HTML简介
HTML
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言,是一种标记语言。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML内容
html文件
文件后缀为.html或者.htm
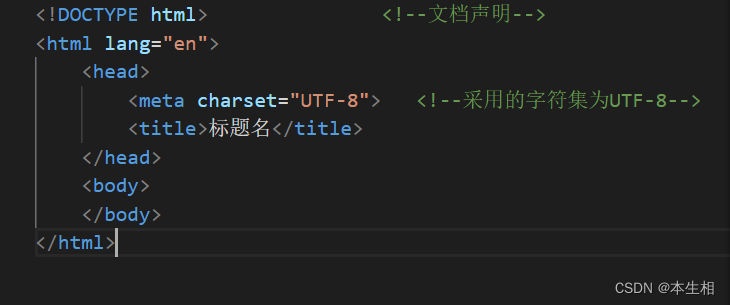
HTML文档基本格式
<!DOCTYPE html> <!--文档声明-->
<html lang="en">
<head>
<meta charset="UTF-8"> <!--采用的字符集为UTF-8-->
<title>标题名</title>
</head>
<body>
</body>
</html>

HTML语法结构:
HTML语法主要有标签、属性和元素组成,其语法结构为:
<标签 属性1="属性值1" 属性2="属性值2">元素的内容</标签>
元素:指包含在标签在内的整体,标签的内容是开始标签与结束标签之间的内容。
标签:HTML文档由标签和被标签的内容组成。
属性:每个标签都有一系列的属性
注释
HTML的注释格式是<!--注释内容-->
注释之后不会在网页面显示出来

标签
介绍
标签是由<>包起来的,大部分是成对的
结束标签与开始标签是有区别的,需要加"/“,例如<html></html>
但也有少部分是单个尖括号,例如<br/>
但是有些软件编程的的时候会简化单个标签后面的”/",但是我们在编程的时候还是要尽量写上,注意规范性
要注意的是 HTML标签对大小写不敏感
<html> 表示文档的开始</html>表示文档的结束
<head></head>存放文档的基本信息,不可见元素
<html></body>标签内存放文档可见内容
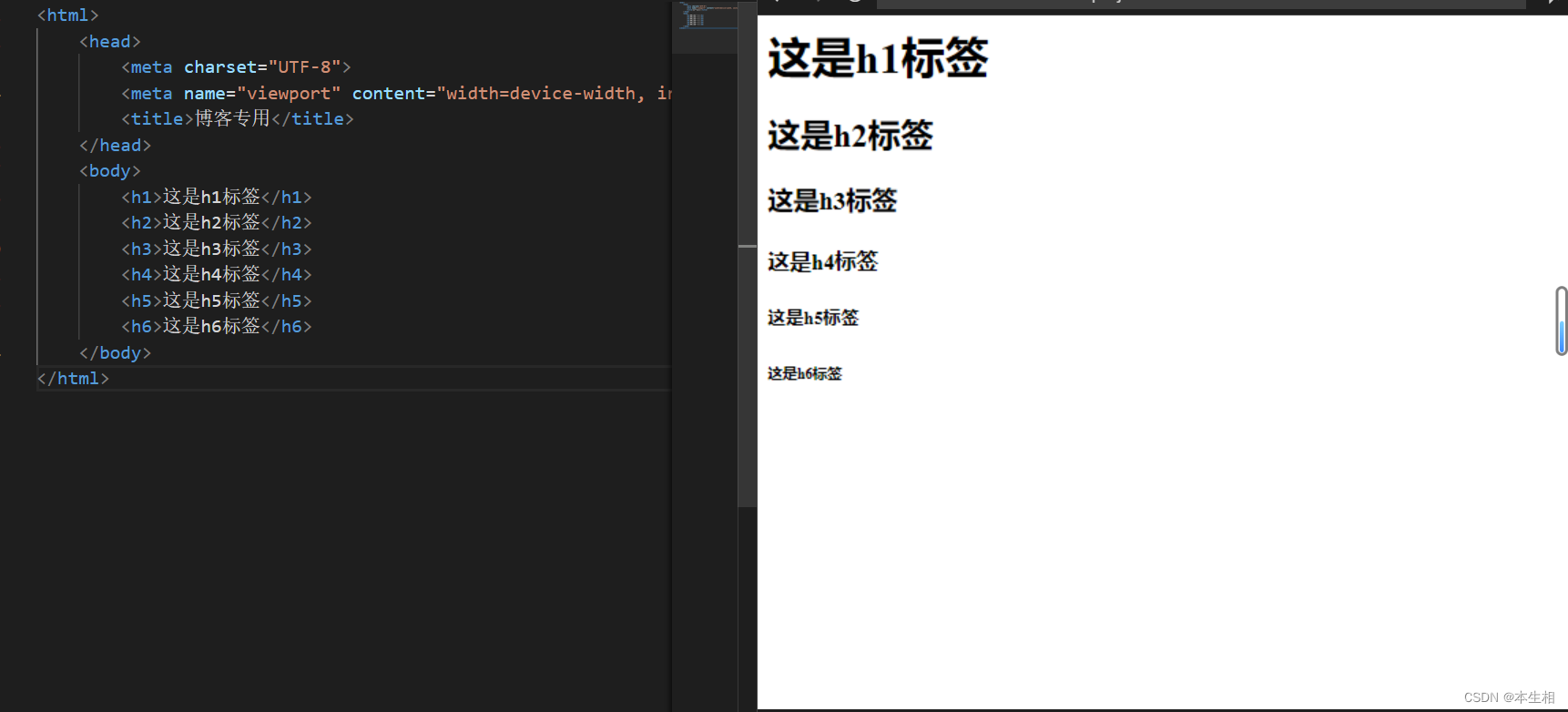
1、标题标签:h1-h6
成对出现
例:
h1~h6字体大小是由大变小的

