Canvas是所有UI物体的最根节点的物体必须带有的组件
官方文档
Canvas有三种大类型
- ScreenSpace-Overlay
- ScreenSpace-Camera
- WorldSapce
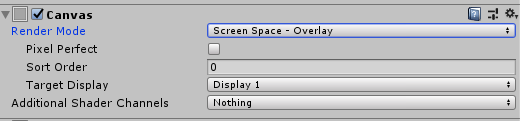
ScreenSpace-Overlay

这种模式表示的是它下面所挂物体的UI成像会自动贴到指定屏幕 这里的指定是由TargetDisplay指定的
在unity里面有Dispaly1-7,这种情况下3D物体是无法显示在该Canvas下面的物体的UI上面的,只有通过RawImage的方法来让Camera对某个三维物体的成像映射上去来达到在UI上面显示三维图像的效果。
SortOrder
代表的是渲染的优先度
SortOrder越小的越先渲染,即SortOrder大的Canvas下面所挂的UI会叠加在SortOrder小的Canvas下面所挂的UI上面
关于UI的渲染顺序可以参考这篇文章
PixelPerfect
防止Canvas下面的元素出现成像模糊,在UI元素被拉伸或者旋转的时候,这个设置有助于让元素成像清晰
additionalShaderChannels
这个用途就比较深远了,详情看官网
ScreenSpace-Camera

在这种模式下,Canvas会在RenderCamera所指定的摄像机前面PlaneDistance距离的位置放置,而且会一直跟随指定相机的位置,在多个摄像机并用的时候,可以根据不同摄像机的层级或显示与否加载不同的UI,排列不同的UI层级,SortingLayer和OrderInLayer属性的作用都是用于排列
参考UGUI进阶知识[六]影响UI层级显示的因素
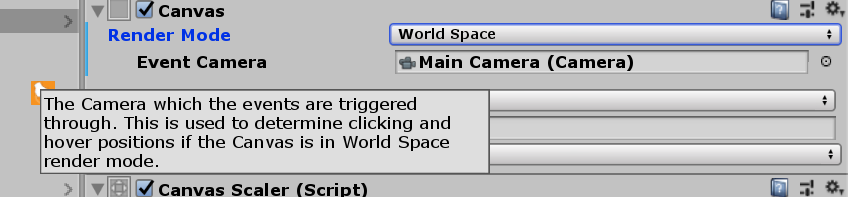
World Space
这种模式下的Canvas以及它的子物体相当于3D世界的一个物体了,会被其他更靠近摄像机的3D世界的其他物体遮挡

EventCamera

鼠标悬停在EventCamera上面可以看到英文解释,表示事件触发必须经过的相机,即决定了鼠标悬停和点击在UI上的位置的相机(在世界坐标系的同一个位置,方向和位置不同的相机获取的点击响应的屏幕位置不一样)
