Text也是UI里面最常用的组件之一了

Font 指定字体文件,注意有些字体文件不能够显示中文,并且不同的text使用不同的字体文件 可能会造成打出来的包有bug
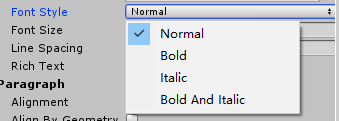
FontStyle

FontStyle有四种选择,正常,加粗,斜体,加粗斜体,这用于整个Text里面的内容
LineSpacing
如果有换行的情况下,这个属性控制的是每行字体之间的间隔
RichText
这个属性表示的是这个text会识别text里面的文本的富文本符合 ,富文本用来控制一段文本里面的不同样式,比如html5的<b></b>之间的内容是用粗体显示,其余部分就不是,这在聊天内容和广播内容里面比较常见
Alignment
属性标识 左边的三个按钮控制的是垂直方向上的 靠上 靠中 靠下对齐
右边的三个按钮控制的是水平方向上的 靠左 靠中 靠右对齐
FontSize
字体大小,注意的是如果字体的高度像素加上linespacing间距像素大于text的高度时候,会导致字体不能显示,即使Text的text里面的内容文字是有的
AlignByGeometry
这个属性是让文本的更加对齐Text的边框 几乎没有用到过 用处较少 这里不进行介绍
HorizontalOverflow 和 VerticalOverflow
这里要结合着说是因为这两个属性是混合搭配使用的,在一个属性固定的情况下 ,另一个属性不一样的选项会导致不一样的效果。
-
在HorizontalOverflow 设置为Overflow VerticalOverflow设置为Truncate 的情况下
水平:在文本某行在区域内可见的情况下 如果该行文字长度超过text水平宽度则会任其超出
竖直:text只显示其高度向下取余满足的文本高度的行进行显示,比如现在text高度90px ,一行文本高度40px,间隔10px,则text只显示一行,因为剩下的高度不够显示一行了 -
在HorizontalOverflow 设置为Wrap VerticalOverflow设置为Overflow 的情况下
水平:文本一行中长度超过text宽度文字会被截取到下一行进行显示
竖直:竖直方向一直会超框, 文本多长有都会显示出来,知道把所有文本显示出来 -
在HorizontalOverflow 设置为Overflow VerticalOverflow设置为Overflow 的情况下
文本将按照内容格式完全显示,一行有多长就显示多长,哪里换行就显示哪里换行, 文本有几行就显示几行,一点不顾text的框区域限制
-
在HorizontalOverflow 设置为Wrap VerticalOverflow设置为Truncate 的情况下
水平:文本一行中长度超过text宽度文字会被截取到下一行进行显示
竖直:text只显示其高度向下取余满足的文本高度的行进行显示,比如现在text高度90px ,一行文本高度40px,间隔10px,则text只显示一行,因为剩下的高度不够显示一行了
BestFit
这个属性在HorizontalOverflow或者 VerticalOverflow设置至少有一个选项不是Overflow的时候有效,
一般情况是在两者都不是overflow的时候 使用,用于在text的矩形区域内用合适的字体大小来显示尽量多的文本
勾选之后有个minSize和maxSize,在FontSize不为0的情况下 minSize的上限是FontSize, maxSize的下限是FontSize
Color
字体颜色
RaycastTarget
这个text是否接受点击的射线检测,如果不勾选,它将不参与任何点击响应