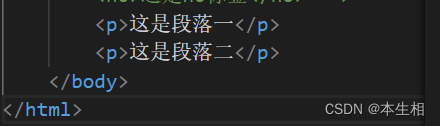
2、段落标签p
成对出现
<p></p>
代码部分

网页呈现

由图中可以看出,p标签具有自动换行的功能
4、段内换行br
单个出现 例:<br/>

网页呈现

5、空格字符
可以多个一起使用,代表有多个空格

网页呈现

注意“前”“后”两个字中间有两个空格
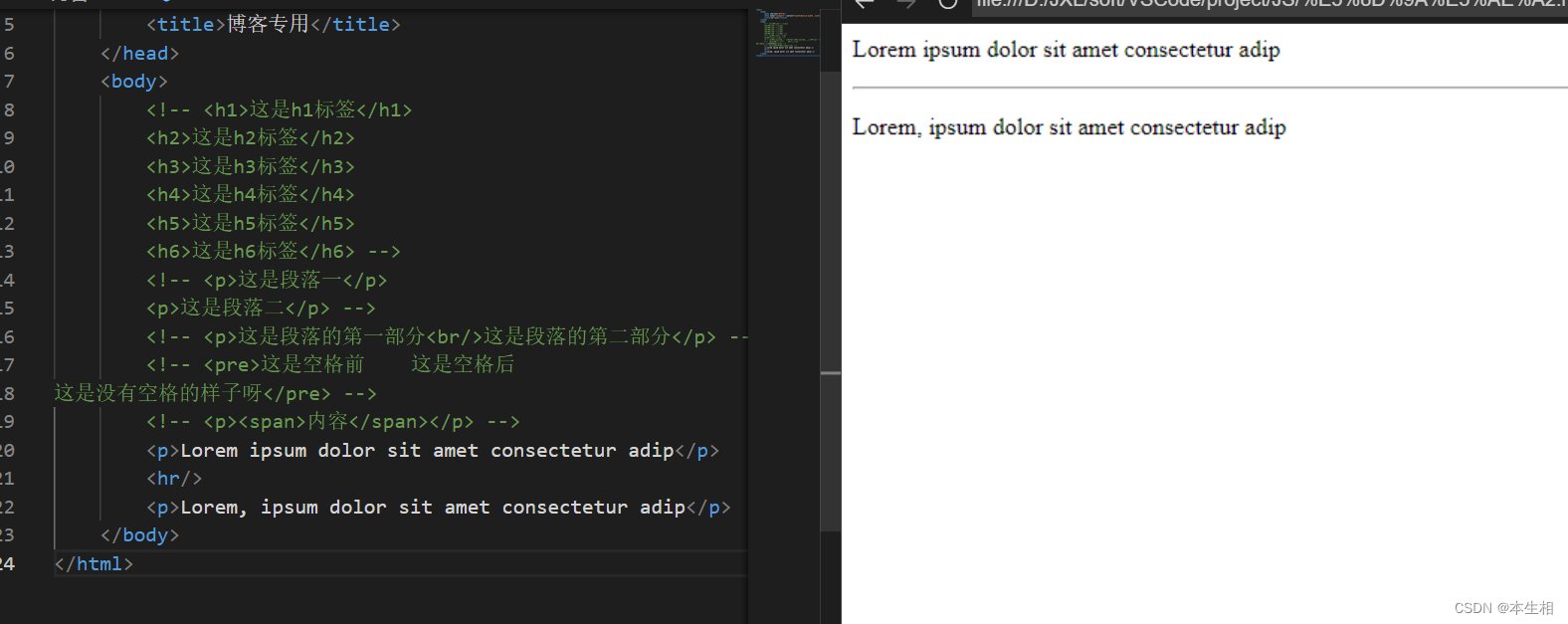
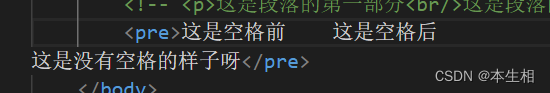
6、预留格式pre
成对标签<pre></pre>
虽然空格和空行的问题经过上面的 解决方案都能够解决,但是对于要经常使用的内容来说还是有些麻烦,所以就可以通过预留格式标签预留格式标签
预留格式标签文本内容之间的空格和换行符都会保留
代码部分

