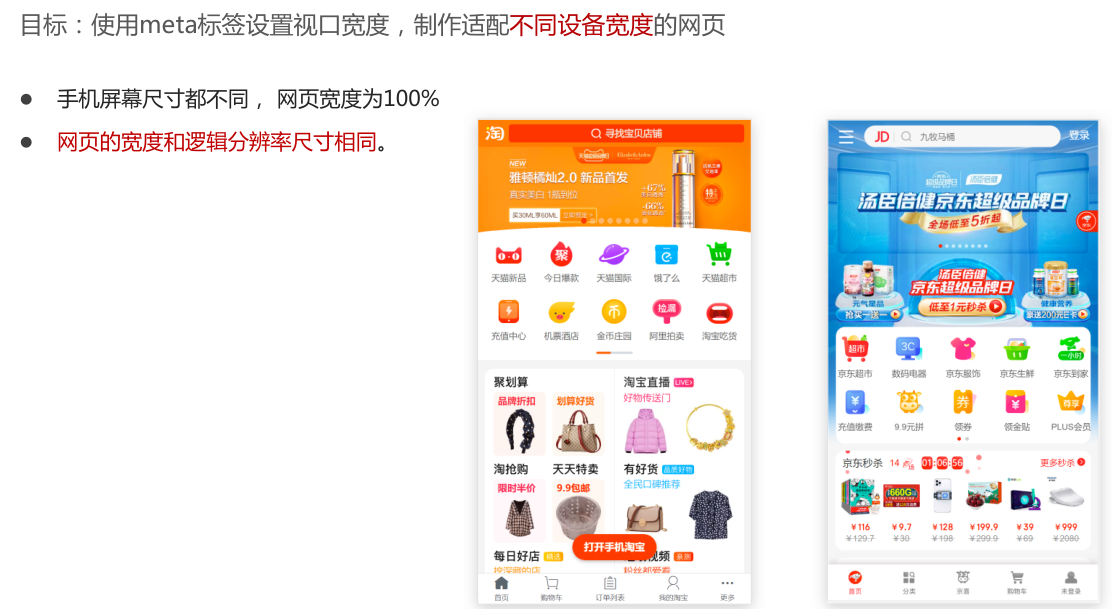
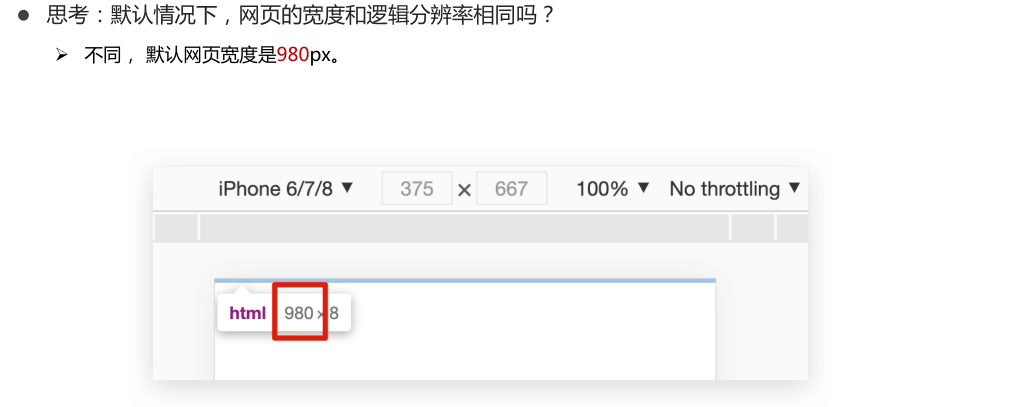
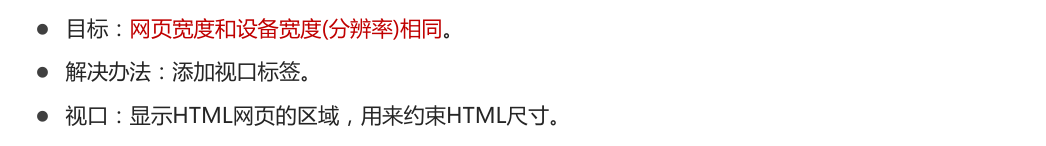
4 视口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签,使网页的宽度和逻辑分辨率的尺寸相同-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>