前言
前面两个帖子分别提到自学前端的路线
以及编译软件的使用、认识html,从下面的帖子就开始系统地总结html标签了。
本章节目录
一、标签
二、实体字符
一、标签
标签组成
一个完整的标签。
<标签名 属性名="属性的值">内容</标签名>
一个完整的标签也叫html的一个元素。
标签分类
分类一
根据标签是否关闭,分为关闭型和非关闭型。
关闭型标签
关闭型,结束标签,成对出现,举例
<title></title>
<body></body>
非关闭型标签
非关闭型,没有结束标签,只有一个。
<meta>
<br> 换行标签
分类二
根据标签是否独占一行,分为块级标签和行级标签。
块级标签
块级标签,显示为块状,会独自占一行。举例
<h1></h1>
行级标签,可以与其他内容在同一行显示。举例
<span></span>
块级标签和行级标签说明:
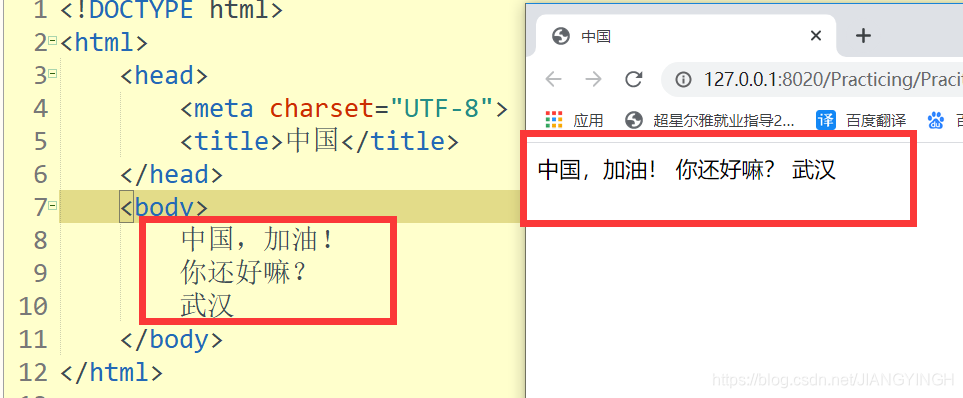
首先如下图所示,我们在编译器写的文本格式,到了浏览器运行时并不是我们想要的,如果想实现换行,需要写上换行便签。

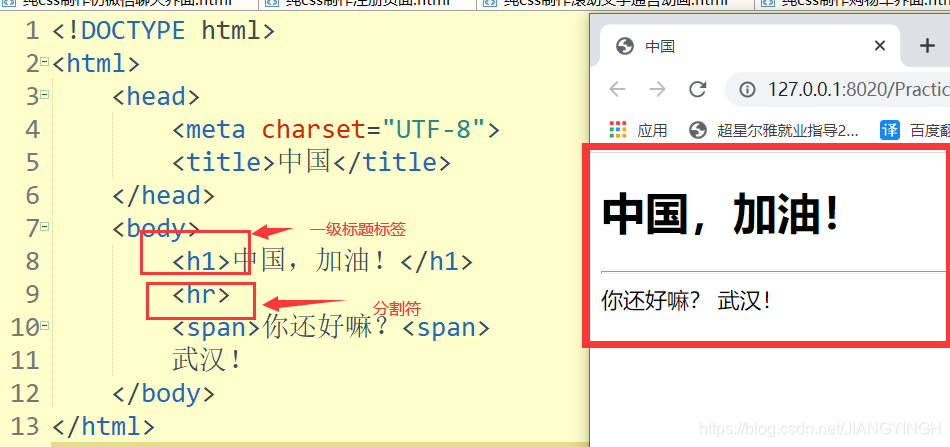
如下图所示,<h1>是块级标签,所以”中国,加油“独占一行。而`是行级标签,和其他内容在一行显示。

扫描二维码关注公众号,回复:
9687640 查看本文章


二、特殊字符
因为标签语言在编译文本时可能会认错,当成html语言中的标签等,为了避免运行出错,所以需要用特殊字符去替代。
用法:
&实体字符名称;
常见的实体字符;
< 小于号 < 由less than而来
> 大于号 > 由great than而来
空 格
© 版权符号(不是@符号)
® 注册符号
× 关闭符号
注:实体字符全都是小写,不能大写!!!
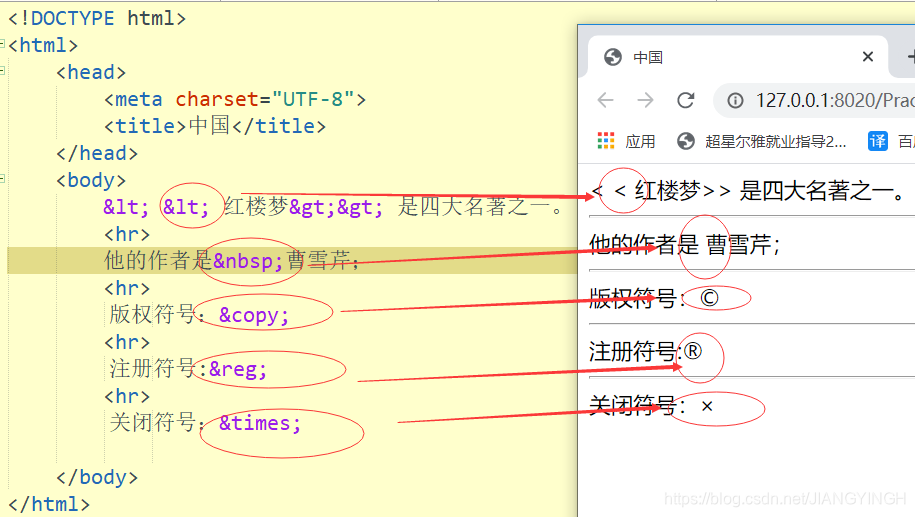
如下图:

这个帖子还是算认识html标签语言,篇幅不是很长,对标签语言有个概念,下一个帖子我会用较长的篇幅总结常用的标签。