网页呈现

7、行内组合span
成对出现<span></span>
组合行内元素,以便通过CSS样式来格式化
代码部分

8、水平线hr
单个出现<hr/>
代码部分

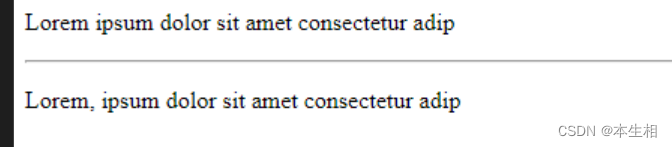
网页呈现

水平线默认是从网页左端至右端
9、超链接a
成对出现
<a href="链接地址">文字或图片</a>
点击网页上的文字或图片可以进行链接
如果想要设置在新窗口打开链接,可以给a标签添加"target"="_blank"这个属性
(1)链接到本站点其他网页
<a href="new.html">新闻</a>
"new.html"就是文件名称
(2)链接都按其他站点
<a href="https://baike.baidu.com">百度</a>
例如:点下面百度两个字就可以转到百度页面
(3)虚拟超链接
<a href="#">内容</a>
用于没有设置跳转的地方的链接
(10)插入图像
单个使用
<img src="" alt="">
src属性:图片来源的路径
alt属性:图片没找到时的替换文本
如果想要给图片设置标题,可以增加一个title属性
路径
可以分为绝对路径与相对路径
方式一:绝对路径
以根目录为基准,例如"C:\Users\Public\Documents\绝对路径.html"
获取绝对路径的简单方法:找到该文件,单击文件,按住shift键之后右键点击,选择复制文件地址
方式二:相对路径
以该文档所在的位置为基准,有四种情况
情况一:同级 直接输入"相对路径.html"
情况二:同级之下 输入“同级目录名/相对路经.html”
情况三:上一级的同级 输入"…/相对路径.html"
情况四: 上级的同级之下 输入"…/上级目录的同级目录名/相对路径.html"
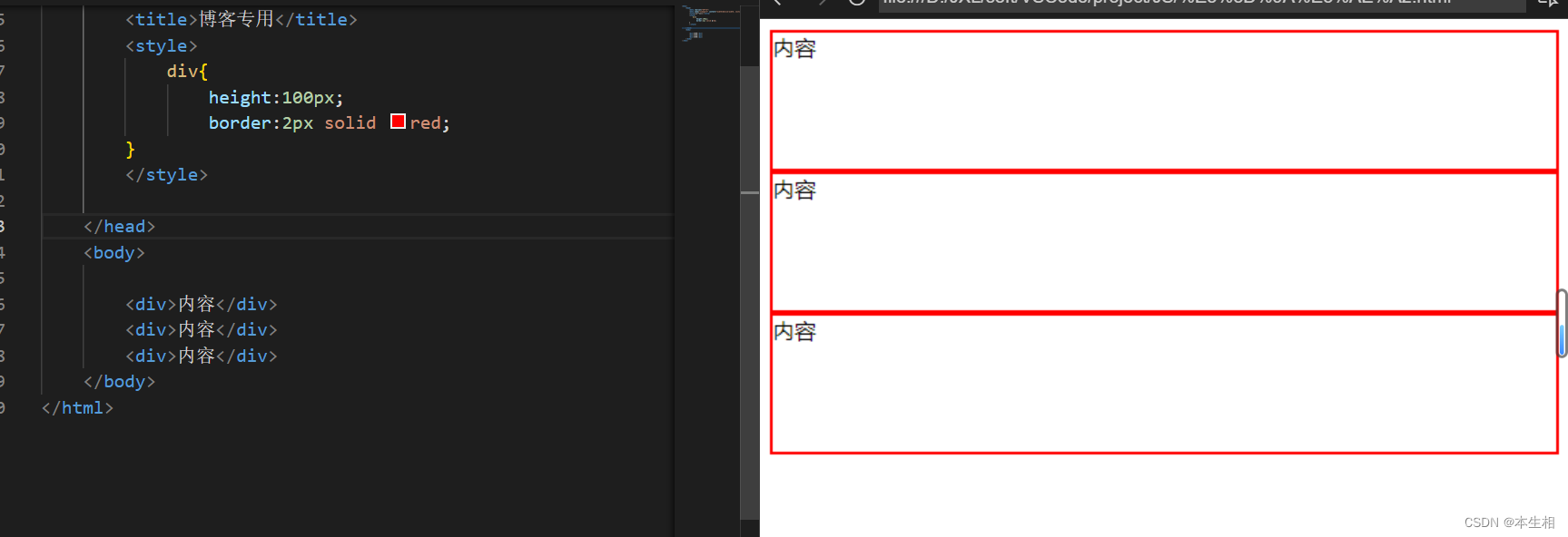
(11)区域div
成对使用<div>区域内容</div>
为了使大家更好的理解区域这个标签,我给它加上了一些样式(这个样式到后续大家可以在CSS中学到)

(12)列表
列表分为两类:有序列表 ol和无序列表ul成对出现
内部列表项都用li成对出现
1、无序列表 ul
例如超链接,导航栏等等
无序列表列表项会有项目符号

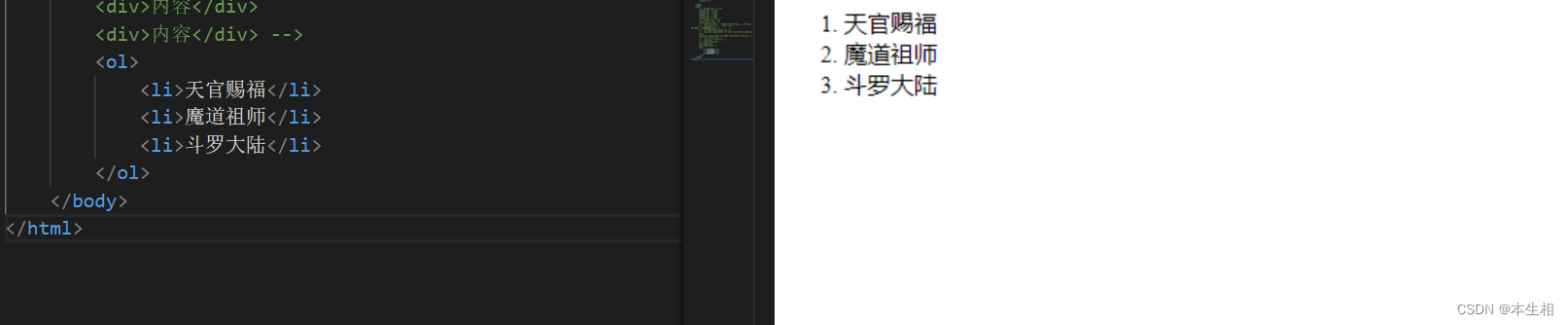
2、有序列表 ol
例如排行榜等等
列表项会有标号

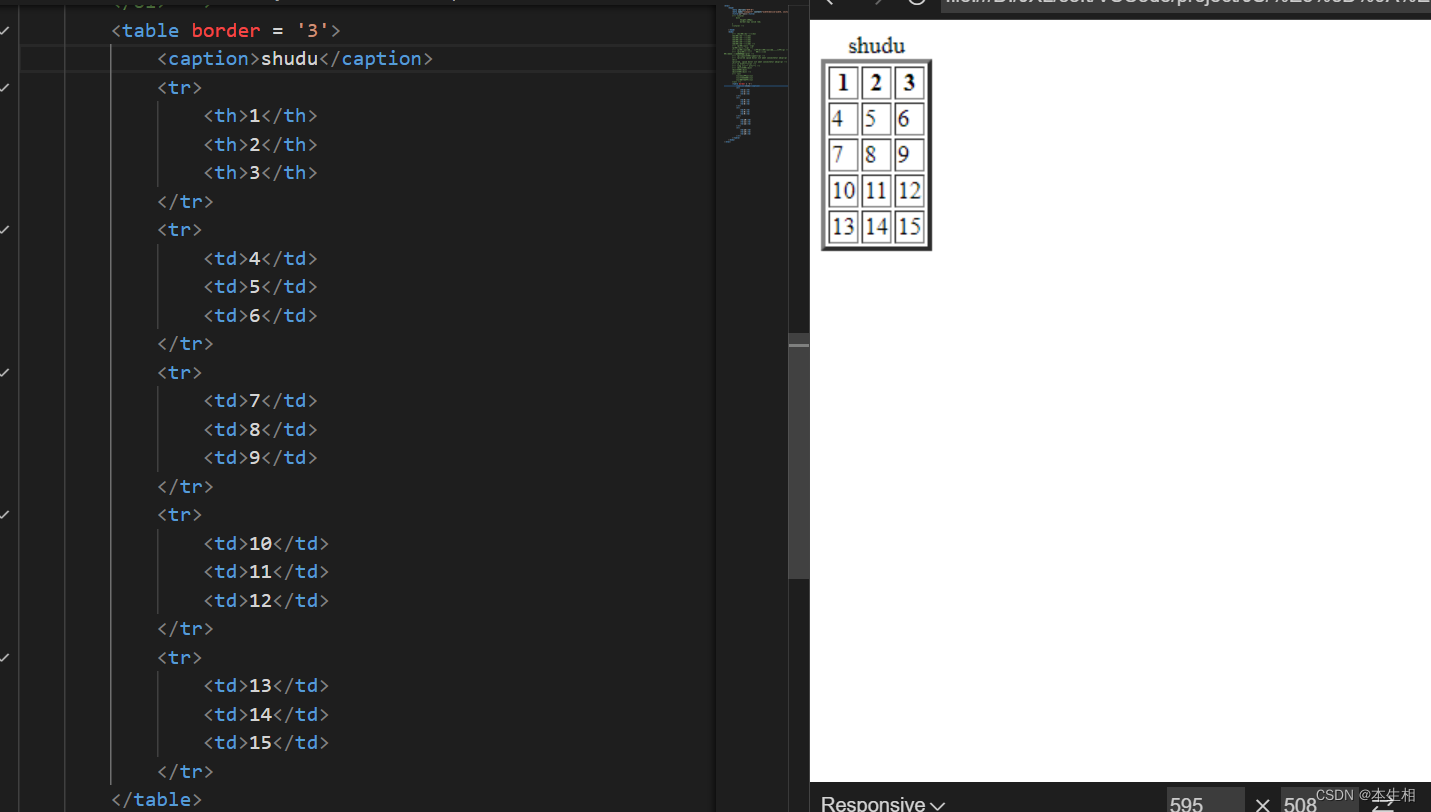
(13)表格标签 table tr td
table总体表头
tr行
td列
表头单元格用th标签字体会有加粗效果
caption表格标题
都成对出现
为了使大家更清楚
我给表格增加了边框,这也是后来大家可以在CSS中学到的

(14)表单 form
成对出现
<form action="数据处理网页">表单元素</form>
表单元素
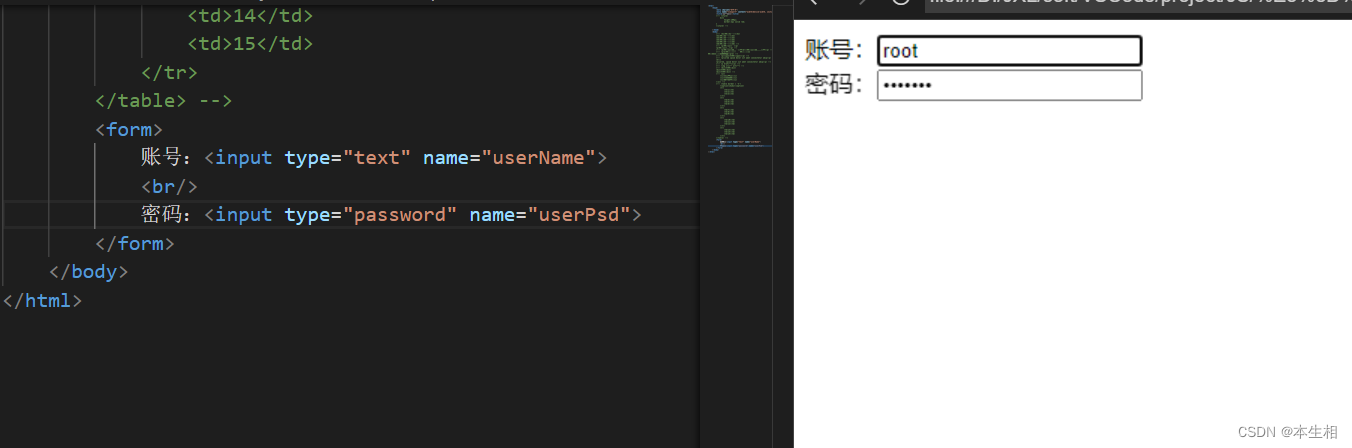
1、文本框与密码框
文本框:type="text"
密码框:type=password
如图所示:密码输进入显示"·“或者”*"

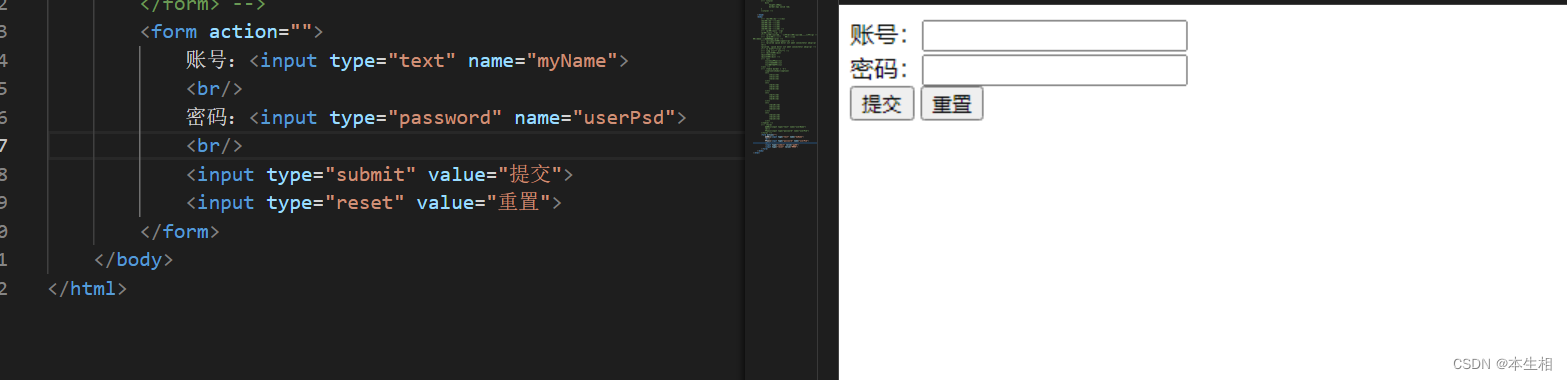
2、按钮
提交:submit
重置:resrt

3、选框
有单选框radio和复选框checkbox两种
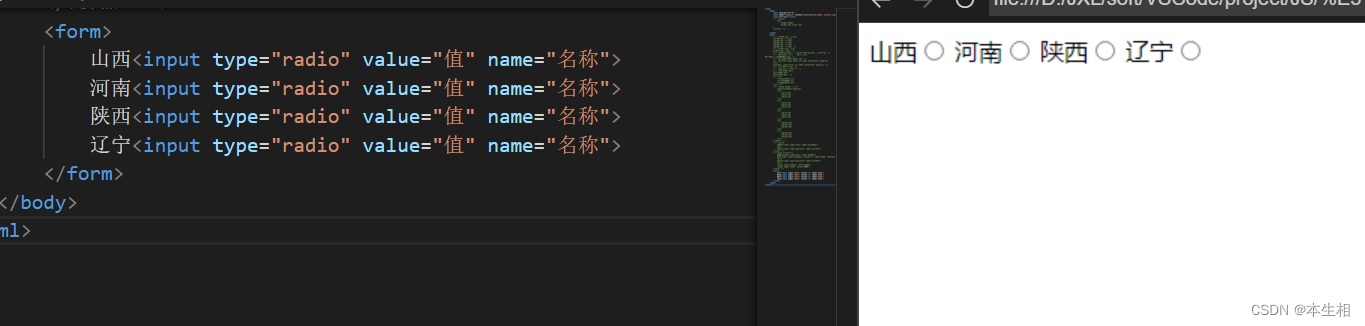
(1) 单选框 radio
name值应该是一样的

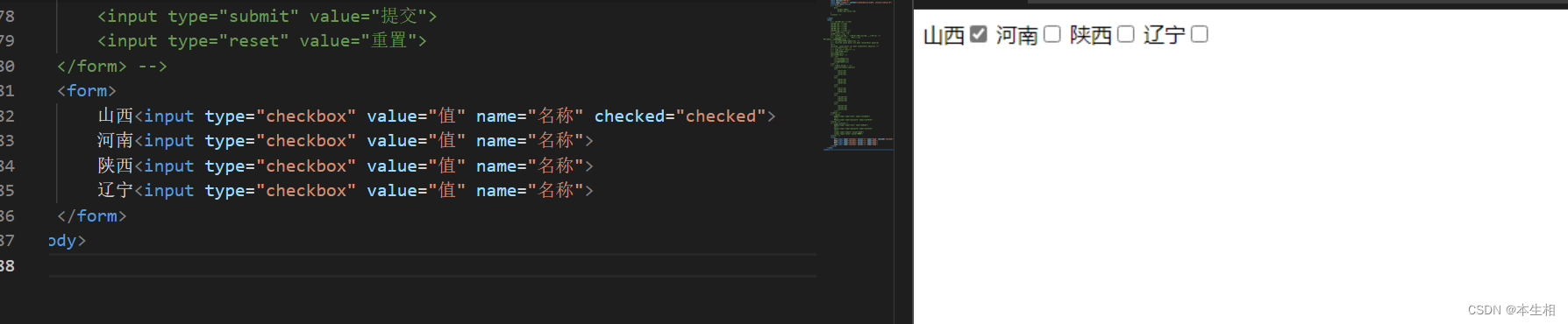
####### (2)复选框 checkbox
当checked="checked"时,该选项默认选上

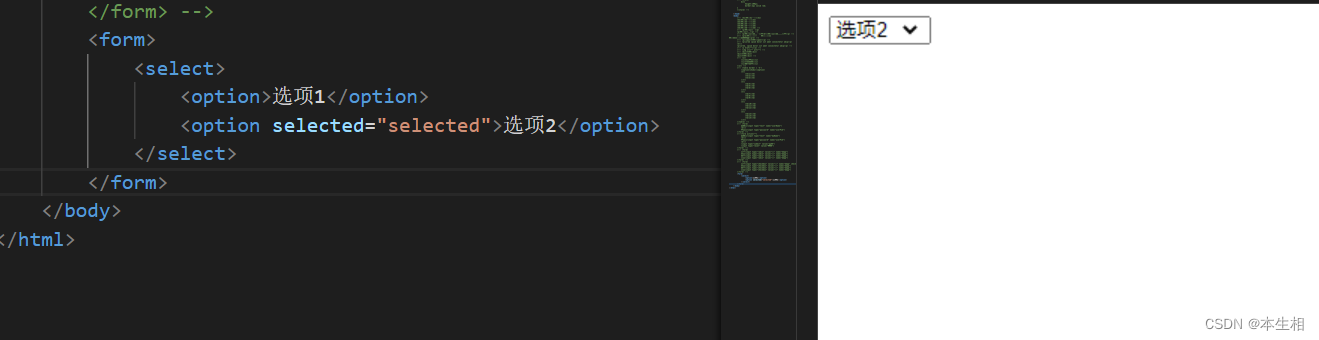
4、下拉列表框select>option
成对出现
selected="selected"时,该选项默认选上

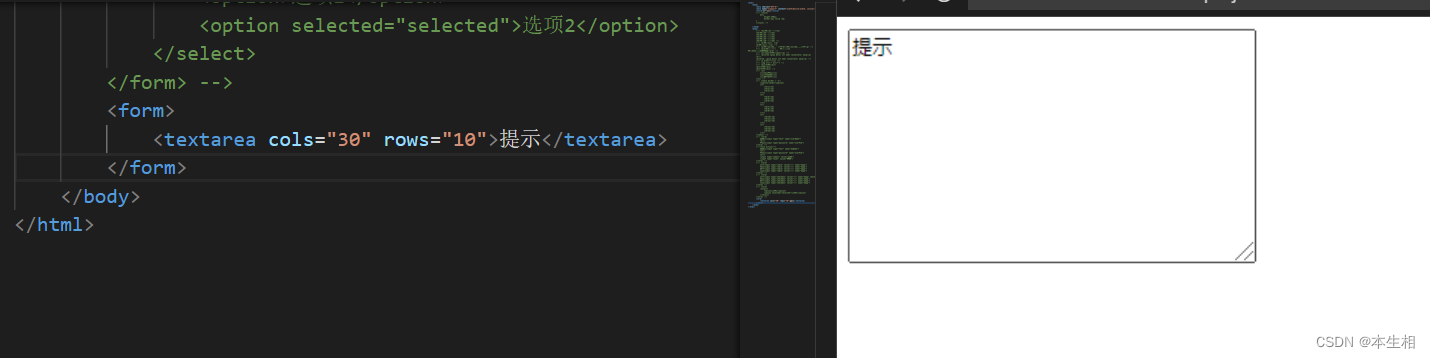
5、文本域 textarea
成对出现
rows行数
cols列数

附录:
本编博客涉及到的代码
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客专用</title>
<!-- <style>
div{
height:100px;
border:2px solid red;
}
</style> -->
</head>
<body>
<!-- <h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6> -->
<!-- <p>这是段落一</p>
<p>这是段落二</p> -->
<!-- <p>这是段落的第一部分<br/>这是段落的第二部分</p> -->
<!-- <pre>这是空格前 这是空格后
这是没有空格的样子呀</pre> -->
<!-- <p><span>内容</span></p> -->
<!-- <p>Lorem ipsum dolor sit amet consectetur adip</p>
<hr/>
<p>Lorem, ipsum dolor sit amet consectetur adip</p> -->
<!-- <a href=""></a> -->
<!-- <img src="" alt=""> -->
<!-- <div>内容</div>
<div>内容</div>
<div>内容</div> -->
<!-- <ol>
<li>天官赐福</li>
<li>魔道祖师</li>
<li>斗罗大陆</li>
</ol> -->
<!-- <table border = '3'>
<caption>shudu</caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table> -->
<!-- <form>
账号:<input type="text" name="userName">
<br/>
密码:<input type="password" name="userPsd">
</form> -->
<!--<form action="">
账号:<input type="text" name="myName">
<br/>
密码:<input type="password" name="userPsd">
<br/>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form> -->
<!-- <form>
山西<input type="radio" value="值" name="名称">
河南<input type="radio" value="值" name="名称">
陕西<input type="radio" value="值" name="名称">
辽宁<input type="radio" value="值" name="名称">
</form> -->
<!-- <form>
山西<input type="checkbox" value="值" name="名称" checked="checked">
河南<input type="checkbox" value="值" name="名称">
陕西<input type="checkbox" value="值" name="名称">
辽宁<input type="checkbox" value="值" name="名称">
</form> -->
<!-- <form>
<select>
<option>选项1</option>
<option selected="selected">选项2</option>
</select>
</form> -->
<!-- <form>
<textarea cols="30" rows="10">提示</textarea>
</form> -->
</body>
</html>